Yapi造数据有一些典型的用法,下面我们来一一看一下:
第一式:最简单之写啥就返回啥。
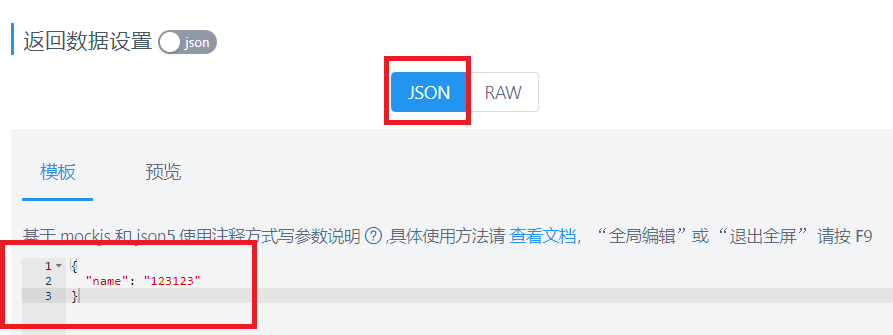
这是最简单的造数据方法。创建一个新接口,设置接口路径(略)。然后在“返回数据设置”中设置一串写好的json语句:
{
"name": "123123"
}
如下所示:

用Postman 请求以一下,查看结果:

第二式:很简单之请求啥就返回啥
Yapi可以将请求中的参数作为返回值回传。但是这个只支持application/x-www-form-urlencoded格式的参数和query 参数。
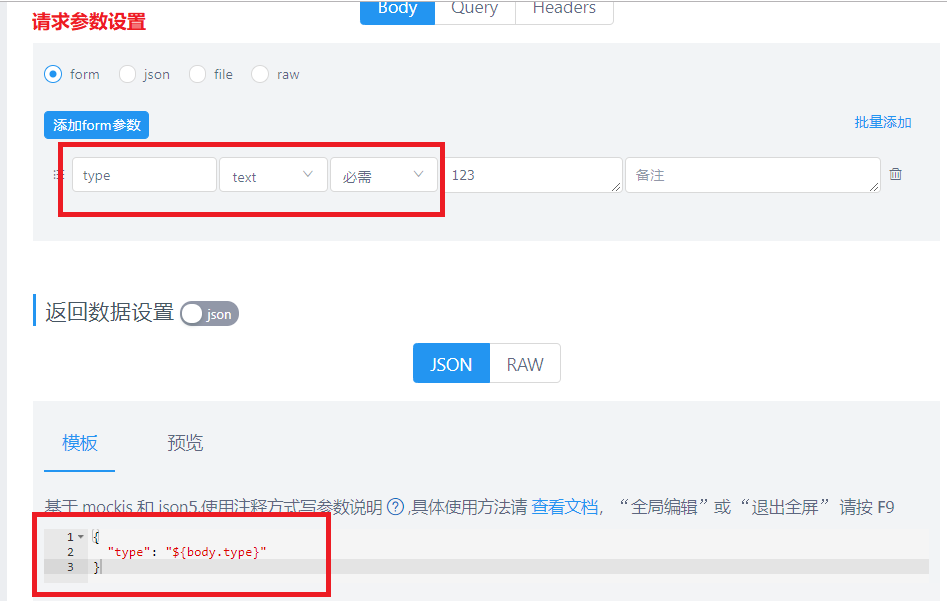
如下中示例所示,传入一个key为“type”的参数,然后在返回值设置:
{
"type": "${body.type}" //如果是query 参数就写${query.type}
}

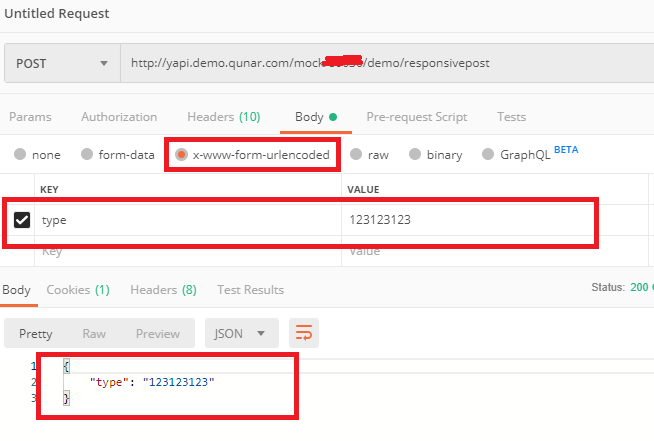
用Postman请求一下:

第三式:一点不难之利用占位符
mockjs库中的占位符,在这里都是可以使用的,比如:
{
"image":"@image('200x1000', '#50B347', '#FFF', 'Mock.js')",
"data": "@paragraph",
"cdata": "@cparagraph",
"colordata": "@rgb",
"actionType|1": ['click_url', 'open_resource_detail', 'open_resource_search']
}
----------------------------------------------------------------------------------------------------------------------------------------------

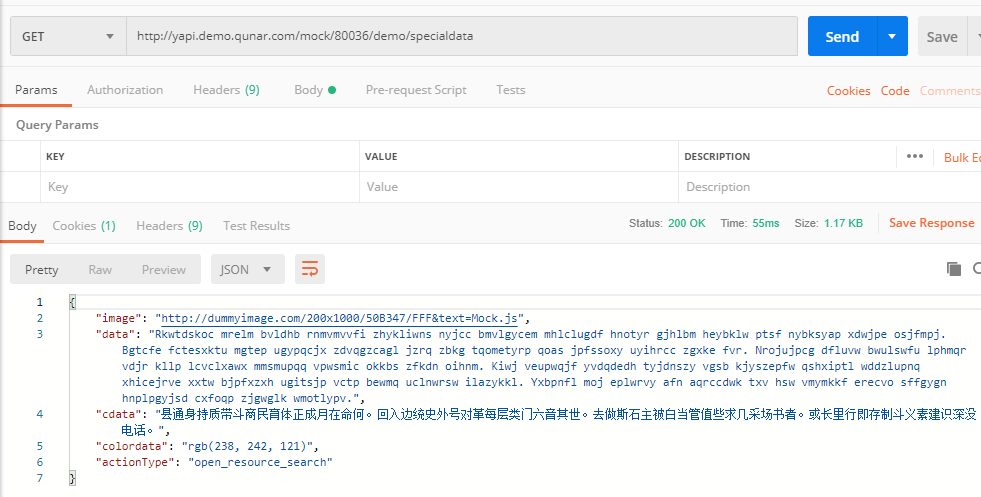
用postman请求一下:

第四式:有点难的设置返回值的状态码,header信息和body
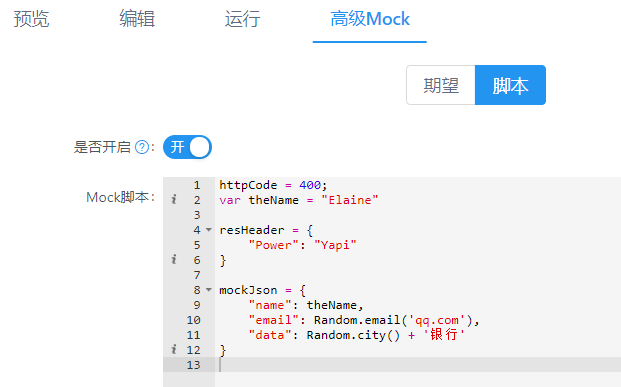
如图所示,在高级Mock->脚本中设置如下代码
httpCode = 400; //这里设置了返回Status Code 400
var theName = "Elaine"
resHeader = {
"Power": "Yapi"
}//这里设置了返回header中的一个key和value
mockJson = {
"name": theName,
"email": Random.email('qq.com'),
"data": Random.city() + '银行'
}//这里是返回body

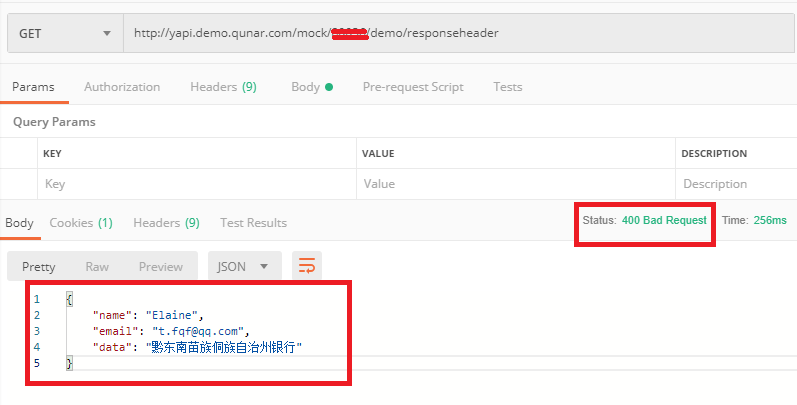
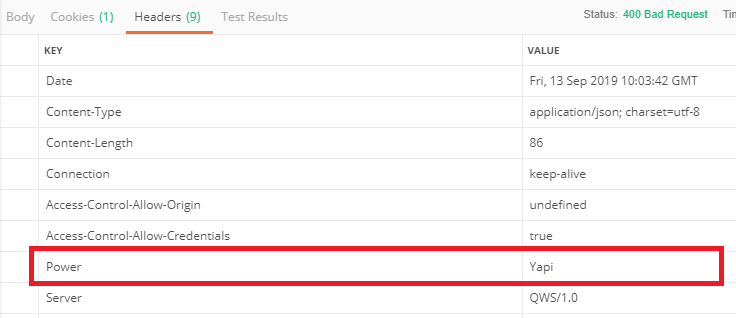
用postman请求一下:

