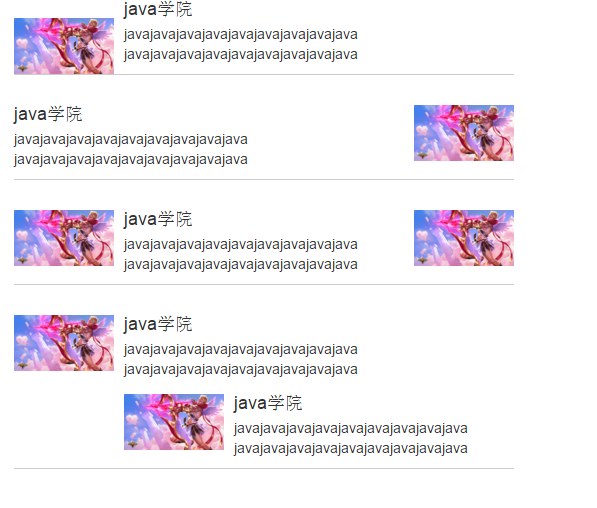
<!-- media 图文混排 media-left(right) 图片的区域 在左边显示(右边) media-body 内容区域 media-heading 内容区域里的标题 media-middle 图片居中 media-bottom 图片居下 --> <div class="container"> <div class="row" style="500px"> <div class="media"> <a href="#" class="media-left media-middle media-bottom"> <img src="user_photo.png" width="100"/> </a> <div class="media-body"> <h4 class="media-heading">java学院</h4> <p>javajavajavajavajavajavajavajavajava javajavajavajavajavajavajavajavajava </p> </div> </div> </div> <!-- 图片在右边显示--> <div class="row" style="500px"> <div class="media"> <div class="media-body"> <h4 class="media-heading">java学院</h4> <p>javajavajavajavajavajavajavajavajava javajavajavajavajavajavajavajavajava </p> </div> <a href="#" class="media-right"> <img src="user_photo.png" width="100"/> </a> </div> </div> <!-- 左右都有图片--> <div class="row" style="500px"> <div class="media"> <a href="#" class="media-left"> <img src="user_photo.png" width="100"/> </a> <div class="media-body"> <h4 class="media-heading">java学院</h4> <p>javajavajavajavajavajavajavajavajava javajavajavajavajavajavajavajavajava </p> </div> <a href="#" class="media-right"> <img src="user_photo.png" width="100"/> </a> </div> </div> <!-- 类似留言引用 右侧内容又嵌套了一个media--> <div class="row" style="500px"> <div class="media"> <a href="#" class="media-left"> <img src="user_photo.png" width="100"/> </a> <div class="media-body"> <h4 class="media-heading">java学院</h4> <p>javajavajavajavajavajavajavajavajava javajavajavajavajavajavajavajavajava </p> <div class="media"> <a href="#" class="media-left"> <img src="user_photo.png" width="100"/> </a> <div class="media-body"> <h4 class="media-heading">java学院</h4> <p>javajavajavajavajavajavajavajavajava javajavajavajavajavajavajavajavajava </p> </div> </div> </div> </div> </div> </div>
效果: