<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLBC26AA/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节演示一下基本控制篇中使用阿里云物联网平台实现远程控制的最终功能.
注:一开始规划的是先讲这一节,不过规划改了下,但是这节功能已经做好了,所以就趁热打铁.免得日后忘了怎么叙述.
这一节实现Android扫码绑定BC26并通过阿里云物联网平台实现远程通信控制(动态免预注册)
请用户按照此节的说明进行操作,然后完成测试.
测试准备
1.打开这节的APP工程和单片机工程

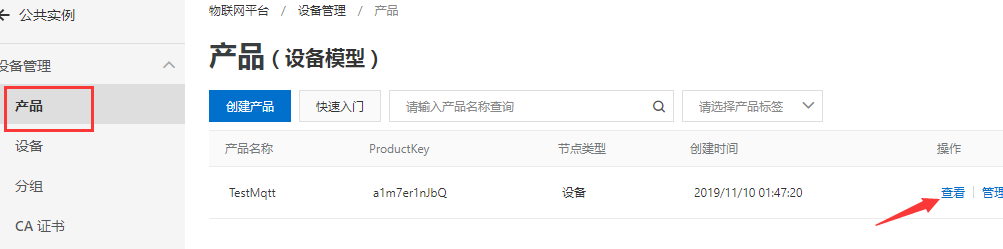
2. 登录自己的云平台点击产品的查看

3.打开动态注册按钮

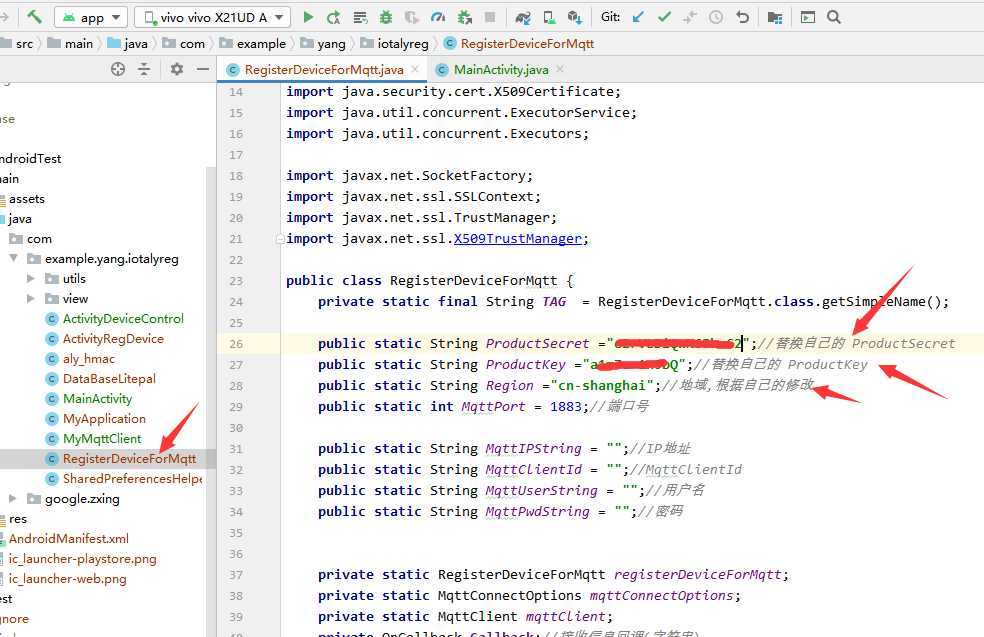
4.查看自己产品的ProductSecret; ProductKey;

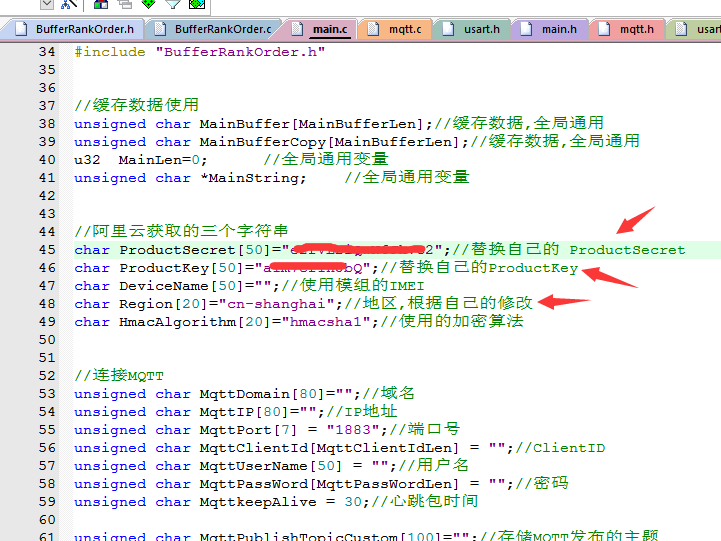
5.修改单片机程序里面的参数 ProductSecret; ProductKey;

6.修改Android程序里面的参数 ProductSecret; ProductKey;

配置规则引擎
1.规则引擎 ,云产品流转,创建规则


2.选择编写 SQL


3.添加操作

4.注意①自己填写 ${TargetDevice}

5.启动规则



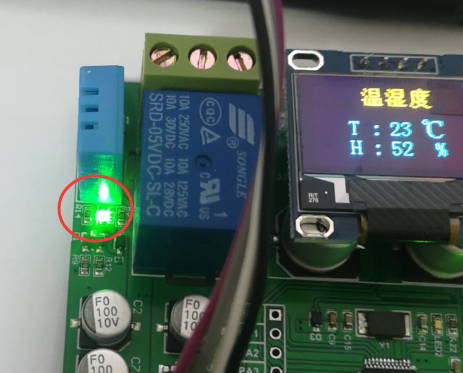
确认单片机工作正常
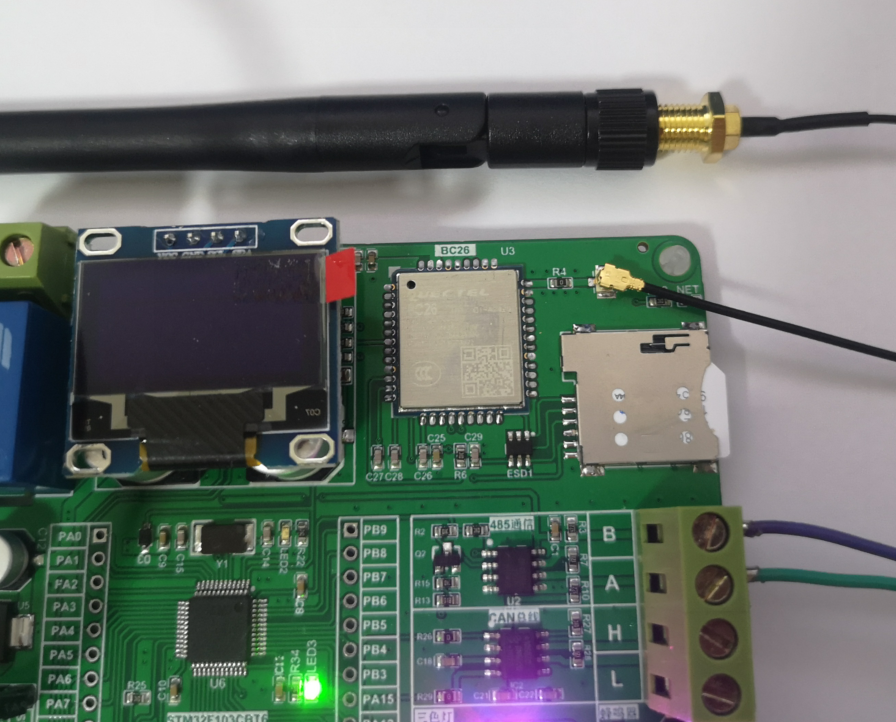
1.修改完成以后编译下载单片机程序,安装好手机卡和天线

