最近在leaflet开发过程中,遇到地图数据需要按时序播放的需求,处理思路是将每个时间节点的要素添加到layerGroup中,然后通过切换layerGroup的显示隐藏来实现效果。翻看leaflet的API文档,发现leaflet中没有直接控制layerGroup显示隐藏的方法,那如何来实现layerGroup的显示和隐藏呢?
通常有如下两种思路:
第一种,通过map.addLayer()、map.removeLayer()添加、移除图层组的方式来实现,当数据量较小,并且不需要频繁切换图层显示隐藏时,使用这种方式较为方便。但是,当数据量较大,或需要频繁切换图层显示隐藏时,使用这种方式则会增加对浏览器的压力,出现卡顿现象。
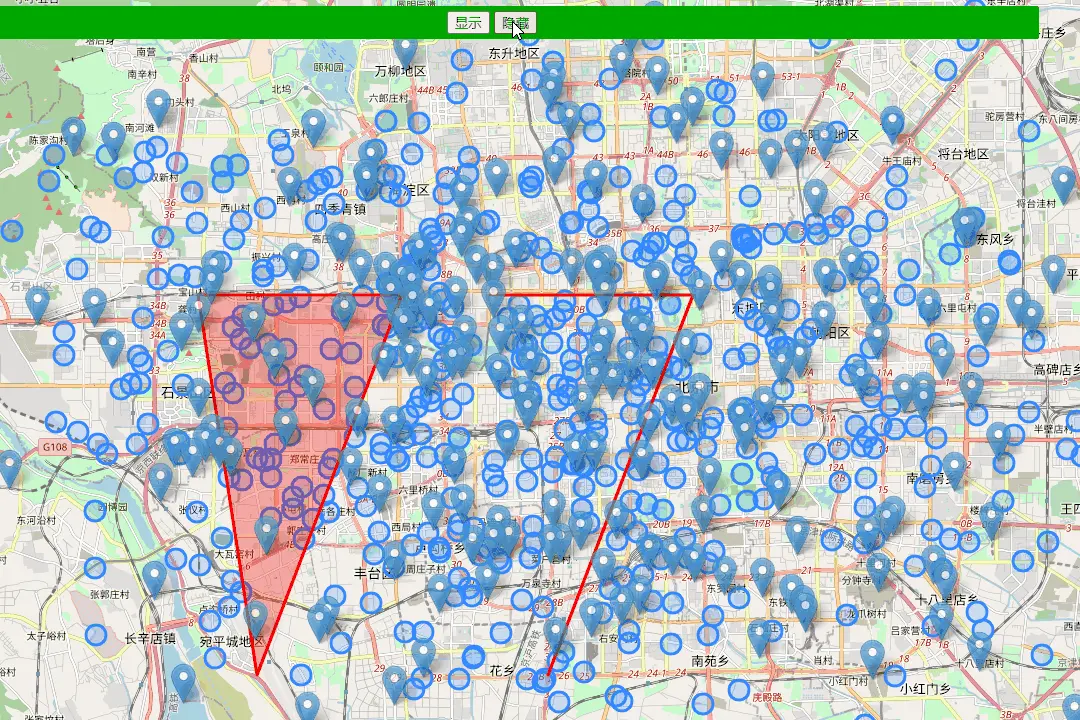
第二种,遍历图层内部所有要素,通过控制要素透明度的方式,达到控制图层显示隐藏的目的。此方式可以解决在数据量较大,或需要频繁切换图层显示隐藏时,出现卡顿的情况,效果如下:

核心代码如下:

从上面代码中我们可以看出,由于maker要素 和 vector要素样式控制方式不同,需放在两个图层组,这样写起来感觉还是有些繁琐,而且也没有考虑图层初始化时样式。
通过对leaflet源码研究,了解到leaflet可以使用 include 方式对方法进行重写来做到修改源码。
include方式
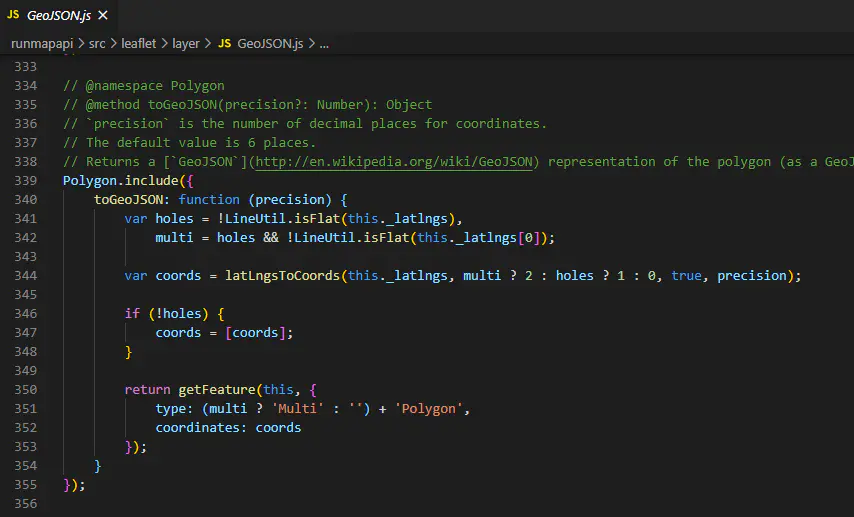
通过例子了解一下:比如leaflet源码中 Polygon.toGeoJSON() 方法不是在 Polygon.js 文件中写的,而是用 include 方式写在了GeoJSON.js文件中。Polygon类本来是没有toGeoJSON()方法的,这样就增加了这个方法。如果Polygon类中已经有了toGeoJSON()方法,这样写会根据执行的顺序,后执行的会把先加载的重写。
 image
image
接下来,就采用include方式对layerGroup添加显示隐藏方法。在这里,我们不仅控制了layerGroup的显示隐藏,还记录了layerGroup中要素默认状态下的透明度,以保证切换到显示时样式一致。
代码如下:

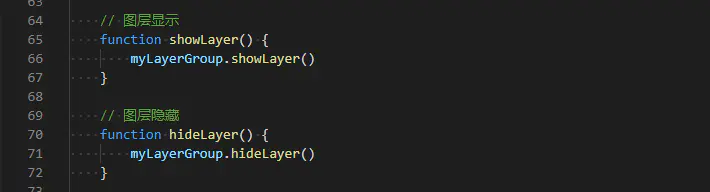
为方便使用,我们将上述代码封装成插件,只需引用这个插件,调用showLayer()、hideLayer()就能实现对 layerGroup 中所有要素的显示隐藏控制。
看使用插件后的代码是不是很清爽。

总结
- 控制layerGroup显示隐藏的方式有两种:添加、移除的方式;和遍历内部要素,控制每个要素透明度的方式。
- 控制透明度方式效率更高,体验更好,但leaflet中没有现成方法,需要自己写代码实现。
- 实现时需要注意,
maker要素 和vector要素样式控制方式不同。 - 把控制透明度方式封装成插件,通过
showLayer()、hideLayer()方法直接使用。
在线示例
原文地址:http://gisarmory.xyz/blog/index.html?blog=LeafletShowHideLayerGroup。
本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
作者:GIS兵器库
链接:https://www.jianshu.com/p/40fc28c4dd1b
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。