缓存概念:
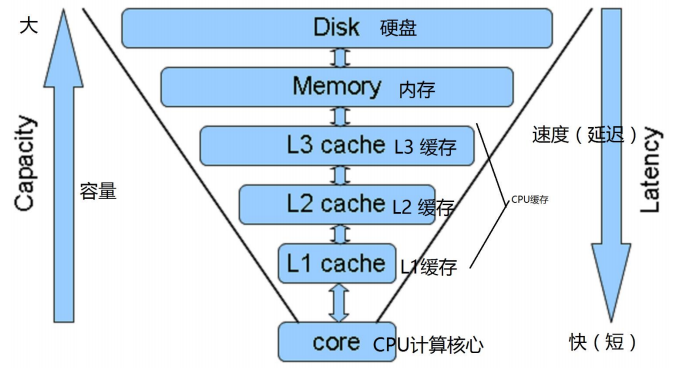
缓存是为了调节速度不一致的两个或多个不同的物质的速度,在中间对速度较快的一方起到一个加速访问速度较慢的一方的作用,比如CPU的一级、二级缓存是保存了CPU最近经常访问的数据,内存是保存CPU经常访问硬盘的数据,而且硬盘也有大小不一的缓存,设置是物理服务器的raid卡也有缓存,都是为了起到加速CPU访问硬盘数据的目的,因为CPU的速度太快了,CPU需要的数据硬盘往往不能在短时间内满足CPU的需求,因此CPU缓存、内存、Raid卡以及硬盘缓存就在一定程度上满足CPU的数据需求,即CPU从缓存读取数据可以大幅提高CPU的工作效率。

系统缓存
buffer与cache:
buffer:缓冲也叫写缓冲,一般用于写操作,可以将数据先写入内存在写入磁盘,buffer一般用于写缓冲,用于解决不同介质的速度不一致的缓冲,先将数据临时写入到离自己最近的地方,以提高写入速度,CPU会把数据先写到内存的磁盘缓冲区,然后就认为数据已经写入完成,然后由内核在后续的时间在写入磁盘,所以服务器突然断电会丢失内存中的部分数据。
cache:缓存也叫读缓存,一般用于读操作,CPU读取文件从内存读,如果内存没有就先从硬盘读到内存在读到CPU,将需要频繁读取的数据放在离自己最近的缓存区域,下次读取的时候即可快速读取。
cache的保存位置:
客户端:浏览器
内存:本地服务器、远程服务器
硬盘:本机硬盘、远程服务硬盘
cache的特性:
自动过期:给缓存的数据加上有效时间,超出时间后自动过期删除
过期时间:强制过期,源网站更新图片后CDN是不会更新的,需要强制是图片缓存过期
命中率:即缓存的命中率
用户层缓存
DNS缓存:
默认为60秒,即60秒之内在访问同一域名就不在进行DNS解析:
查看chrome浏览器的DNS缓存:
chrome://net-internals/#dns
浏览器缓存过期机制:
最后修改时间:
系统调用会获取文件的最后修改时间,如果没有发生变化就返回给浏览器304的状态码,表示没有发生变化,然后浏览器就是用的本地的缓存展示资源,
Etag标记:
基于Etag标记是否一致做判断页面是否发生变化,比如基于nginx的etag on来实现。
过期时间:
以上两种都需要发送请求,即不管资源是否过期都要发送请求进行协商,这样会消耗不必要的时间,因此有了缓存的过期时间,即第一次请求资源的时候带一个资源的过期时间,默认为30天,当前这种方式使用的比较多,但是无法保证客户的时间都是准确并且一致的,因此假如一个最大生存周期,使用用户本地的时间计算缓存数据是否超过多少天
CDN缓存
什么是CDN:
内容分发网络,通过将服务内容分发至全国加速节点,利用全球调度系统使用户能够就近获取,有效降低访问延迟,提升服务可用性,CDN第一降低机房的使用带宽,因为很多资源通过CDN就直接返回用户了,第二解决不同运营商之间的互联,因为可以让联通的网络访问电信,电信的访问联通,起到加速用户访问的目的,第三:解决用户访问的地域问题,就近返回用户资源。
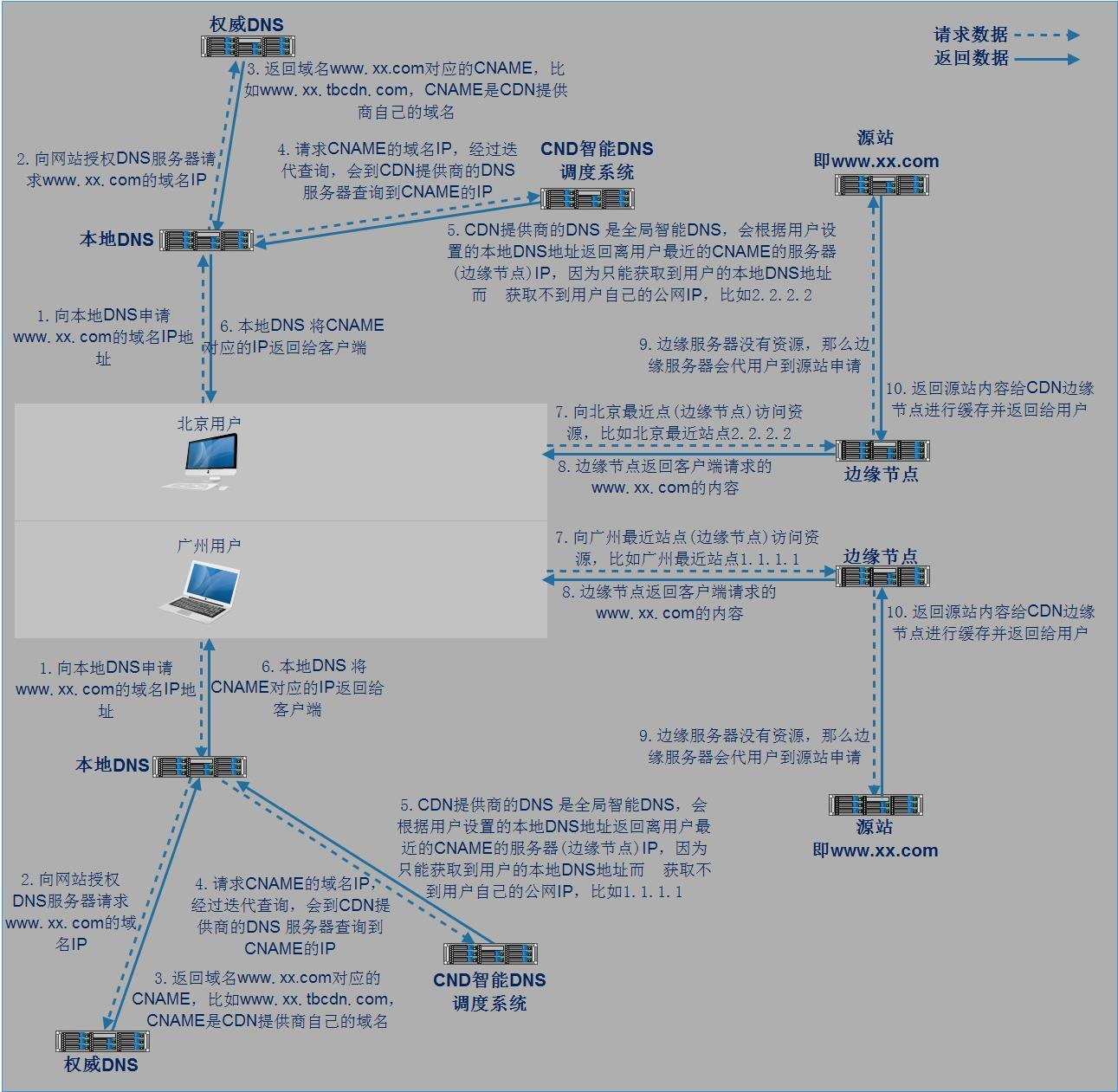
用户请求CDN流程:
提前对静态内容进行预缓存,避免大量的请求回源,导致主站网络带宽被打满而导致数据无法更新,另外CDN可以将数据根据访问的热度不同而进行不同级别的缓存,例如访问量最高的资源访问CDN边缘节点的内存,其次的放在SSD或者SATA,再其次的放在云存储,这样兼顾了速度与成本。

提前对静态内容进行预缓存,避免大量的请求回源,导致主站网络带宽被打满而导致数据无法更新,另外CDN可以将数据根据访问的热度不同而进行不同级别的缓存,例如访问量最高的资源访问CDN边缘节点的内存,其次的放在SSD或者SATA,再其次的放在云存储,这样兼顾了速度与成本。缓存-缓存到最快的地方如内存,缓存的数据准确命中率高,访问速度就快
调度准确-将用户调度到最近的边缘节点
性能优化-CDN 专门用于缓存响应速度快
安全相关-抵御攻击
节省带宽:由于用户请求边缘节点响应,因此大幅降低到源站带宽
应用缓存
nginx、php等web服务可以设置应用缓存以加速响应用户请求,另外有些解释型语言比如php/python不能直接运行,需要先编译成字节码,但字节码需要解释器解释为机器码之后才能执行,因此字节码也是一种缓存,有时候会出现程序代码上线后字节码没有更新的现象。
其他层面缓存
CPU缓存(L1的数据缓存和L1的指令缓存)、二级缓存、三级缓存
磁盘缓存
RAID卡
分布式缓存:redis、memcache