2.如果日志看到订阅主题成功,说明已经自动注册并接入了平台

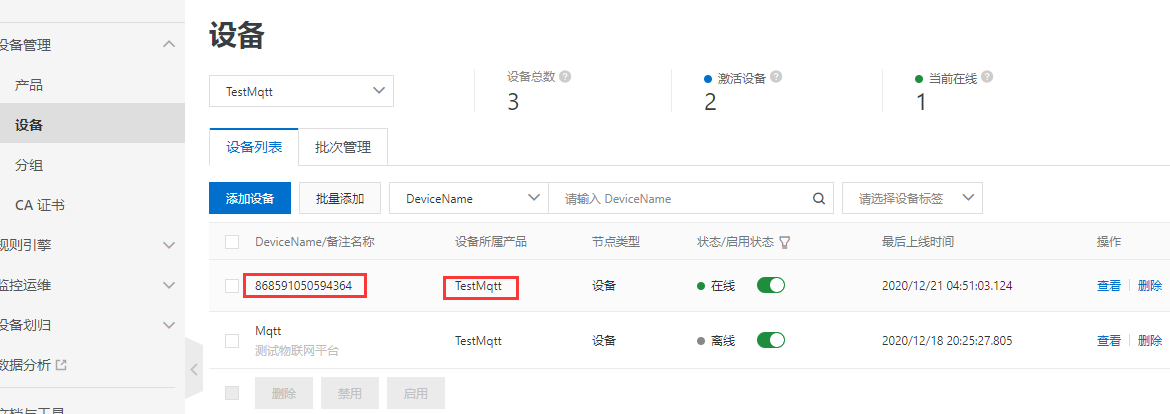
3.在平台上可以看到在相应的产品下面注册了设备
注:设备名字使用的是模组的IMEI号

确认Android工作正常
1.重新安装APP,运行APP会弹出注册页面.
注:接入的设备的名字做成了需要用户去填写

2.填写 111111(随意哈) 后点击 注册设备

3.注册成功将会跳转到主页(允许权限)

4.在平台上可以看到在相应的产品下面注册了设备

开始整体测试
1.点击APP右上方的菜单栏,选择 扫一扫

2.扫描模组上面的二维码

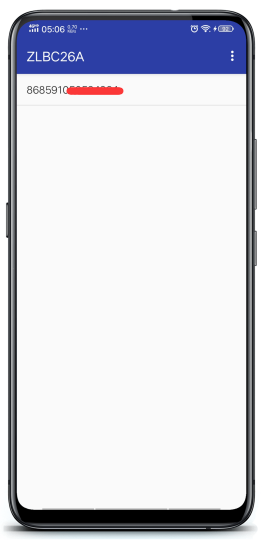
3.扫描成功以后将会在主页面添加一个设备

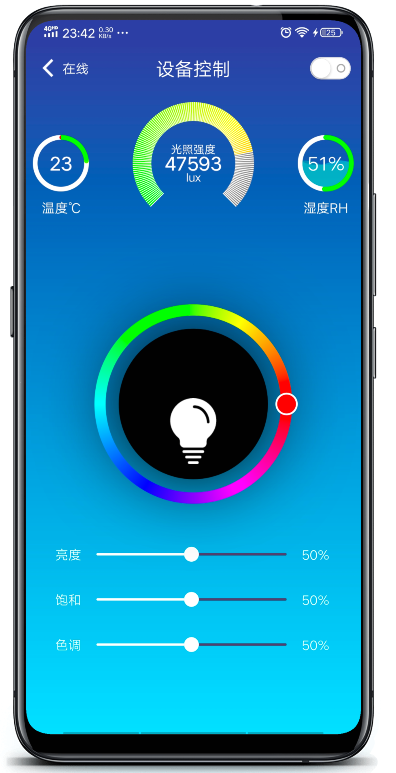
4.点击显示的设备,进入设备控制页面
注:温湿度和光照自行测试

5.点击右上角的开关控制继电器


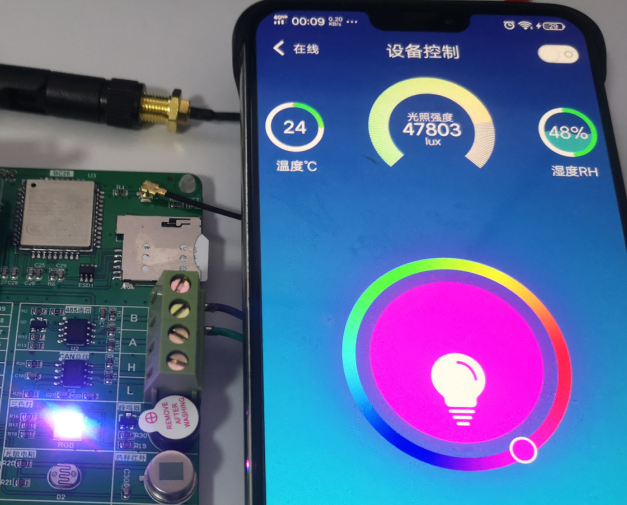
6.用手拖动,可以看到板子上的灯随着拖动颜色的变化而变化

整体通信流程说明
APP和单片机各自作为阿里云的设备接入阿里云服务器.
APP接入的名字为用户注册时填写的名字;
单片机接入的名字为模组的IMEI号;
APP 添加设备的时候添加的模组的IMEI号.
假设APP注册的设备的名字为: 111111
假设模组的IMEI为: 868591050594364
APP发布的主题: /a1m7er1nJbQ/111111/user/update
这个主题发给云平台以后,经过了转发规则里面的SQL语句

注: /a1m7er1nJbQ/+/user/update (里面的 + 代表任意)
APP发布的主题为 /a1m7er1nJbQ/111111/user/update 所以,符合条件.
然后就提取这个主题里面的消息.
APP发布的消息为:(以控制继电器为例子)
{"TargetDevice":"868591050594364","DeviceName":"111111","data":"switch","bit":"1","status":"1"}
注:
TargetDevice 字段的值是APP添加的设备的名字
DeviceName 字段的值是APP本身设备的名字.
然后下面的配置是对提取的消息进行操作

发布到另一个 Topic /a1kalhdMH2Z/${TargetDevice}/user/get
${TargetDevice}意思是提取消息里面字段为 TargetDevice 的字段值,然后替换上面的 ${TargetDevice}
咱的消息是 {"TargetDevice":"868591050594364","DeviceName":"111111","data":"switch","bit":"1","status":"1"}
所以最终消息转发给下面的主题(也就是单片机订阅的主题)
/a1kalhdMH2Z/868591050594364/user/get
然后单片机就收到了消息 {"TargetDevice":"868591050594364","DeviceName":"111111","data":"switch","bit":"1","status":"1"}
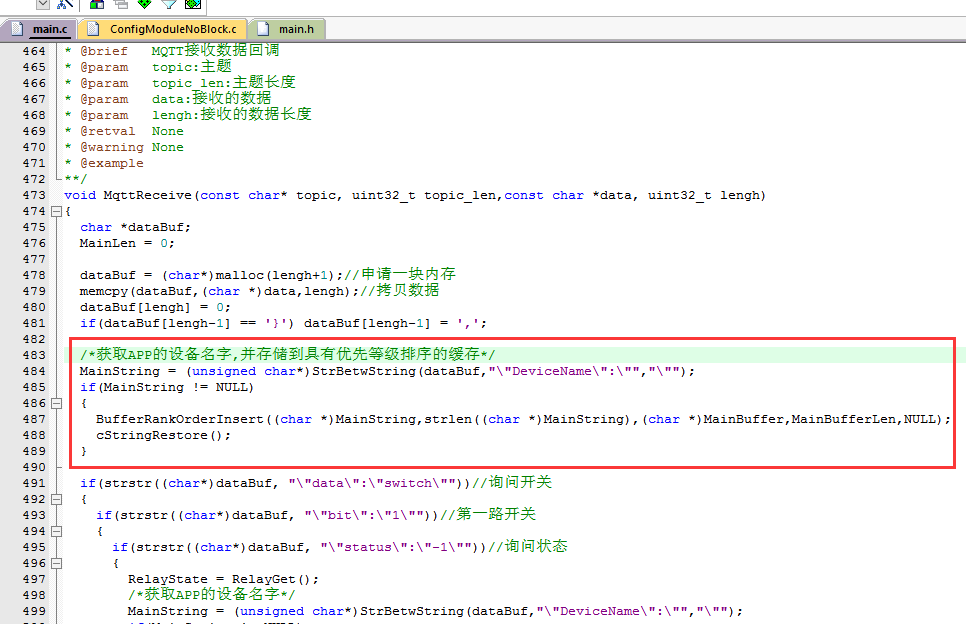
单片机接收到消息以后,提取 "DeviceName":"111111"
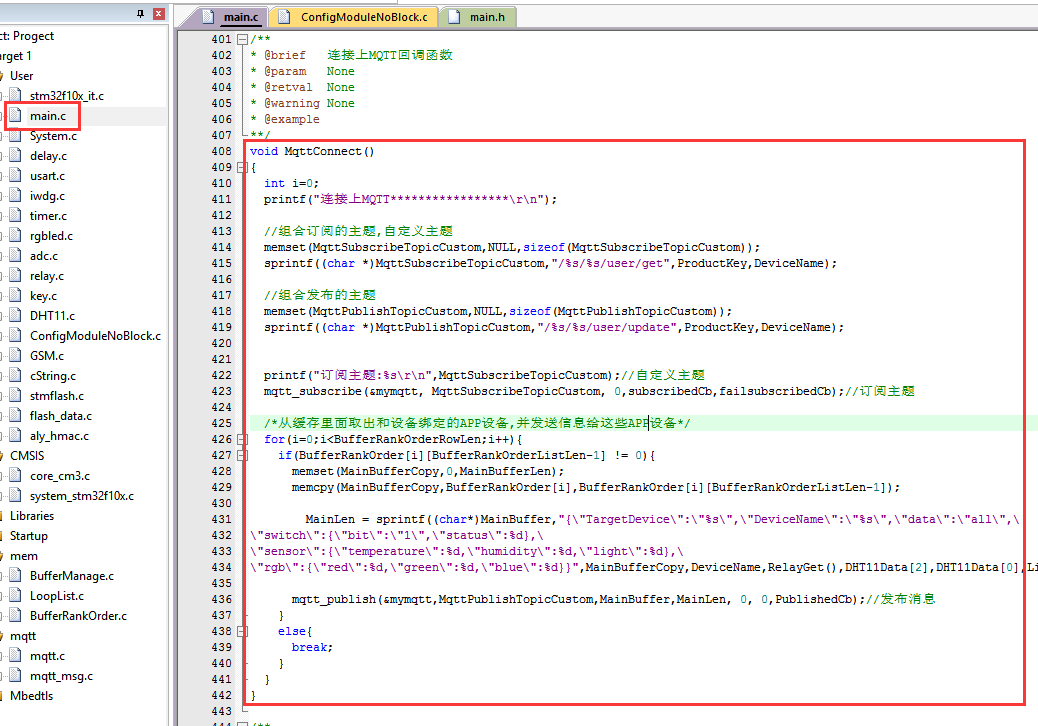
然后用自己的发布主题发布消息
发布的主题: /a1kalhdMH2Z/868591050594364/user/update
发布的消息: {"TargetDevice":"111111","DeviceName":"868591050594364","data":"switch","bit":"1","status":"1"}
TargetDevice 字段的值改为了 111111
DeviceName 字段的值为单片机设备的名字 868591050594364
消息发给了服务器,然后经过转发规则,同理 ,消息便会转发给了APP
最后APP 提取消息里面的数据,就完成了通信
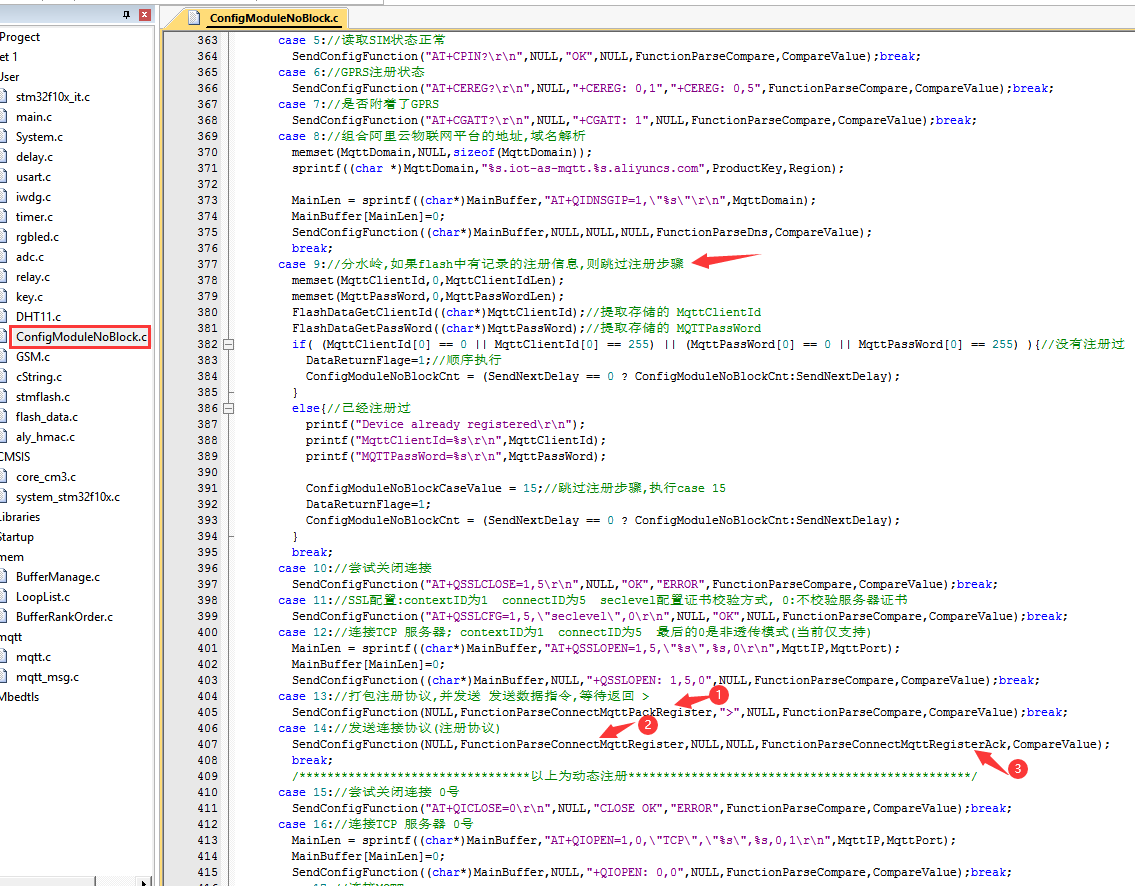
单片机程序详细说明
注:只说明程序的整理运行流程,具体细节请看前面的章节!
注:单片机存储不够了,屏蔽了一些功能!
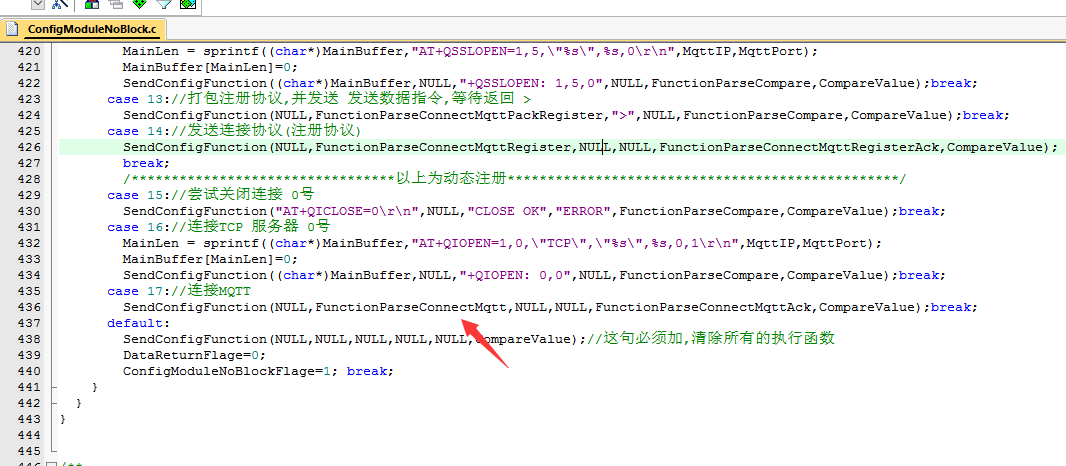
1.如果没有注册设备,则执行注册,如果已经注册,则跳过注册步骤执行连接

2. ① 打包注册协议,并发送要发送数据的指令给模组

3. ② 发送数据

4. ③ 解析注册返回的应答数据
注:此函数组合拼接了mqtt的ClientID 和 mqtt的密码并存储到flash.

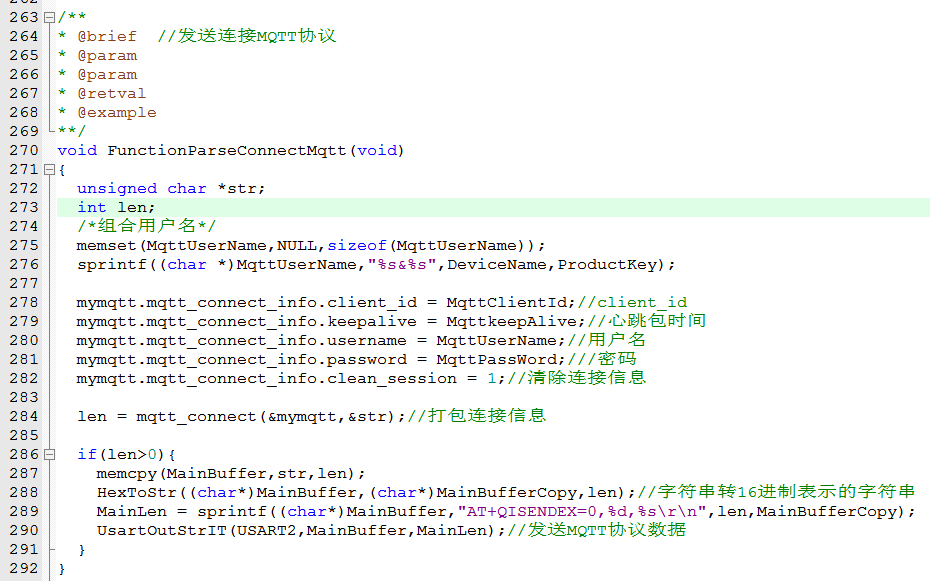
5.注册完成以后使用注册的信息接入MQTT


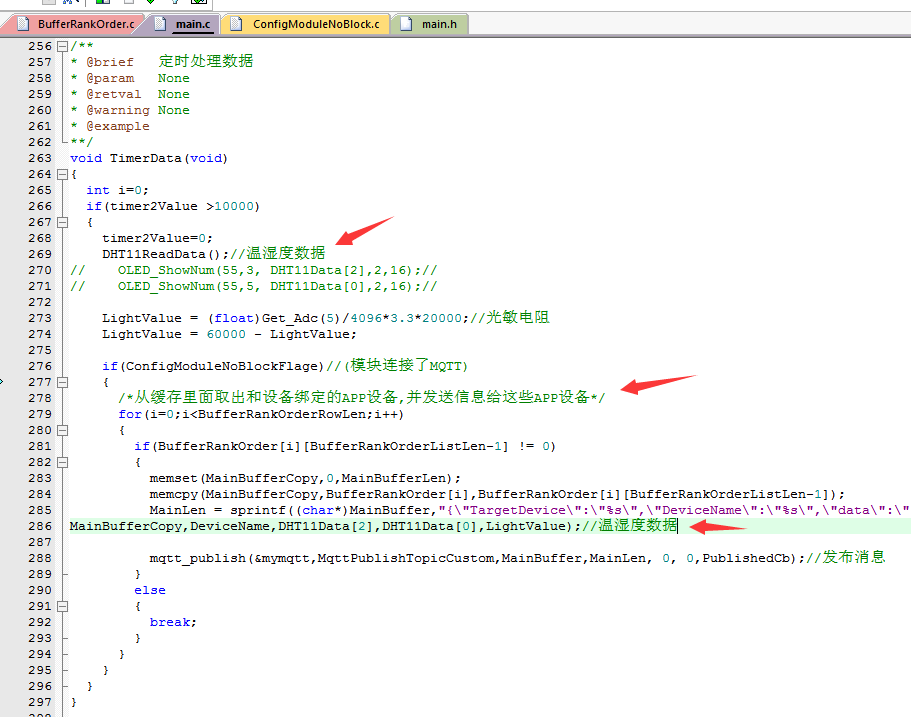
6.连接成功订阅主题,并发送所有数据给已经绑定的APP设备

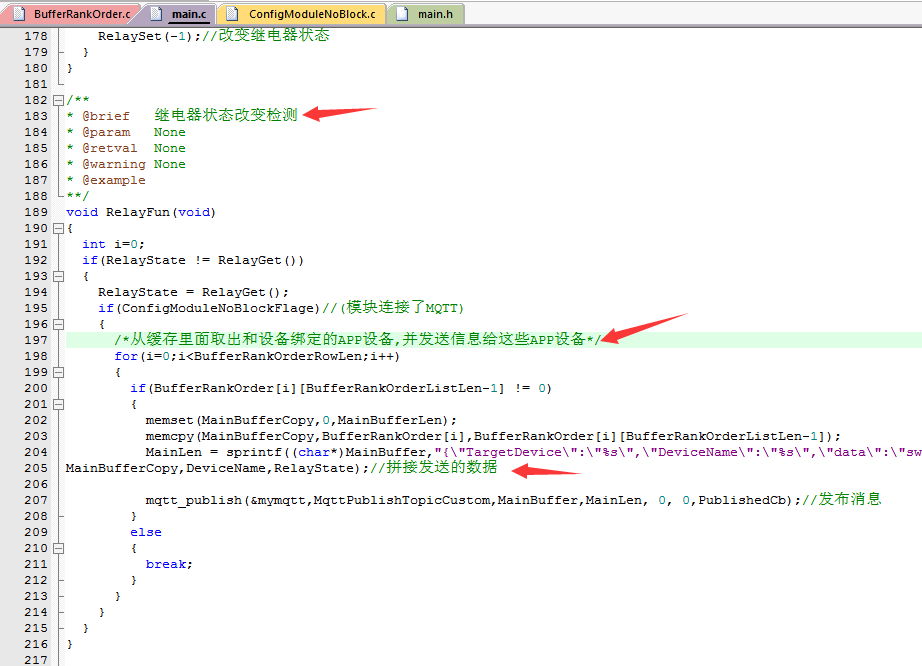
提示:为使设备可以同时发送数据给与其绑定的APP,代码中使用了 BufferRankOrder 记录APP设备名称
设备发送数据的时候轮训把数据发给和自己绑定的APP.
关于为啥要用数组记录APP设备的信息?
必须有数组去记录APP信息,因为如果多个人同时在控制,设备必须把数据返回给每一个控制的APP.
如果谁控制就返回给谁数据,就会出现谁控制谁的页面有变化,其他人的控制页面没有变化的尴尬局面.
所以需要把数据返回给所有的APP
但是也不能把所有的APP信息都记录下来,因为不合理.
需要把这些APP做个优先等级排序.经常控制的要靠前,不经常的靠后,基本上没影了的放到最后,直至丢弃
注:关于 BufferRankOrder https://www.cnblogs.com/yangfengwu/p/14164215.html
假设有5个APP和单片机通信,APP设备的名字分别为: "111111","222222","333333","444444","555555"
假设这5个设备依次和单片机通信,1-5 (谁最后和单片机通信就把谁放到第一个位置.)
那么这些名字在BufferRankOrder内存里面的排序 "555555","444444","333333","222222","111111"
哪个APP不经常和设备通信,那么这个APP最终将会被挤掉.最终只留下经常和设备通信的.
7.获取并存储与单片机通信的APP的设备名字

