参考:https://blog.csdn.net/zcc0618/article/details/72721298
Geoserver版本:2.8.3
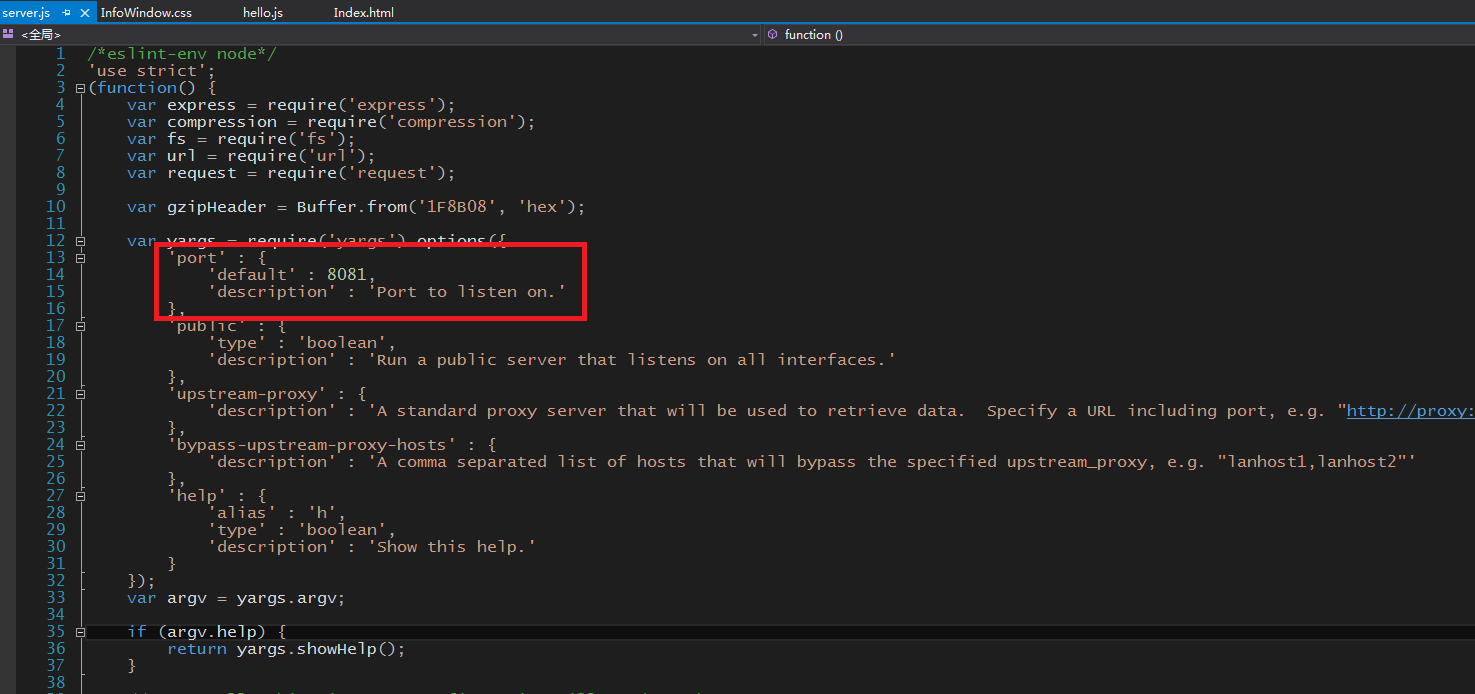
1、首先Cesium的服务器端口是8080,geoserver也是8080,启动了Cesium后geoserver启动不了,到server.js中修改其端口为8081:


