前言:对于Web开发人员,弹出框和提示框的使用肯定不会陌生,比如常见的表格新增和编辑功能,一般常见的主要有两种处理方式:行内编辑和弹出框编辑。在增加用户体验方面,弹出框和提示框起着重要的作用,如果你的系统有一个友好的弹出提示框,自然能给用户很好的页面体验。前面几章介绍了bootstrap的几个常用组件,这章来看看bootstrap里面弹出框和提示框的处理。总的来说,弹出提示主要分为三种:弹出框、确定取消提示框、信息提示框。本篇就结合这三种类型分别来介绍下它们的使用。
一、Bootstrap弹出框
使用过JQuery UI的园友们应该知道,它里面有一个dialog的弹出框组件,功能也很丰富。与jQuery UI的dialog类似,Bootstrap里面也内置了弹出框组件。打开bootstrap 文档http://v3.bootcss.com/components/可以看到它的dialog是直接嵌入到bootstrap.js和bootstrap.css里面的,也就是说,只要我们引入了bootstrap的文件,就可以直接使用它的dialog组件,是不是很方便。本篇我们就结合新增编辑的功能来介绍下bootstrap dialog的使用。废话不多说,直接看来它如何使用吧。
1、cshtml界面代码
1 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> 2 <div class="modal-dialog" role="document"> 3 <div class="modal-content"> 4 <div class="modal-header"> 5 <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> 6 <h4 class="modal-title" id="myModalLabel">新增</h4> 7 </div> 8 <div class="modal-body"> 9 10 <div class="form-group"> 11 <label for="txt_departmentname">部门名称</label> 12 <input type="text" name="txt_departmentname" class="form-control" id="txt_departmentname" placeholder="部门名称"> 13 </div> 14 <div class="form-group"> 15 <label for="txt_parentdepartment">上级部门</label> 16 <input type="text" name="txt_parentdepartment" class="form-control" id="txt_parentdepartment" placeholder="上级部门"> 17 </div> 18 <div class="form-group"> 19 <label for="txt_departmentlevel">部门级别</label> 20 <input type="text" name="txt_departmentlevel" class="form-control" id="txt_departmentlevel" placeholder="部门级别"> 21 </div> 22 <div class="form-group"> 23 <label for="txt_statu">描述</label> 24 <input type="text" name="txt_statu" class="form-control" id="txt_statu" placeholder="状态"> 25 </div> 26 </div> 27 <div class="modal-footer"> 28 <button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove" aria-hidden="true"></span>关闭</button> 29 <button type="button" id="btn_submit" class="btn btn-primary" data-dismiss="modal"><span class="glyphicon glyphicon-floppy-disk" aria-hidden="true"></span>保存</button> 30 </div> 31 </div> 32 </div> 33 </div>
最外面的div定义了dialog的隐藏。我们重点来看看第二层的div
1 <div class="modal-dialog" role="document">
这个div定义了dialog,对应的class有三种尺寸的弹出框,如下:
1 <div class="modal-dialog" role="document">
1 <div class="modal-dialog modal-lg" role="document">
1 <div class="modal-dialog modal-full" role="document">
第一种表示默认类型的弹出框;第二种表示增大的弹出框;第三种表示满屏的弹出框。role="document"表示弹出框的对象的当前的document。
2、js里面将dialog show出来。
默认情况下,我们的弹出框是隐藏的,只有在用户点击某个操作的时候才会show出来。来看看js里面是如何处理的吧:
1 //注册新增按钮的事件
2 $("#btn_add").click(function () {
3 $("#myModalLabel").text("新增");
4 $('#myModal').modal();
5 });
对,你没有看错,只需要这一句就能show出这个dialog。
1 $('#myModal').modal();
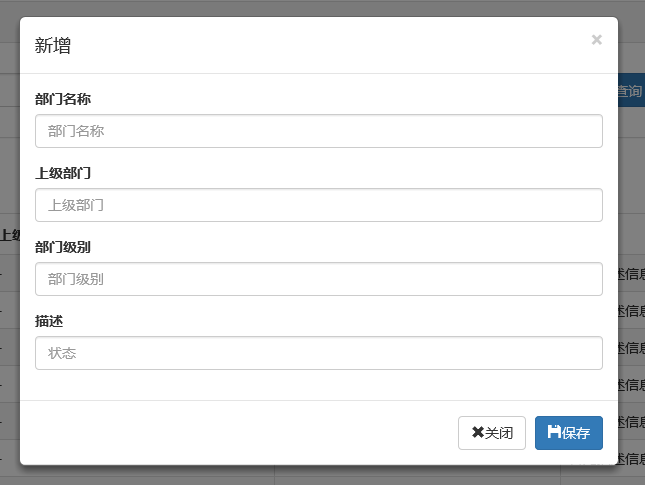
3、效果展示
新增效果

编辑效果

4、说明
弹出框显示后,点击界面上其他地方以及按Esc键都能隐藏弹出框,这样使得用户的操作更加友好。关于dialog里面关闭和保存按钮的事件的初始化在项目里面一般是封装过的,这个我们待会来看。
二、确认取消提示框
这种类型的提示框一般用于某些需要用户确定才能进行的操作,比较常见的如:删除操作、提交订单操作等。
1、使用bootstrap弹出框确认取消提示框
介绍这个组件之前,就得说说组件封装了,我们知道,像弹出框、确认取消提示框、信息提示框这些东西项目里面肯定是多处都要调用的,所以我们肯定是要封装组件的。下面就来看看我们封装的缺乏取消提示框。
1 (function ($) {
2
3 window.Ewin = function () {
4 var html = '<div id="[Id]" class="modal fade" role="dialog" aria-labelledby="modalLabel">' +
5 '<div class="modal-dialog modal-sm">' +
6 '<div class="modal-content">' +
7 '<div class="modal-header">' +
8 '<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>' +
9 '<h4 class="modal-title" id="modalLabel">[Title]</h4>' +
10 '</div>' +
11 '<div class="modal-body">' +
12 '<p>[Message]</p>' +
13 '</div>' +
14 '<div class="modal-footer">' +
15 '<button type="button" class="btn btn-default cancel" data-dismiss="modal">[BtnCancel]</button>' +
16 '<button type="button" class="btn btn-primary ok" data-dismiss="modal">[BtnOk]</button>' +
17 '</div>' +
18 '</div>' +
19 '</div>' +
20 '</div>';
21
22
23 var dialogdHtml = '<div id="[Id]" class="modal fade" role="dialog" aria-labelledby="modalLabel">' +
24 '<div class="modal-dialog">' +
25 '<div class="modal-content">' +
26 '<div class="modal-header">' +
27 '<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>' +
28 '<h4 class="modal-title" id="modalLabel">[Title]</h4>' +
29 '</div>' +
30 '<div class="modal-body">' +
31 '</div>' +
32 '</div>' +
33 '</div>' +
34 '</div>';
35 var reg = new RegExp("\[([^\[\]]*?)\]", 'igm');
36 var generateId = function () {
37 var date = new Date();
38 return 'mdl' + date.valueOf();
39 }
40 var init = function (options) {
41 options = $.extend({}, {
42 title: "操作提示",
43 message: "提示内容",
44 btnok: "确定",
45 btncl: "取消",
46 200,
47 auto: false
48 }, options || {});
49 var modalId = generateId();
50 var content = html.replace(reg, function (node, key) {
51 return {
52 Id: modalId,
53 Title: options.title,
54 Message: options.message,
55 BtnOk: options.btnok,
56 BtnCancel: options.btncl
57 }[key];
58 });
59 $('body').append(content);
60 $('#' + modalId).modal({
61 options.width,
62 backdrop: 'static'
63 });
64 $('#' + modalId).on('hide.bs.modal', function (e) {
65 $('body').find('#' + modalId).remove();
66 });
67 return modalId;
68 }
69
70 return {
71 alert: function (options) {
72 if (typeof options == 'string') {
73 options = {
74 message: options
75 };
76 }
77 var id = init(options);
78 var modal = $('#' + id);
79 modal.find('.ok').removeClass('btn-success').addClass('btn-primary');
80 modal.find('.cancel').hide();
81
82 return {
83 id: id,
84 on: function (callback) {