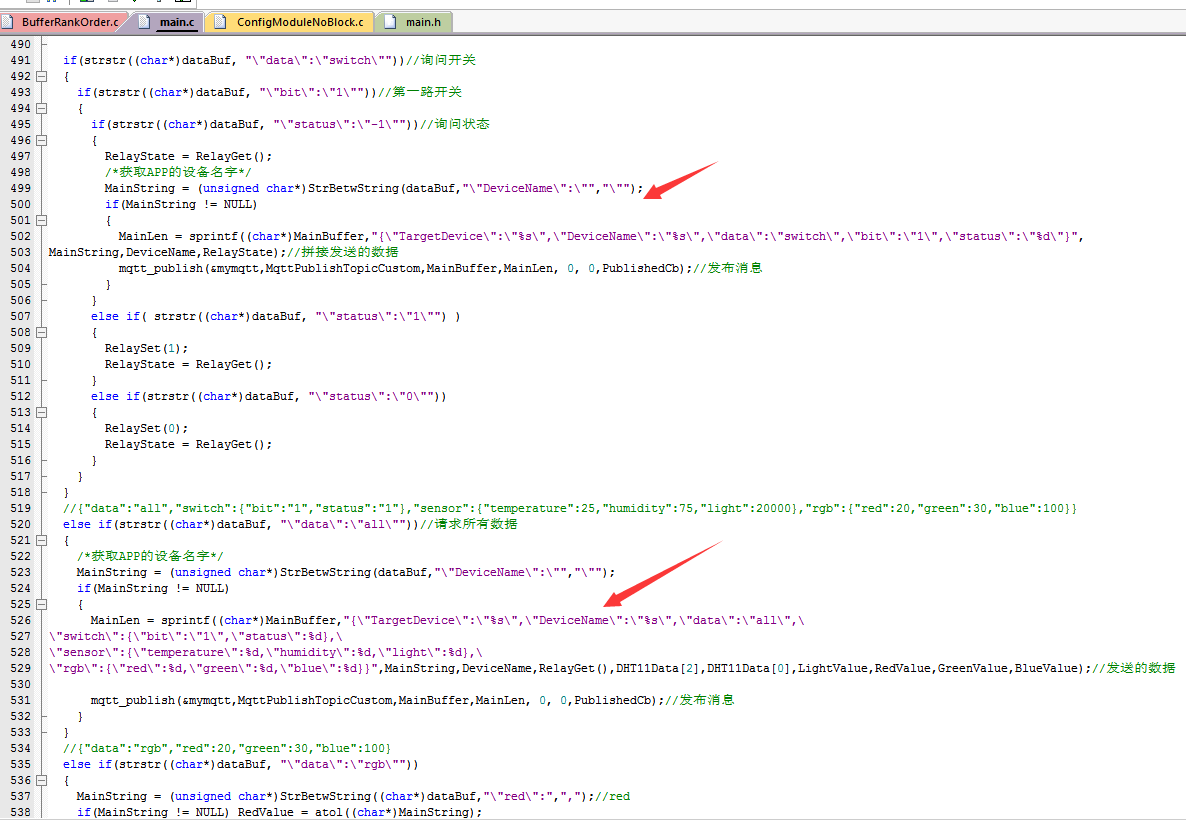
8.接收处理和返回消息



Android程序详细说明
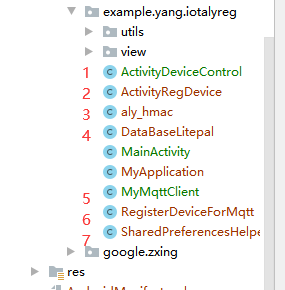
1.基本目录说明

1.控制页面
2.注册页面
3.sha计算mqtt密码
4.使用Litepal存储绑定的设备信息
5.正常运行时使用的MQTT程序
6.注册设备时使用的MQTT程序
7.存储注册的信息
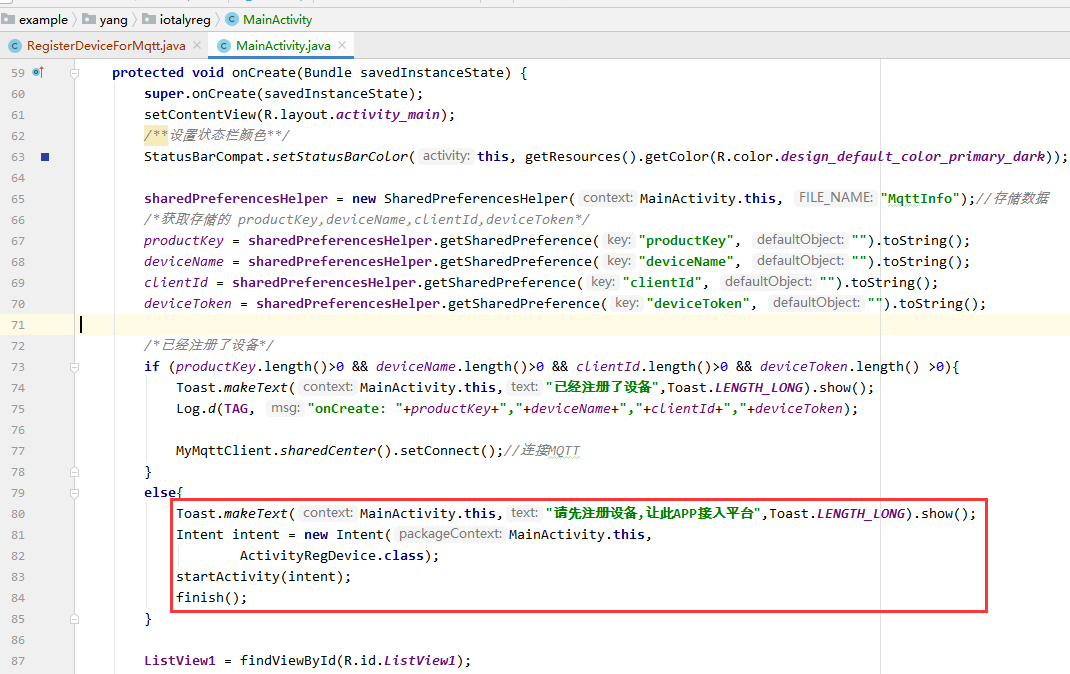
2.如果APP没有注册,跳转到注册设备页面