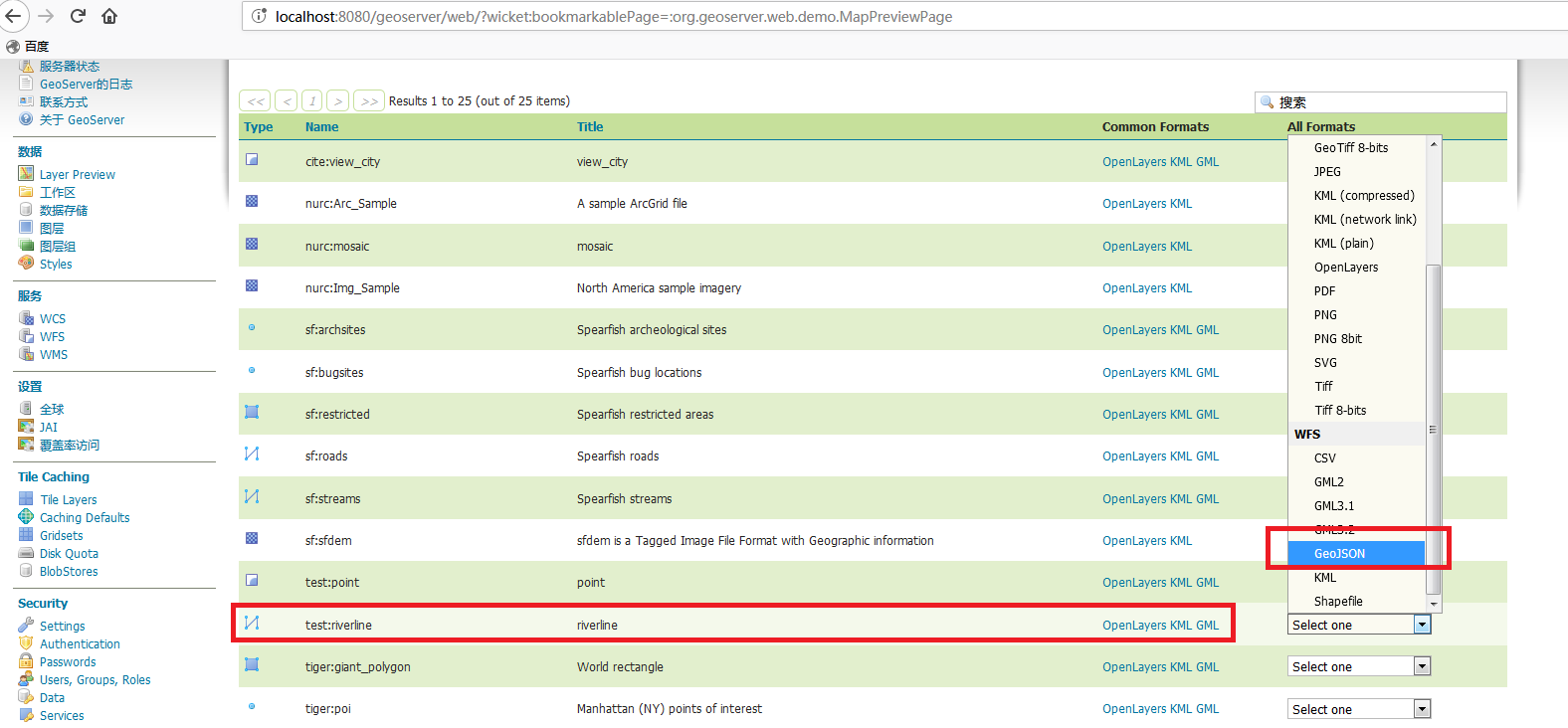
2、在geoserver中获取服务地址:

这个时候页面中会以GeoJson格式显示该图层的数据,然后地址栏中的链接就是我们需要的地址,如下图所示。其中url中maxFeature的个数是50

3、使用ajax获取geojson数据
var viewer = new Cesium.Viewer('cesiumContainer');
$.ajax({
url:"http://localhost:8080/geoserver/test/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=test:riverline&maxFeatures=1000&outputFormat=application%2Fjson",
cache: false,
async: true,
success: function(data) {
var datasource=Cesium.GeoJsonDataSource.load(data);
viewer.dataSources.add(datasource);
},
error: function(data) {
console.log("error");
}
});
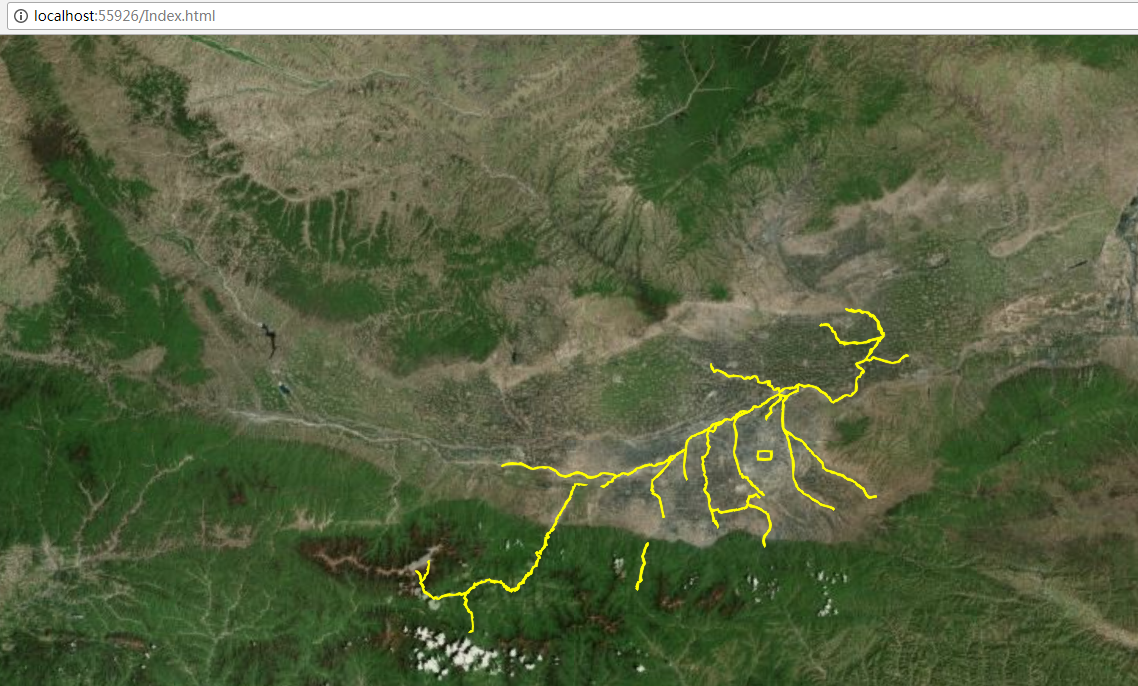
4、数据展示效果如下所示:

5、其中ajax跨域问题,解决方法:http://pan.baidu.com/s/1cpGg1o