:
2.3版 3.0版
.bar |
.progress-bar |
.bar-* |
.progress-bar-* |
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <link rel="stylesheet" href="dist/css/bootstrap.css" >
- <script src="dist/js/bootstrap.js"></script>
- <title>无标题文档</title>
- </head>
- <body style="margin:200px;">
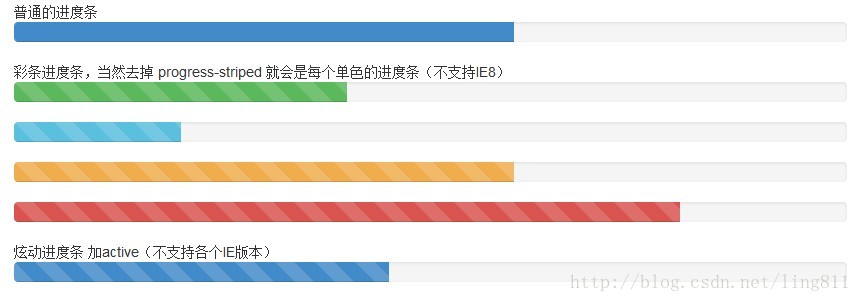
- <span>普通的进度条</span>
- <div class="progress">
- <div class="progress-bar" role="progessbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="60%">
- <span class="sr-only">60% Complete</span>
- </div>
- </div>
- <span>彩条进度条,当然去掉 progress-striped 就会是每个单色的进度条(不支持IE8)</span>
- <div class="progress progress-striped">
- <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style=" 40%">
- <span class="sr-only">40% Complete (success)</span>
- </div>
- </div>
- <div class="progress progress-striped">
- <div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style=" 20%">
- <span class="sr-only">20% Complete</span>
- </div>
- </div>
- <div class="progress progress-striped">
- <div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style=" 60%">
- <span class="sr-only">60% Complete (warning)</span>
- </div>
- </div>
- <div class="progress progress-striped">
- <div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style=" 80%">
- <span class="sr-only">80% Complete (danger)</span>
- </div>
- </div>
- <span>炫动进度条 加active(不支持各个IE版本)</span>
- <div class="progress progress-striped active">
- <div class="progress-bar" role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100" style=" 45%">
- <span class="sr-only">45% Complete</span>
- </div>
- </div>
- </body>
- </html>
3、相对应的效果图: