//更新2021年8月23日
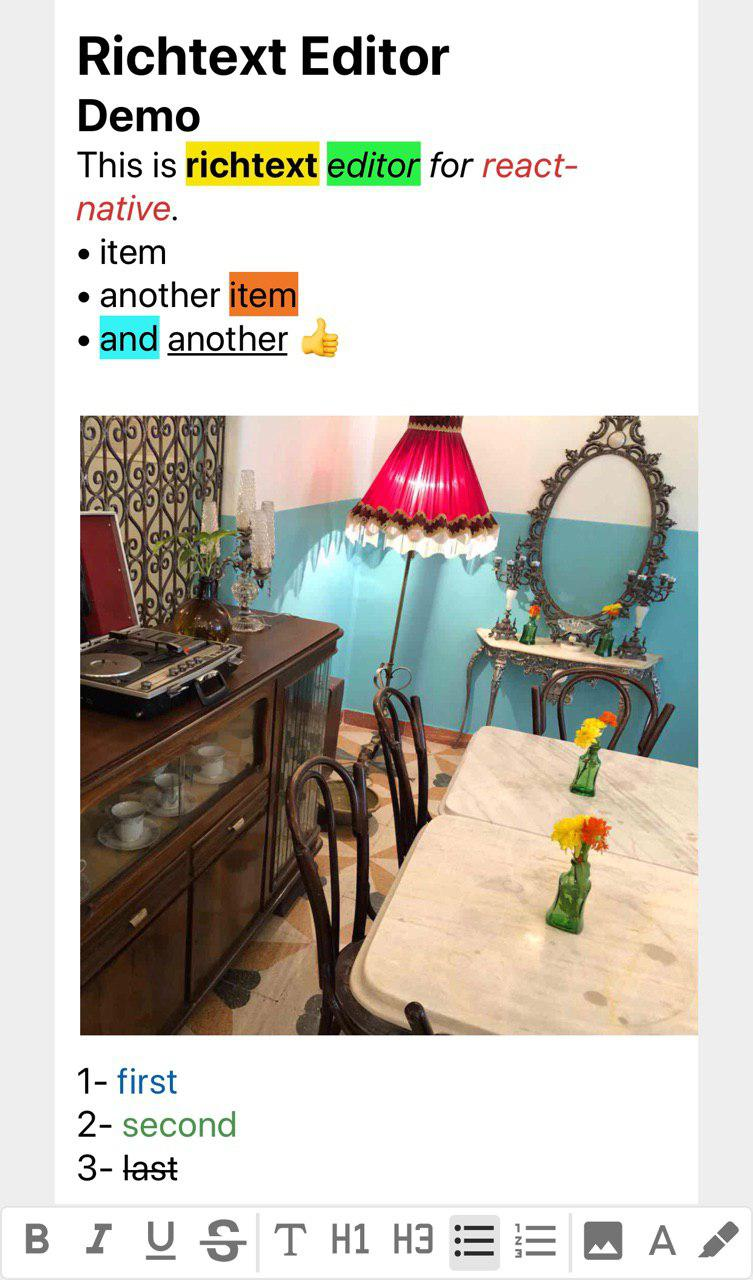
(1)wxik/react-native-rich-editor 个人认为功能比较全,推荐使用

关于使用的案例,官网上有,我直接粘贴我遇到的几个问题
1.
// 在android/app/src/mian/AndroidManifest.xml android:windowSoftInputMode="stateAlwaysHidden|adjustPan"`将这个替换成`android:windowSoftInputMode="adjustResize"
2. ScrollView没有向上滚动的原因是它没产生滚动条,那么如何让其产生滚动条呢
答:给ScrollView外层添加一个View,给View设置一个固定高度(事实上外层View有两个值,RichEditor获得焦点时和没获得焦点),那么如何设置这两个值呢,需要通过.keyboard软键盘的显示和隐藏状态
3. 解决ScrollView向上滚动问题
<View style={{height: this.state.scrollViewHeight}}>
<ScrollView ref={(r)=>this.scrollRef = r} style={{backgroundColor:"#fff",flex:1}} > <RichEditor ref={(r) => this.richtext = r} placeholder="写下来,思考才会越来越清晰" editorInitializedCallback={() => this.onEditorInitialized()} onChange = {e=>this.state.htmlText=e} initialHeight={this.state.scrollViewHeight} onCursorPosition={(currentHeight)=>this.handleScroll(currentHeight)} onFocus={(a)=>this._getFoucs(a)} //这里我暂时,没法获得“焦点位置的当前高度” /> < /ScrollView>
</view>
handleScroll(currentHeight){
this.scrollRef.scrollTo({y: currentHeight - 30, animated: true});
}
4. 插入图片,我使用的是
0.63.4 ,安装完这个包后,运行时报错,项目启动不了,报错信息如下
Manifest merger failed : uses-sdk:minSdkVersion 16 cannot be smaller than version 21 declared in library [:react-native-image-picker]
解决方法:其实
5. 点击某个位置时,ScrollView无法准确滚动到那个位置
答:未完成,因为onFocus属性的回调函数的参数,没有当前位置的高度(未解决)
6. 插入图片后能否自动换行
另一个富文本编辑器 react-native-cn-richtext-editor
https://github.com/imnapo/react-native-cn-richtext-editor