参考博客:http://www.cnblogs.com/yucy/p/9057049.html
1.经常遇到这种情况,传过来json的key名和我们javaBean的属性名不一样,导致接收不到:
Child类用来接收传过来的json串:

package com.test.dto; import org.apache.commons.lang3.builder.ToStringBuilder; import org.apache.commons.lang3.builder.ToStringStyle; public class Child { private String childName; private String childAge; private String chileFather; public String getChildName() { return childName; } public void setChildName(String childName) { this.childName = childName; } public String getChildAge() { return childAge; } public void setChildAge(String childAge) { this.childAge = childAge; } public String getChileFather() { return chileFather; } public void setChileFather(String chileFather) { this.chileFather = chileFather; } @Override public String toString() { return ToStringBuilder.reflectionToString(this, ToStringStyle.SHORT_PREFIX_STYLE); } }
Controller来接收json串:
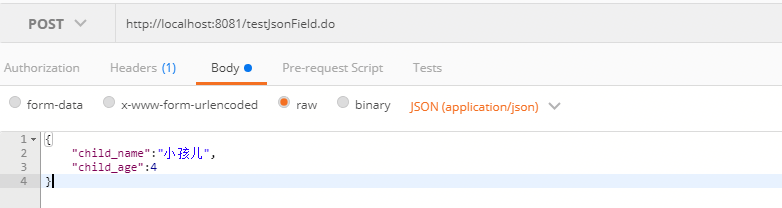
发送的json串:

package com.test.controller; import com.test.dto.Child; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class TestController2 { /** * jsonField测试 * @param child */ @RequestMapping("/testJsonField.do") public void testJsonField(@RequestBody Child child){ System.out.println(child); } }
打印出来,看到是收不到的:
Child[childName=<null>,childAge=<null>,chileFather=<null>]
2.对于这种@RequestBody的使用@JsonProperty将传过来的json key名能够映射到javaBean上:
Child:

package com.test.dto; import com.fasterxml.jackson.annotation.JsonProperty; import org.apache.commons.lang3.builder.ToStringBuilder; import org.apache.commons.lang3.builder.ToStringStyle; public class Child { private String childName; private String childAge; private String chileFather; public String getChildName() { return childName; } @JsonProperty(value = "child_name") public void setChildName(String childName) { this.childName = childName; } public String getChildAge() { return childAge; } @JsonProperty(value = "child_age") public void setChildAge(String childAge) { this.childAge = childAge; } public String getChileFather() { return chileFather; } public void setChileFather(String chileFather) { this.chileFather = chileFather; } @Override public String toString() { return ToStringBuilder.reflectionToString(this, ToStringStyle.SHORT_PREFIX_STYLE); } }
这样能收到了:
Child[childName=小孩儿,childAge=4,chileFather=<null>]
3.当使用fastjson解析数据时。
1)Child类此时不加任何注解。
2)发送请求:http://localhost:8081/testJsonField.do?childStr={child_name:123, child_age:1}
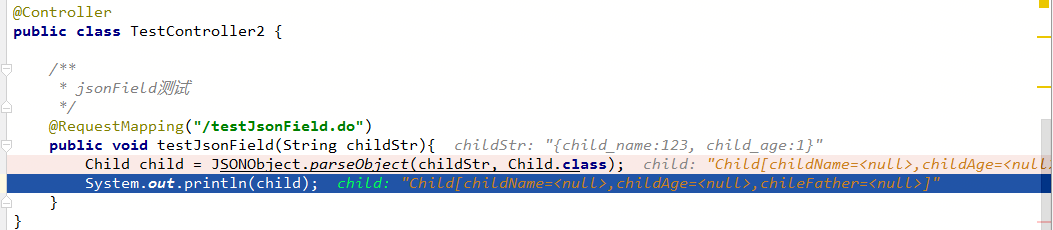
3)controller接收:

可以看到此时是接受不到的。
4)我们在Child类属性的set方法上加上@JSONField注解,name来匹配json串中的key:
public class Child { private String childName; private String childAge; private String chileFather; public String getChildName() { return childName; } @JSONField(name="child_name") public void setChildName(String childName) { this.childName = childName; } public String getChildAge() { return childAge; } @JSONField(name="child_age") public void setChildAge(String childAge) { this.childAge = childAge; } public String getChileFather() { return chileFather; } public void setChileFather(String chileFather) { this.chileFather = chileFather; } @Override public String toString() { return ToStringBuilder.reflectionToString(this, ToStringStyle.SHORT_PREFIX_STYLE); } }
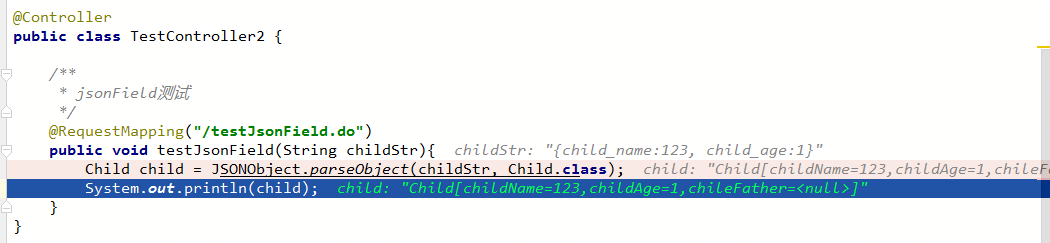
再次接受就能收到了:

5)使用@JSONField(serialize = false) 在get方法上添加来过滤掉不需要序列化的字段:
Child类:

package com.test.dto; import com.alibaba.fastjson.annotation.JSONField; import org.apache.commons.lang3.builder.ToStringBuilder; import org.apache.commons.lang3.builder.ToStringStyle; public class Child { private String childName; private String childAge; private String chileFather; public String getChildName() { return childName; } @JSONField(name="child_name") public void setChildName(String childName) { this.childName = childName; } public String getChildAge() { return childAge; } @JSONField(name="child_age") public void setChildAge(String childAge) { this.childAge = childAge; } @JSONField(serialize = false) public String getChileFather() { return chileFather; } public void setChileFather(String chileFather) { this.chileFather = chileFather; } @Override public String toString() { return ToStringBuilder.reflectionToString(this, ToStringStyle.SHORT_PREFIX_STYLE); } }
我们可以看到childFather字段没有被序列化:

-----