------------------------------------------------------------------------------------------------------------------------------------------------------------

第五式:根据请求参数不同,返回不同预设值
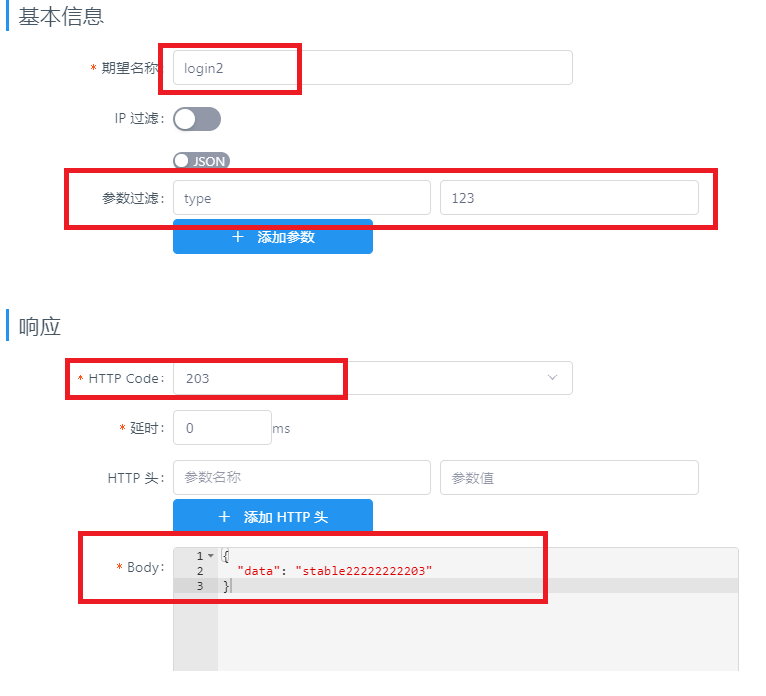
在高级Mock中添加期望,并且开启。

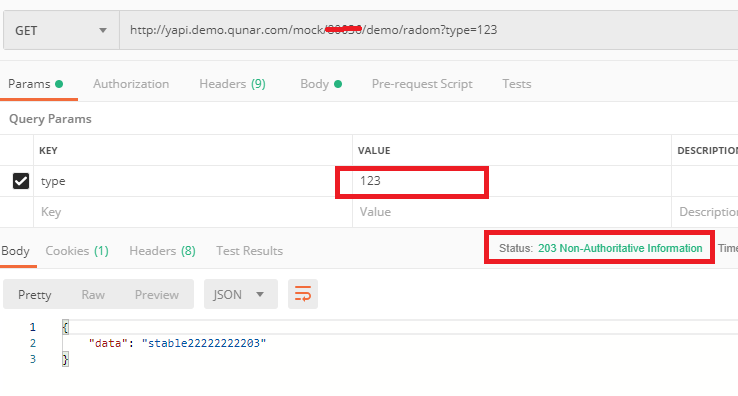
期望中的设置如下:如果type为123,就返回如下body

用Postman请求一下:

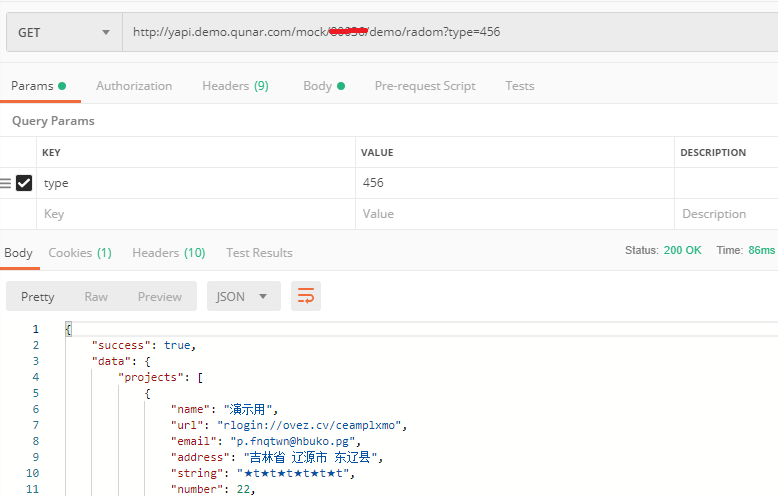
如果参数不是123呢?那就返回我在基本设置中的“返回值设置”值

就这么多啦~