3.点击按钮注册设备,并把注册信息存储以后跳转到主页面

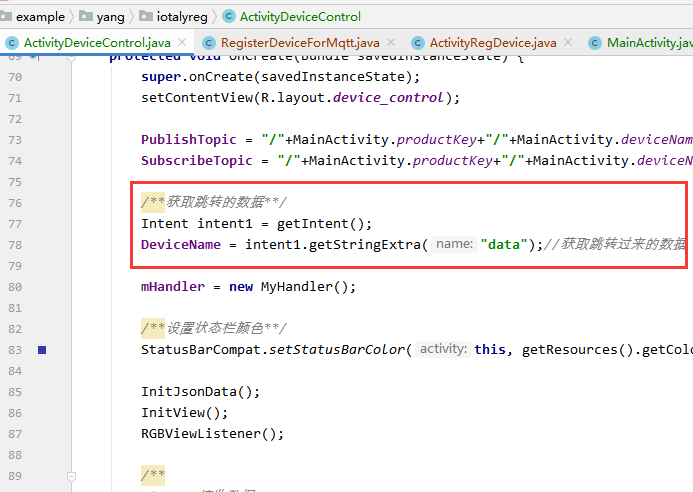
4.获取注册的数据,并执行连接

5.组合参数连接MQTT服务器

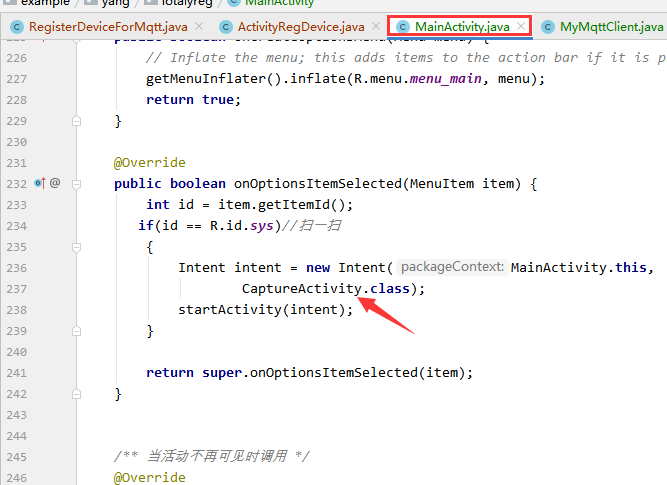
6.点击扫描二维码,进入扫描页面

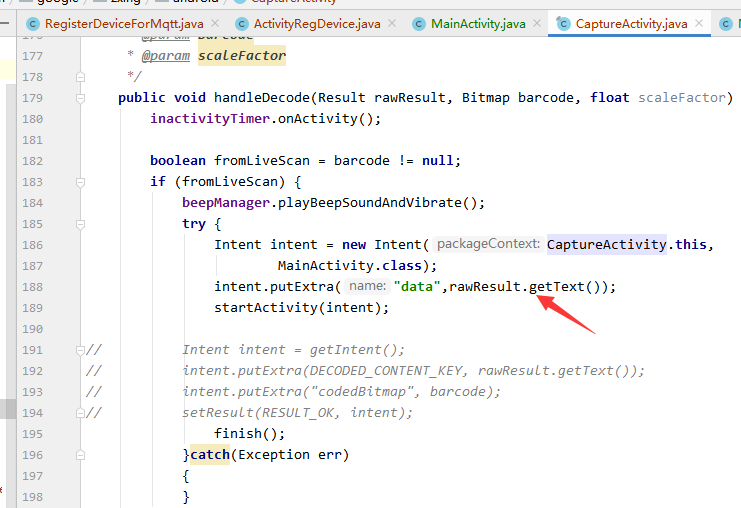
7.扫码成功,携带着数据跳转到主页

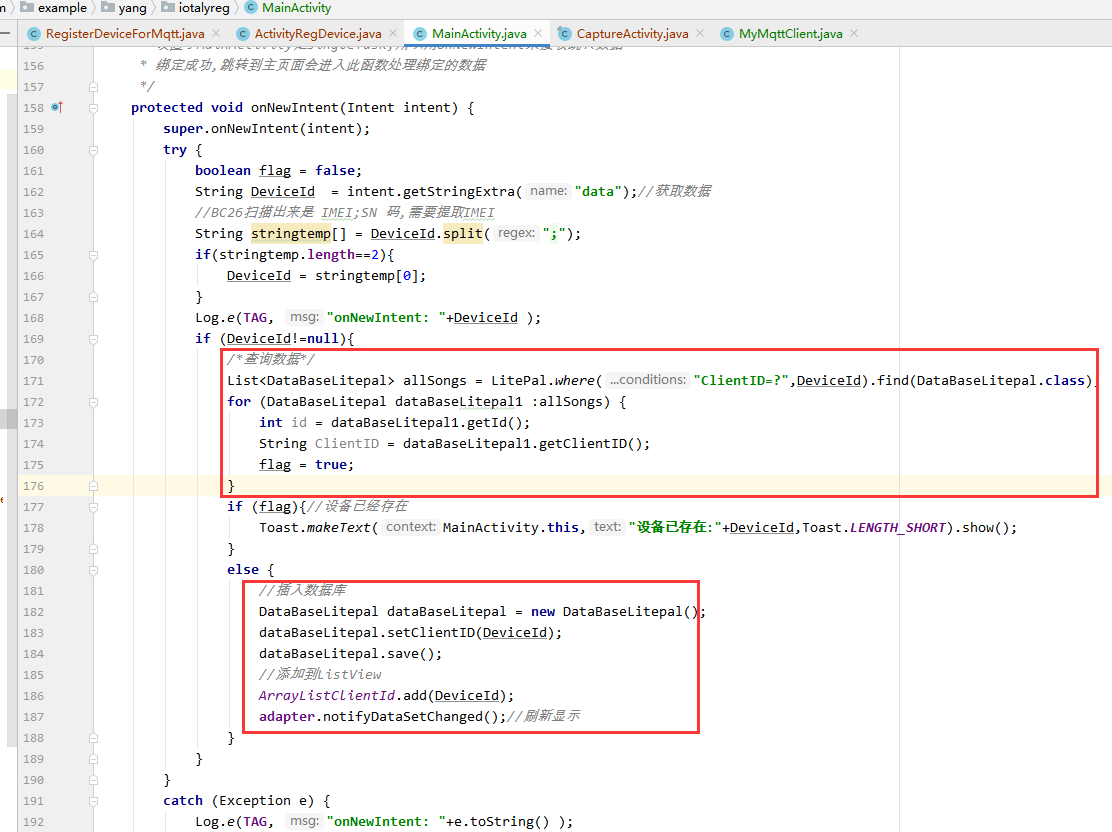
8.如果数据库里面没有此设备,存储设备名字并刷新页面显示

9.点击设备,携带着提取点击的设备名字跳转到控制页面

10.拼接一下APP设备本身订阅和发布的主题(自定义主题)

11.获取传递进来的所点击的设备的名字

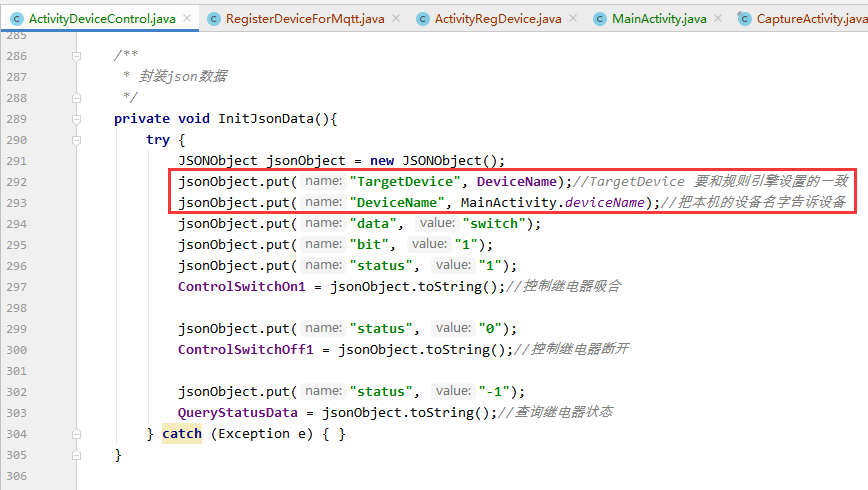
12.组合json数据(开关数据)
注:TargetDevice 字段的值是传递进来的所点击的设备的名字

