APP 开发完成后,我们需要修改 APP 名称并设置好应用图标和启动页,然后再发布上线。其中,名称和图标用于标识 APP,而启动页则可以增强应用程序启动时的用户体验、品牌推广等。本文总结了如何在 React Native 应用中完成名称、图标和启动页的设置。
下面都是关于Android端的操作,IOS的话,看我上面参考资料的链接
1. 修改名称
编辑 android/app/src/main/res/values/strings.xml 文件
<resources> - <string name="app_name">test</string> + <string name="app_name">测试程序</string> </resources>
2. 修改应用图标
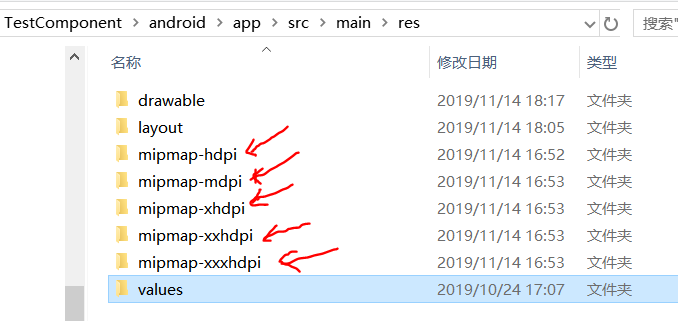
替换 android/app/src/main/res 下对应的图标。
注意:里面有两个图片文件,一个不能少,名字也要相同
推荐使用这个工具只需要拖拽一张图片,就可以迅速生成你需要各种大小的图片 :https://icon.wuruihong.com/ ,附上这个工具的图片,记得“可选参数”你要微调一下

3. 设置启动页(我参考的资料,有几处,由于react native更新版本,有些问题,我将其改正)
步骤一,
yarn add react-native-splash-screen //不需要手动link,版本高的自动链接
步骤二,编辑androidappsrcmainjavacom 下面的 MainActivity.java 添加以下代码
import android.os.Bundle; // here import com.facebook.react.ReactActivity; // react-native-splash-screen >= 0.3.1 import org.devio.rn.splashscreen.SplashScreen; // here public class MainActivity extends ReactActivity { // ...other code @Override protected void onCreate(Bundle savedInstanceState) { SplashScreen.show(this); // here super.onCreate(savedInstanceState); } }
步骤三,在android/app/src/main/res/layout 文件夹下创建启动页布局文件 launch_screen.xml:(layout不存在自己手动创建)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/launch_image"> </LinearLayout> // 只需要注意 android:background="@drawable/launch_image"这行, launch_image是你启动图片的名字
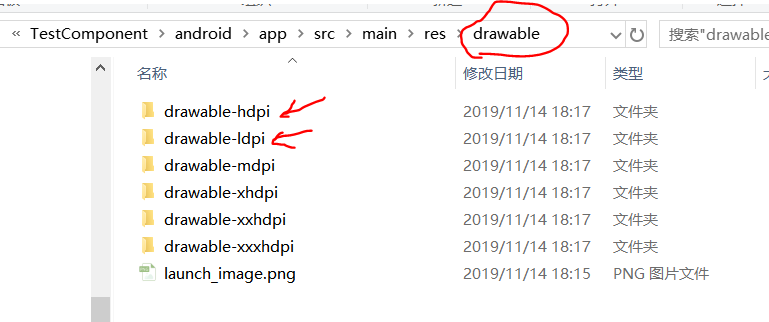
步骤四,通过工具制作好不同规格的启动页图片 ,放进 androidappsrcmain
esdrawable 文件夹下 (drawable文件夹不存在,则手动创建)
步骤五:成上述操作后,重新打包应用,再启动时就可以看到启动页了。不过,启动页显示之前会有短暂的白屏,我们可以通过设置透明背景来处理。编辑 android/app/src/main/res/values/styles.xml 文件,修改如下:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
+ <item name="android:windowIsTranslucent">true</item>
</style>
</resources>
步骤六:隐藏启动页
到目前为止,可以发现打开 APP 后会一直停留在启动页面,我们可以在合适的时机(如所有资源准备完毕)调用 SplashScreen.hide(); 来隐藏启动页。
// index.js文件操作 import { AppRegistry } from 'react-native'; import SplashScreen from 'react-native-splash-screen'; import App from './App'; import { name as appName } from './app.json'; AppRegistry.registerComponent(appName, () => { SplashScreen.hide(); return App; });