在接口自动化过程中,每次都打开postman工具来手动运行脚本显得不智能,所以可以通过命令在无UI或者其他持续集成的平台上执行脚本和数据。
环境准备
导出collection
安装node.js和cnpm
安装newman
环境检查
检测node.js:

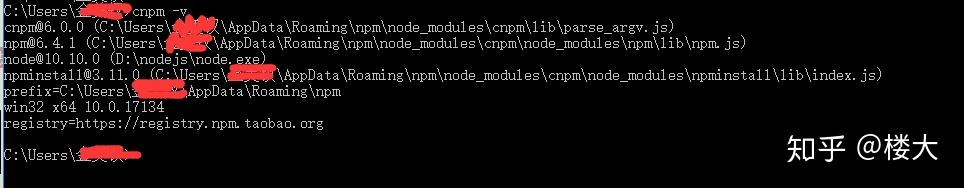
检测cnpm:
安装教程:http://6tt.co/qqm8

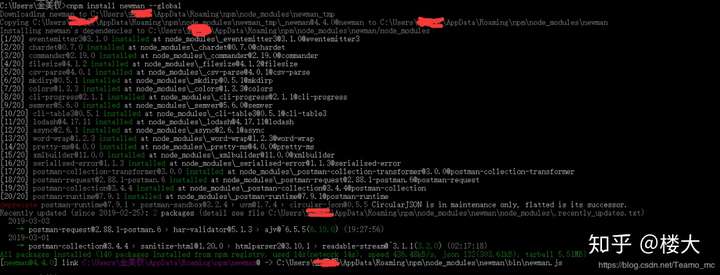
使用cnpm安装newman:

查看安装成功:

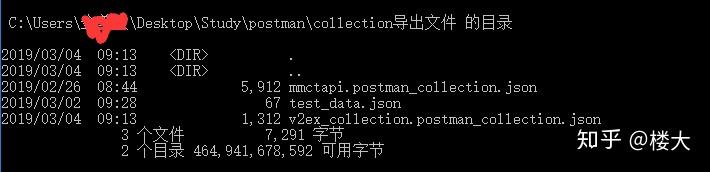
Collection导出保存成json格式:
Collection:
v2ex_collection.postman_collection.json
测试数据:test_data.json
进入到json文件和测试数据所在的文件夹:

测试报告格式分类
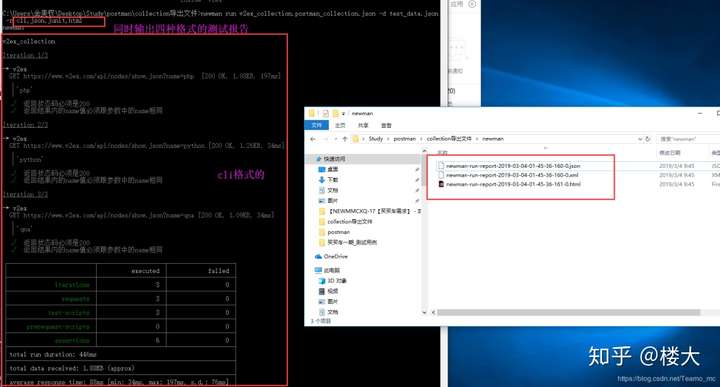
1)Json格式:返回结果将以json格式输出指定的到json文件
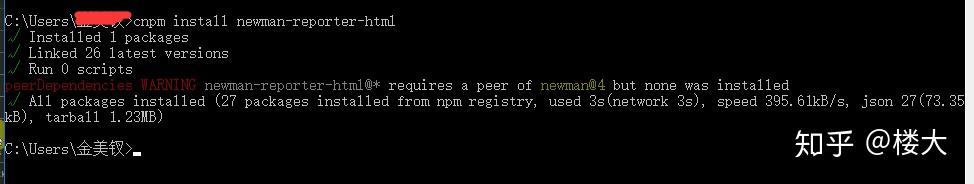
2)Html格式:
使用此格式之前必须先安装newman-reporter-html:
cnpm install newman-reporter-html

1)Junit格式:生成junit的xml文件,后期可以利用junit相关的命令生成测试报告
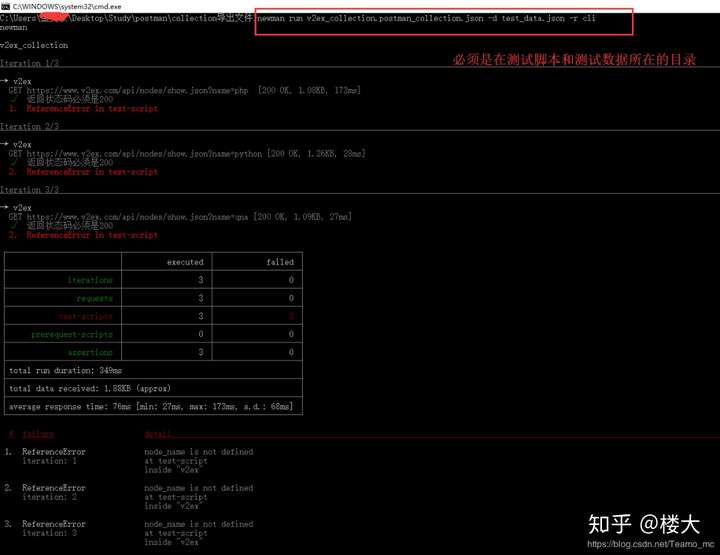
2)Cli格式:默认启用cli报告器
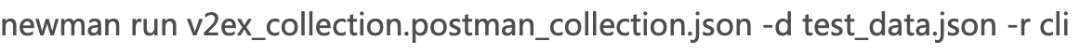
基础运行命令格式
newman run collection文件(json格式) -d 测试数据文件(json格式)-e 环境变量文件(json格式) -r 测试报告格式(多个格式用逗号隔开)


同时输出多种测试报告


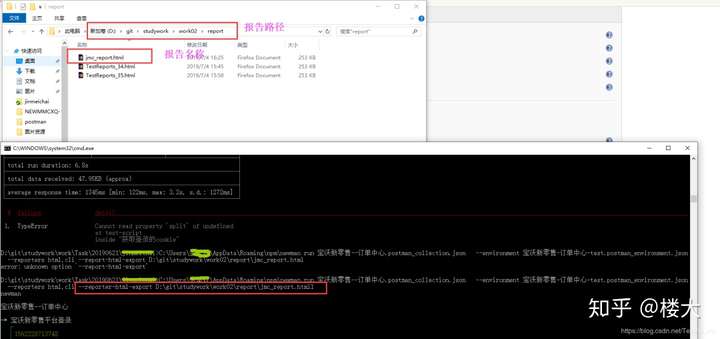
导出测试报告
命令格式:--reporter-html-export 报告的存放路径报名名称.html
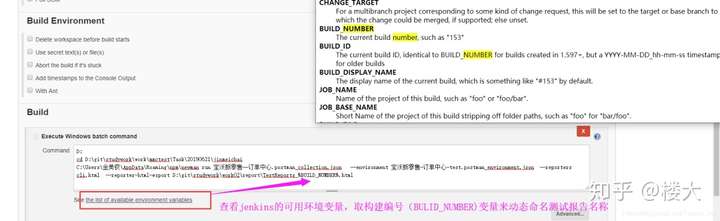
实例:引用变量名称是加双百分号,例如:%BUILD_NUMBER%.html


作 者:兜里有糖
出 处:微信公众号:自动化软件测试平台
版权说明:欢迎转载,但必须注明出处,并在文章页面明显位置给出文章链接