今天继续昨天的教程,昨天已经完成了express的安装和图片的上传功能,相信各位看官收获颇丰,有什么问题的请直接指出,欢迎大家指正^_^。
附上上篇的链接:http://www.cnblogs.com/wunan/p/express.html
数据库如标题,使用开源的mysql为基础,我是下载的解压版本(自行百度就有,用百度下载的就行),配置过程http://blog.csdn.net/ccf19881030/article/details/9247235,
本人在安装过程中,对于配置my.ini文件着实找了好久的教程,所以贴上本人的my.ini文件
[mysqld] basedir="D:/MySql" datadir="D:/MySql/data" port = 3306 socket = "/tmp/mysql.sock" [client] password = port = 3306 socket = "/tmp/mysql.sock" default-character-set = utf8
可以看到我的mysql是安装在Mysql文件夹下的,大家可以按照自己的路径进行修改。
然后在bin文件夹下运行
mysqld -install
安装mysql服务,然后启动服务。
net start mysql

上面的配置mysql教程链接中有navicat for mysql的下载地址(是mysql的可视化工具),还有注册的信息,不想打命令行的同学可以下载使用,更加方便些。
第一次登陆数据库
mysql -uroot -p
直接回车,没有密码。
(ps:我在使用中手动填写数据库时,输入中文时会有乱码问题,解决方案如下:右键一个数据库,然后选择数据库属性,修改字符集为utf8格式,整理选择第一个就行,如图:
 )
)
下面就要使用node连接数据库了。各位看官可以泡杯茶继续~。
felixge/node-mysql是一个纯nodejs的用javascript实现的一个MySQL客户端程序。felixge/node-mysql封装了Nodejs对MySQL的基本操作,100% MIT公共许可证。
项目地址:https://github.com/felixge/node-mysql
在项目中安装node-mysql,进入昨天建立好的myapp文件夹,运行:
npm install mysql
接下来进行测试,把官网的例子修改下,放到咱们的项目里面,修改routes/index.js,重启express
var express = require('express'); var router = express.Router();var mysql = require('mysql'); //调用MySQL模块
router.get('/', function(req, res) { res.render('index', { title: '孟星魂' }); //创建一个connection var connection = mysql.createConnection({ host: '127.0.0.1', //主机 user: 'root', //MySQL认证用户名 password: '111', //MySQL认证用户密码,没有测试没有密码时为空是否能登陆,不能的话设置下登陆密码 port: '3306', //端口号 database: 'nodesample' }); //创建一个connection connection.connect(function(err) { if (err) { console.log('[query] - :' + err); return; } console.log('[connection connect] succeed!'); }); //执行SQL语句 connection.query('SELECT 1 + 1 AS solution', function(err, rows, fields) { if (err) { console.log('[query] - :' + err); return; } console.log('The solution is: ', rows[0].solution); }); //关闭connection connection.end(function(err) { if (err) { return; } console.log('[connection end] succeed!'); }); });
module.exports = router;
打开页面后,命令符显示效果如下:

测试成功!!,下面建立测试数据库
CREATE DATABASE IF NOT EXISTS nodesample CHARACTER SET UTF8; USE nodesample; SET FOREIGN_KEY_CHECKS=0; DROP TABLE IF EXISTS `userinfo`; CREATE TABLE `userinfo` ( `Id` int(11) NOT NULL AUTO_INCREMENT COMMENT '主键', `UserName` varchar(64) NOT NULL COMMENT '用户名', `UserPass` varchar(64) NOT NULL COMMENT '用户密码', PRIMARY KEY (`Id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='用户信息表';
这段代码可以直接在navicat里面运行,点击工具,console,粘贴,回车就好了。
接下来往数据库中添加一条数据,修改routes/index.js,如下
var express = require('express'); var router = express.Router(); var mysql = require('mysql'); //调用MySQL模块 router.get('/', function(req, res) { res.render('index', { title: '孟星魂' }); //创建一个connection var connection = mysql.createConnection({ host: '127.0.0.1', //主机 user: 'root', //MySQL认证用户名 password: '111', //MySQL认证用户密码 port: '3306', //端口号 database: 'nodesample' }); //创建一个connection connection.connect(function(err) { if (err) { console.log('[query] - :' + err); return; } console.log('[connection connect] succeed!'); }); //执行SQL语句 var userAddSql = 'INSERT INTO userinfo(Id,UserName,UserPass) VALUES(0,?,?)'; var userAddSql_Params = ['Wilson', 'abcd']; //增 connection.query(userAddSql, userAddSql_Params, function(err, result) { if (err) { console.log('[INSERT ERROR] - ', err.message); return; } console.log('--------------------------INSERT----------------------------'); //console.log('INSERT ID:',result.insertId); console.log('INSERT ID:', result); console.log('----------------------------------------------------------------- '); }); //关闭connection connection.end(function(err) { if (err) { return; } console.log('[connection end] succeed!'); }); }); module.exports = router;
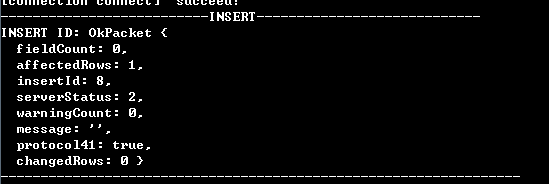
重启express,刷新页面,命令符显示:

数据库显示:

好了,现在大家已经可以操作数据库了,基本的一些操作请参考http://www.cnblogs.com/zhongweiv/p/nodejs_mysql.html#mysql_mod,增删改查里面都有介绍。
后面应该是介绍大家上传的图片存储数据库的,但遇到了一些坑,才解决,最精彩的留在明天~,
主要是路由的问题,主页请求了模板,这个时候是无法在往前端发送数据的,所以会用到express的中间件,大家晚安~。
欢迎任何形式的转载,但请务必注明原文详细链接