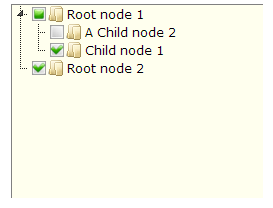
The checkbox plugin makes multiselection possible using three-state checkboxes.
Configuration
override_ui
If set to true all selection will be handled by checkboxes. The checkbox plugin will map UI's get_selected function to its ownget_checked function and overwrite the UI reselect function. It will also disable the select_node, deselect_node anddeselect_all functions. If left as false nodes can be selected and checked independently.
checked_parent_open
When set to true when programatically checking a node in the tree all of its closed parents are opened automatically.
two_state
If set to true checkboxes will be two-state only, meaning that you will be able to select parent and children independently and there will be no undetermined state.
real_checkboxes
If set to true real hidden checkboxes will be created for each element, so if the tree is part of a form, checked nodes will be submitted automatically. By default the name of the checkbox is "check_" + the ID of the LI element and the value is 1, this can be changed using the real_checkboxes_names config option.
real_checkboxes_names
If real checkboxes are used this function is invoked in the current tree's scope for each new checkbox that is created. It receives a single argument - the node that will contain the checkbox. The function must return an array consisting of two values - the name for the checkbox and the value for the checkbox.
Demos
Using the checkbox plugin - all you need to do is include it in the list of active plugins.

1 |
$(function () { |
2 |
$("#demo1").jstree({ |
3 |
"plugins" : [ "themes", "html_data", "checkbox","sort", "ui" ] |
4 |
}); |
5 |
}); |
API
._prepare_checkboxes ( node )
Inserts the checkbox icons on the node. Used internally.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
._repair_state ( node )
Repairs the checkbox state inside the node. Used internally.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.change_state ( node , uncheck )
Changes the state of a node. Used mostly internally - you'd be better off using the check_node and uncheck_node functions. Triggers an event.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
booleanuncheckIf set to
truethe node is unchecked, if set tofalsethe node is checked, otherwise - the state is toggled.
.check_node ( node )
Checks a node.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.uncheck_node ( node )
Unchecks a node.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.check_all ( )
Checks all nodes.
.uncheck_all ( )
Unchecks all nodes.
.is_checked ( node )
Checks if a node is checked. Returns boolean.
mixednodeThis can be a DOM node, jQuery node or selector pointing to an element within the tree.
.get_checked ( context, get_all ), .get_unchecked ( context, get_all )
Both functions return jQuery collections.
mixedcontextThis can be a DOM node, jQuery node or selector pointing to an element within the tree. If specified only nodes inside the specified context are returned, otherwise the whole tree is searched.
booleanget_allBy default these functions return only top level checked/unchecked nodes (if a node is checked its children are note returned), if this parameter is set to
truethey will return all checked/unchecked nodes.
.show_checkboxes ( ), .hide_checkboxes ( )
Show or hide the checkbox icons.