这也是博主自己学习开发的过程,如有不足请尽情的说出来,本人感激不尽
步骤一:
搜索微信公众平台:登录或注册一个账号

每次登陆后还需要管理员微信扫码登录
步骤二:
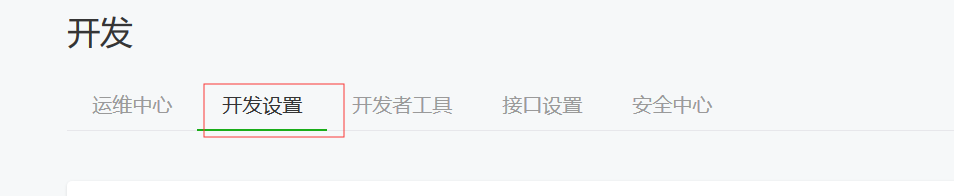
左边菜单栏点击开发,选择开发者设置


然后你会看到你的appid号,记住这个流程啊!!!然后不要关了网页
步骤三:
下载微信开发者工具,下载并安装成功后打开,点击+

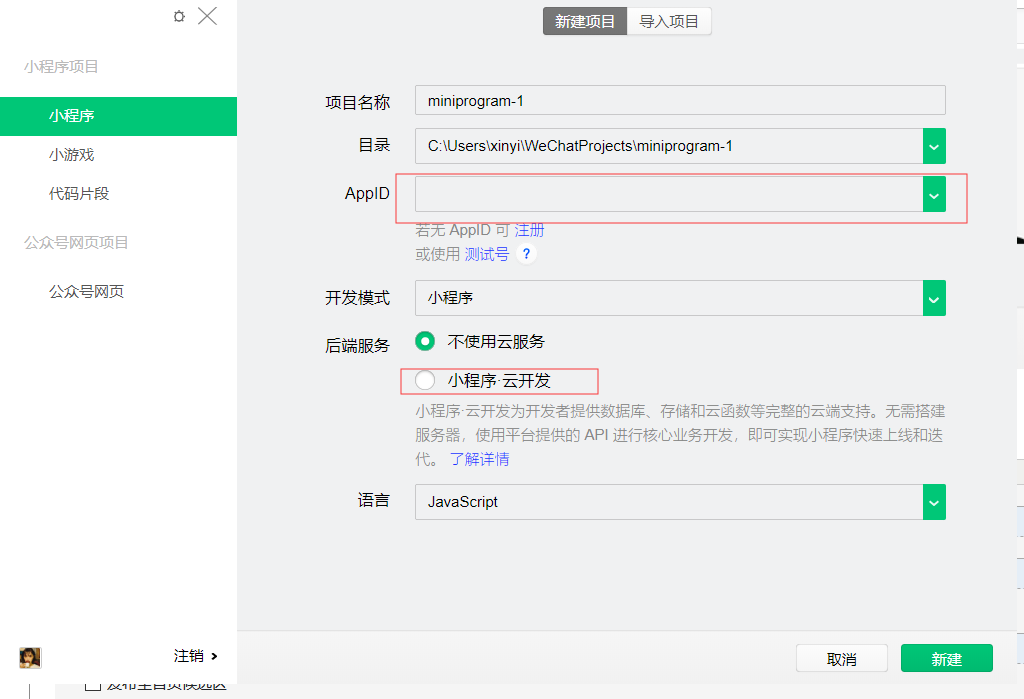
然后你会看到这么一个页面:项目名称可以自己修改一下,注意:目录里必须有个文件夹和项目名称同名
然后把刚刚的appid复制粘贴进去,我建议你复制粘贴哈,选择小程序云开发,点击新建

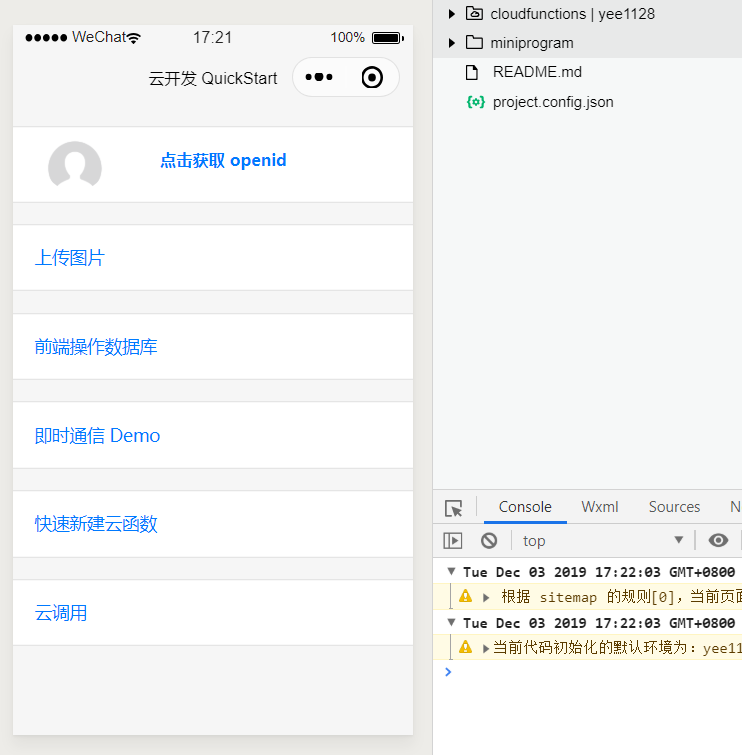
步骤四:小程序会自动给我们写好一些页面,这样我们的第一个小程序就算创建好啦

步骤五:
你会看到一个文件夹上面有云的标志,
yee1128是我的云环境名称,下面我们来创建一个云环境,你需要明白的是一个微信号目前最多可以创建两个环境,一般我们把一个作为正式环境,另一个作为测试环境
很简单,点击左上角的云开发按钮

很尴尬,我已经创建过了,就不会再有那个页面了,但是真的很简单,就根据微信指示创建就可以了,配置选择免费的就可以,对于个人开发者来说,基础配置是用不完的

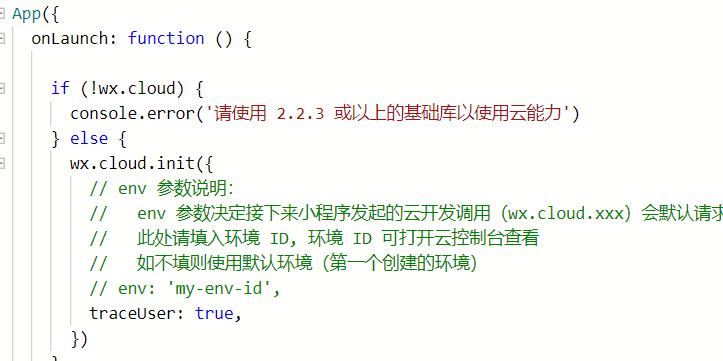
步骤五:回到你的项目,找到app.js

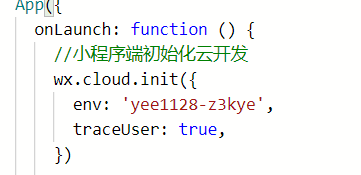
将env的注释去掉,写上你要使用的环境ID

好啦,今天就写到这儿了