85 if (callback && callback instanceof Function) {
86 modal.find('.ok').click(function () { callback(true); });
87 }
88 },
89 hide: function (callback) {
90 if (callback && callback instanceof Function) {
91 modal.on('hide.bs.modal', function (e) {
92 callback(e);
93 });
94 }
95 }
96 };
97 },
98 confirm: function (options) {
99 var id = init(options);
100 var modal = $('#' + id);
101 modal.find('.ok').removeClass('btn-primary').addClass('btn-success');
102 modal.find('.cancel').show();
103 return {
104 id: id,
105 on: function (callback) {
106 if (callback && callback instanceof Function) {
107 modal.find('.ok').click(function () { callback(true); });
108 modal.find('.cancel').click(function () { callback(false); });
109 }
110 },
111 hide: function (callback) {
112 if (callback && callback instanceof Function) {
113 modal.on('hide.bs.modal', function (e) {
114 callback(e);
115 });
116 }
117 }
118 };
119 },
120 dialog: function (options) {
121 options = $.extend({}, {
122 title: 'title',
123 url: '',
124 800,
125 height: 550,
126 onReady: function () { },
127 onShown: function (e) { }
128 }, options || {});
129 var modalId = generateId();
130
131 var content = dialogdHtml.replace(reg, function (node, key) {
132 return {
133 Id: modalId,
134 Title: options.title
135 }[key];
136 });
137 $('body').append(content);
138 var target = $('#' + modalId);
139 target.find('.modal-body').load(options.url);
140 if (options.onReady())
141 options.onReady.call(target);
142 target.modal();
143 target.on('shown.bs.modal', function (e) {
144 if (options.onReady(e))
145 options.onReady.call(target, e);
146 });
147 target.on('hide.bs.modal', function (e) {
148 $('body').find(target).remove();
149 });
150 }
151 }
152 }();
153 })(jQuery);
154
155 组件封装
不了解组件封装的朋友可以先看看相关文章。这里我们的确认取消提示框主要用到了confirm这个属性对应的方法。还是来看看如何调用吧:
1 //注册删除按钮的事件
2 $("#btn_delete").click(function () {
3 //取表格的选中行数据
4 var arrselections = $("#tb_departments").bootstrapTable('getSelections');
5 if (arrselections.length <= 0) {
6 toastr.warning('请选择有效数据');
7 return;
8 }
9
10 Ewin.confirm({ message: "确认要删除选择的数据吗?" }).on(function (e) {
11 if (!e) {
12 return;
13 }
14 $.ajax({
15 type: "post",
16 url: "/api/DepartmentApi/Delete",
17 data: { "": JSON.stringify(arrselections) },
18 success: function (data, status) {
19 if (status == "success") {
20 toastr.success('提交数据成功');
21 $("#tb_departments").bootstrapTable('refresh');
22 }
23 },
24 error: function () {
25 toastr.error('Error');
26 },
27 complete: function () {
28
29 }
30
31 });
32 });
33 });
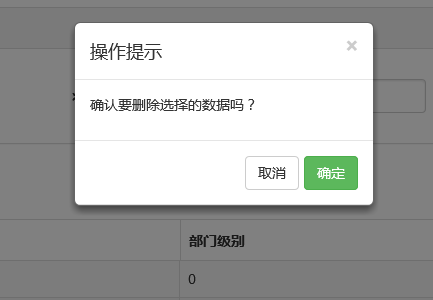
message属性传入提示的信息,on里面注入点击按钮后的回调事件。
生成的效果:

2、bootbox组件的使用
在网上找bootstrap的弹出组件时总是可以看到bootbox这么一个东西,确实是一个很简单的组件,还是来看看如何使用吧。
bootbox API:http://bootboxjs.com/documentation.html
当然要使用它必须要添加组件喽。无非也是两种方式:引入源码和Nuget。

接下来就是使用它了。首先当然是添加bootbox.js的引用了。然后就是在相应的地方调用了。
1 $("#btn_delete").click(function () {
2 var arrselections = $("#tb_departments").bootstrapTable('getSelections');
3 if (arrselections.length <= 0) {
4 toastr.warning('请选择有效数据');
5 return;
6 }
7
8 bootbox.alert("确认删除", function () {
9 var strResult = "";
10 })
11 bootbox.prompt("确认删除", function (result) {
12 var strResult = result;
13 })
14 bootbox.confirm("确认删除", function (result) {
15 var strResult = result;
16 })
17
18 });
效果展示:



更多用法可以参见api。使用起来基本很简单。这个组件最大的特点就是和bootstrap的风格能够很好的保持一致。
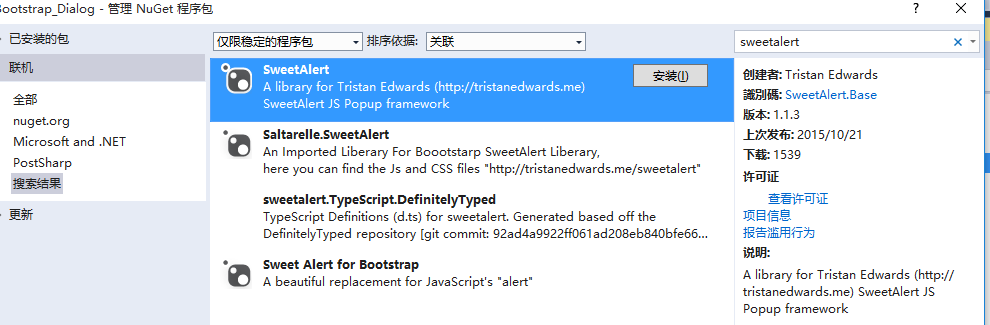
3、在网上还找到一个效果比较炫一点的提示框:sweetalert

要使用它,还是老规矩:Nuget。
(1)文档
sweetalert Api:http://t4t5.github.io/sweetalert/
开源项目源码:https://github.com/t4t5/sweetalert
(2)在cshtml页面引入js和css
1 <link href="~/Styles/sweetalert.css" rel="stylesheet" /> 2 <script src="~/Scripts/sweetalert.min.js"></script>
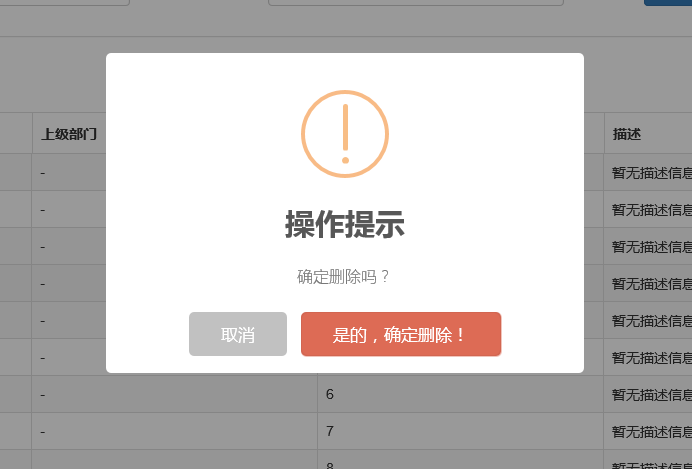
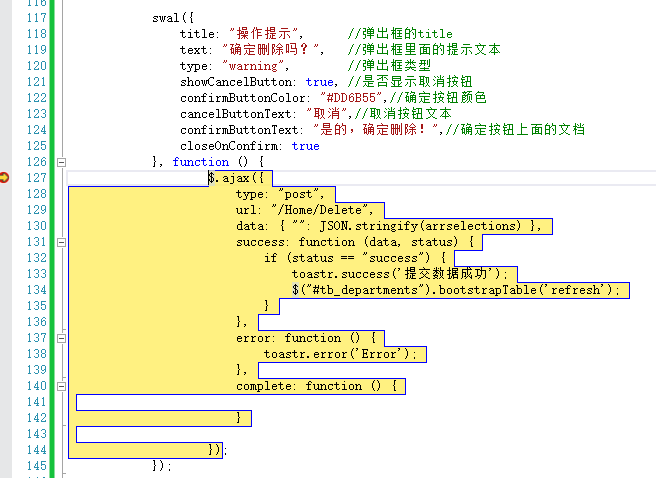
(3)js使用
1 swal({
2 title: "操作提示", //弹出框的title
3 text: "确定删除吗?", //弹出框里面的提示文本
4 type: "warning", //弹出框类型
5 showCancelButton: true, //是否显示取消按钮
6 confirmButtonColor: "#DD6B55",//确定按钮颜色
7 cancelButtonText: "取消",//取消按钮文本
8 confirmButtonText: "是的,确定删除!",//确定按钮上面的文档
9 closeOnConfirm: true
10 }, function () {
11 $.ajax({
12 type: "post",
13 url: "/Home/Delete",
14 data: { "": JSON.stringify(arrselections) },
15 success: function (data, status) {
16 if (status == "success") {
17 toastr.success('提交数据成功');
18 $("#tb_departments").bootstrapTable('refresh');
19 }
20 },
21 error: function () {
22 toastr.error('Error');
23 },
24 complete: function () {
25
26 }
27
28 });
29 });
(4)效果展示:

点击确定后进入回调函数:

组件很多,用哪种园友没可以自行决定,不过博主觉得像一些互联网、电子商务类型的网站用sweetalert效果比较合适,一般的内部系统可能也用不上。
三、操作完成提示框
1、toastr.js组件
关于信息提示框,博主项目中使用的是toastr.js这么一个组件,这个组件最大的好处就是异步、无阻塞,提示后可设置消失时间,并且可以将消息提示放到界面的各个地方。先来看看效果。




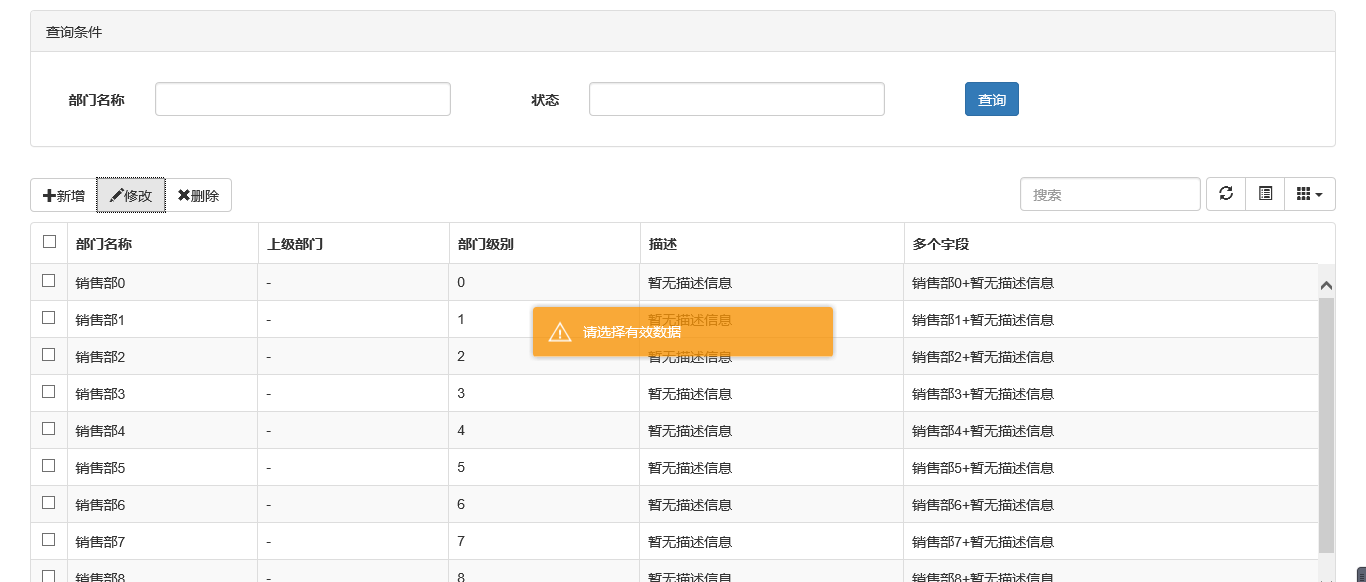
显示在不同位置:
top-center位置

bottom-left位置

官方文档以及源码
源码网站:http://codeseven.github.io/toastr/
api:http://www.ithao123.cn/content-2414918.html
关于它的使用。
(1)、引入js和css
1 <link href="~/Content/toastr/toastr.css" rel="stylesheet" /> 2 <script src="~/Content/toastr/toastr.min.js"></script>
(2)、js初始化
1 <script type="text/javascript"> 2 toastr.options.positionClass = 'toast-bottom-right'; 3 </script>
将这个属性值设置为不同的值就能让提示信息显示在不同的位置,如toast-bottom-right表示下右、toast-bottom-center表示下中、toast-top-center表示上中等,更过位置信息请查看文档。
(3)、使用