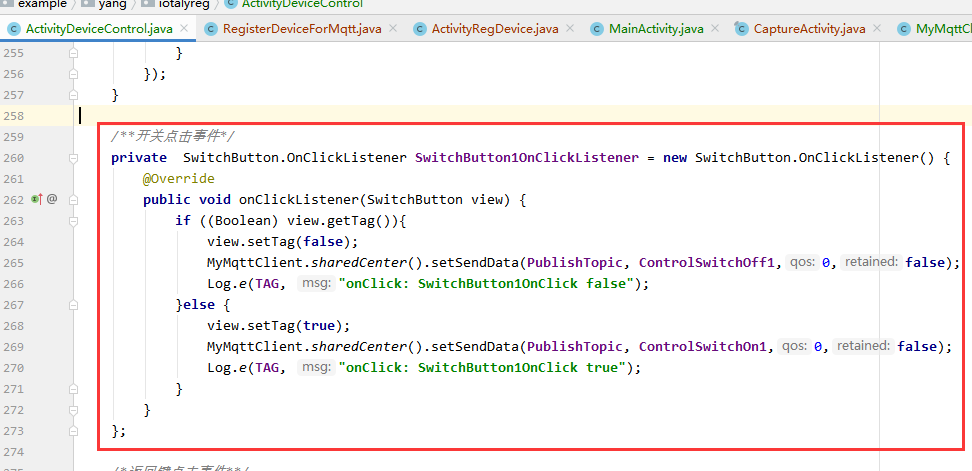
13.控制继电器

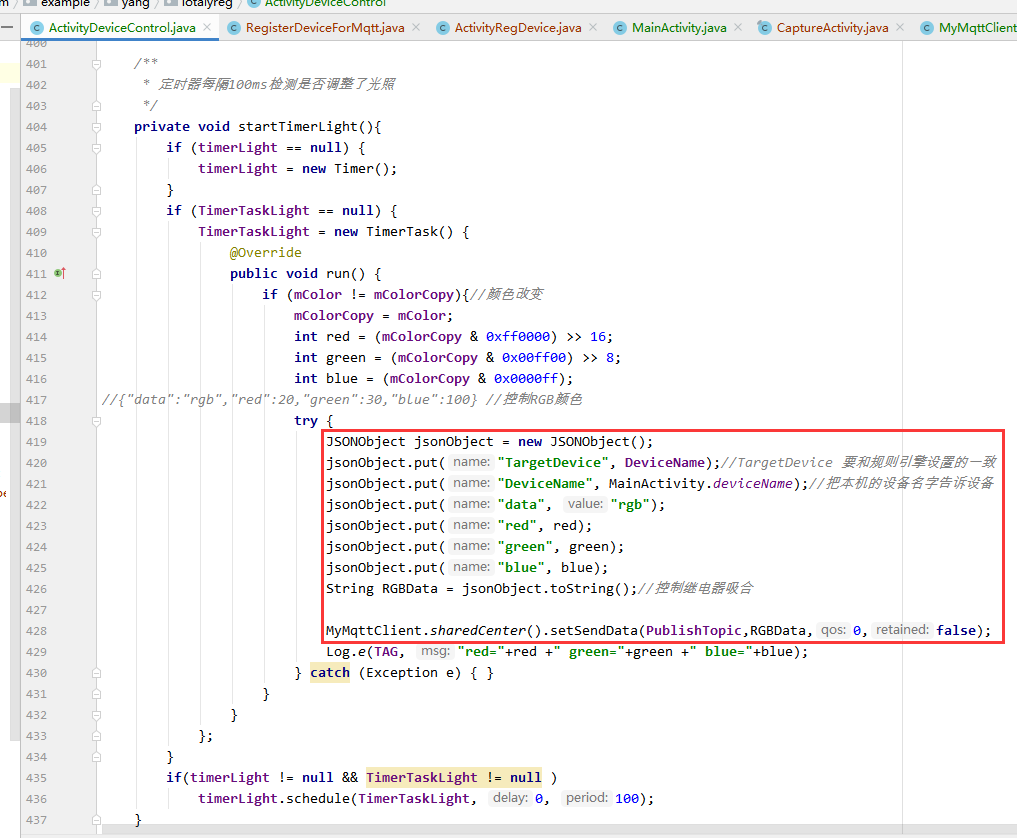
14.控制RGB

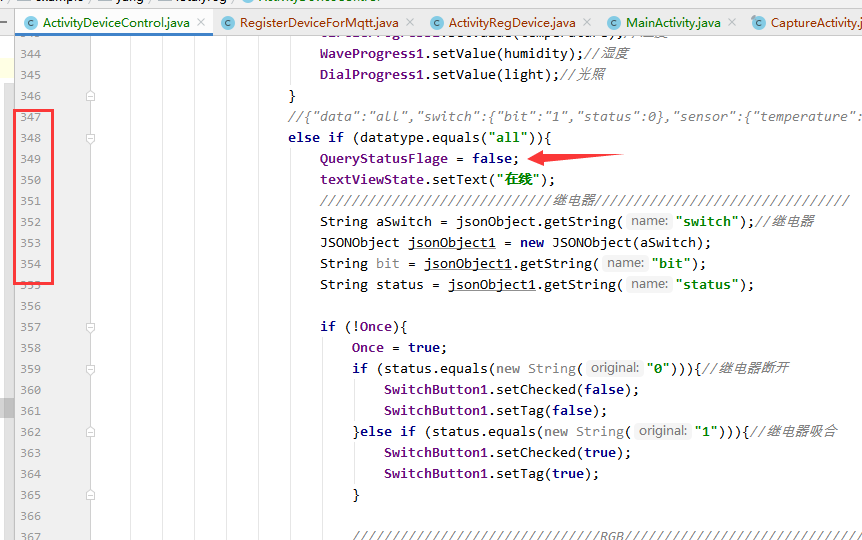
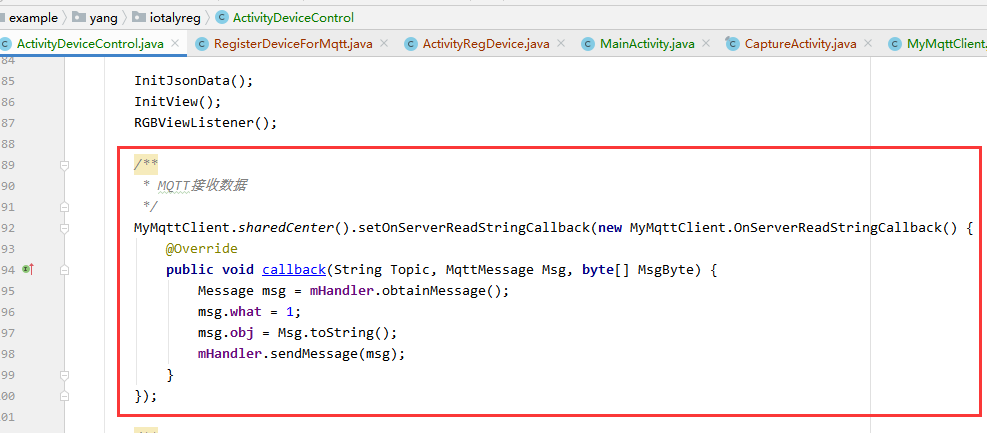
15.接收数据

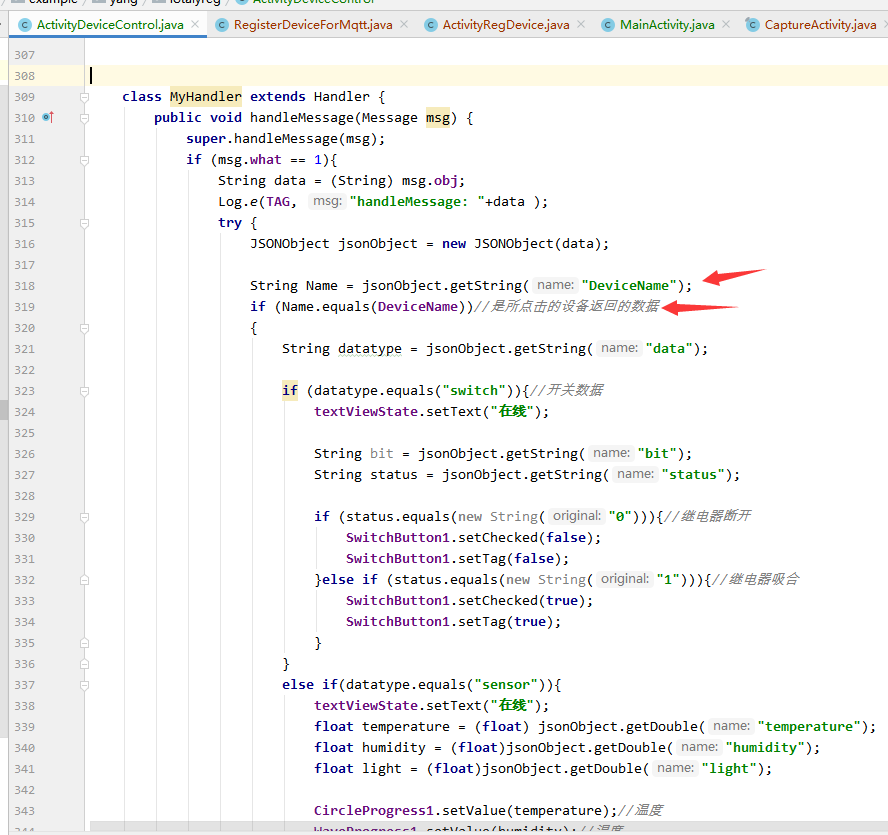
16.APP会绑定好多个设备,确认下是用户选择的这个设备返回的数据

17.每隔3S请求设备一次数据
注:发送完请求会置位标志,如果设备返回数据会清除标志.
如果设备不返回数据则清除不了标志,设置状态为 掉线