(1)修改宽度可以通过修改modal中的modal-dialog这个div宽度实现
- <div class="modal-dialog" style="600px">
(2) 修改高度和宽度最好的办法是修改modal-body中添加的控件,设置控件的大小,modal会自动适应。
例如
- <div class="modal fade in" id="_modalDialog" tabindex="-1" role="dialog" aria-labelledby="modalLabel"
- style="display: block;">
- <div class="modal-dialog" role="document" style=" 680px;">
- <div class="modal-content">
- <div class="modal-header">
- <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span>
- </button>
- <h4 class="modal-title" id="modalLabel">选择移动到的目录</h4></div>
- <div id="_modalDialog_body" class="modal-body">
- <!-- 设置这个div的大小,超出部分显示滚动条 -->
- <div id="selectTree" class="ztree" style="height:300px;overflow:auto; ">
- </div>
- </div>
- <div class="modal-footer">
- <button type="submit" class="btn btn-primary">确定</button>
- <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
- </div>
- </div>
- </div>
- </div>
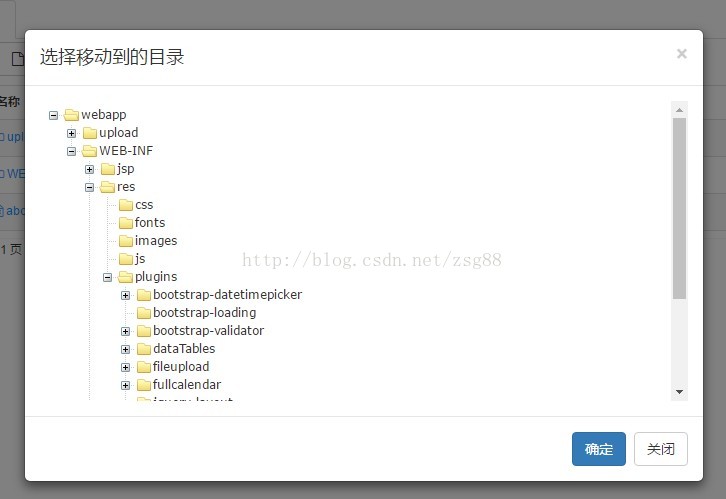
显示效果图