1 //初始化编辑按钮
2 $("#btn_edit").click(function () {
3 var arrselections = $("#tb_departments").bootstrapTable('getSelections');
4 if (arrselections.length > 1) {
5 toastr.warning('只能选择一行进行编辑');
6
7 return;
8 }
9 if (arrselections.length <= 0) {
10 toastr.warning('请选择有效数据');
11
12 return;
13 }
14
15 $('#myModal').modal();
16 });
使用起来就如下一句:
1 toastr.warning('只能选择一行进行编辑');
是不是很简单~~这里的有四种方法分别对应四种不同颜色的提示框。
1 toastr.success('提交数据成功');
1 toastr.error('Error');
1 toastr.warning('只能选择一行进行编辑');
1 toastr.info('info');
分别对应上图中的四种颜色的提示框。
2、Messenger组件
在Bootstrap中文网里面提到了一个alert组件:Messenger。

它的使用和toastr.js这个组件基本相似,只不过效果有点不太一样。我们还是来看看它是如何使用的。
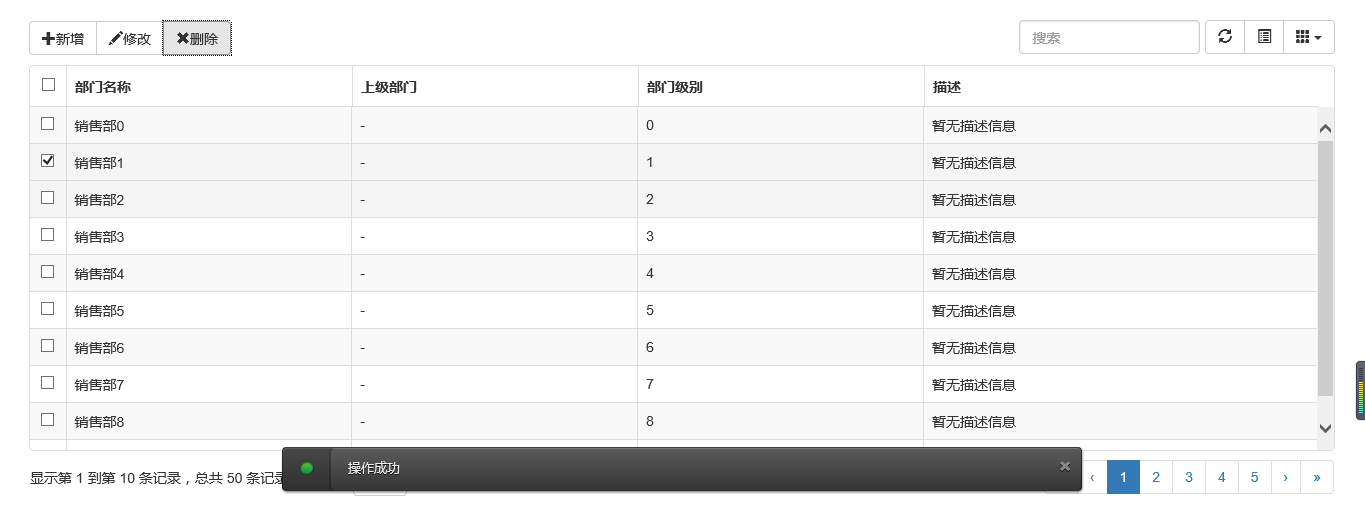
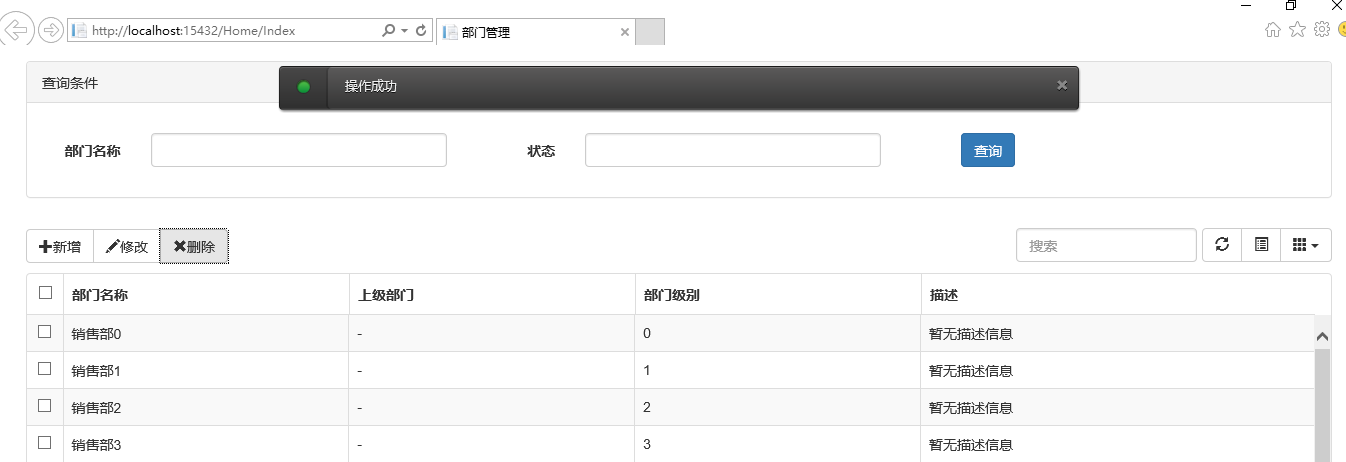
(1)效果展示
可以定位到网页的不同位置,例如下图中给出的下中位置、上中位置。


提示框的样式有三种状态:Success、Error、Info



并且支持四种不同样式的提示框:Future、Block、Air、Ice




(2)组件使用以及代码示例
Messenger Api文档:http://www.bootcss.com/p/messenger/
Messenger 源码:https://github.com/HubSpot/messenger
关于它的使用和toastr大同小异,首先引入组件:
1 <script src="~/Content/HubSpot-messenger-a3df9a6/build/js/messenger.js"></script> 2 <link href="~/Content/HubSpot-messenger-a3df9a6/build/css/messenger.css" rel="stylesheet" /> 3 <link href="~/Content/HubSpot-messenger-a3df9a6/build/css/messenger-theme-future.css" rel="stylesheet" />
初始化它的位置
1 <script type="text/javascript">
2 $._messengerDefaults = {
3 extraClasses: 'messenger-fixed messenger-theme-future messenger-on-bottom messenger-on-right'
4 }
5 </script>
然后js里面使用如下:
1 $("#btn_delete").click(function () {
2 $.globalMessenger().post({
3 message: "操作成功",//提示信息
4 type: 'info',//消息类型。error、info、success
5 hideAfter: 2,//多长时间消失
6 showCloseButton:true,//是否显示关闭按钮
7 hideOnNavigate: true //是否隐藏导航
8 });
9 });
如果提示框使用默认样式,也只有一句就能解决
1 $.globalMessenger().post({
2 message: "操作成功",//提示信息
3 type: 'info',//消息类型。error、info、success
4 });
很简单很强大有木有~~
四、总结
以上就是博主花了几个小时时间整理出来的几种常用bootstrap常用弹出和提示框的效果以及使用小结,虽然花了点时间,但想想值了。如果你觉得文章能或多或少帮到你,请帮忙推荐一下吧,毕竟有你的支持,博主才有更大的动力。另外,如果园友们有什么更好的的弹出提示组件,不吝赐教~~欢迎拍砖~~
鉴于园友提的一个问题,博主将toastr组件加了一个居中显示的效果,其实也很简单,在此记录下:
在toastr.css文件中加一个样式:
1 .toast-center-center {
2 top: 50%;
3 left: 50%;
4 margin-top: -25px;
5 margin-left: -150px;
6 }
然后在指定位置的时候
1 <script type="text/javascript"> 2 toastr.options.positionClass = 'toast-center-center'; 3 </script>
搞定,然后看看效果: