本文章出自【码同学软件测试】
码同学公众号:自动化软件测试,领取资料可加:Matongxue_8
码同学抖音号:小码哥聊软件测试
问题:接口的入参、地址、请求方式都设置对了,但是请求仍返回500,报系统错误是为啥?
在日常进行接口测试过程中,我们都知道一个完整的接口HTTP请求一般包括四大部分:请求信息头、请求体、响应信息头、响应体、请求方式(post/get等)。在进行测试时我们比较关心的是请求入参,也就是请求体的信息,从而忽略了请求信息头的重要性。若是未正确定义信息头,会导致接口请求失败。
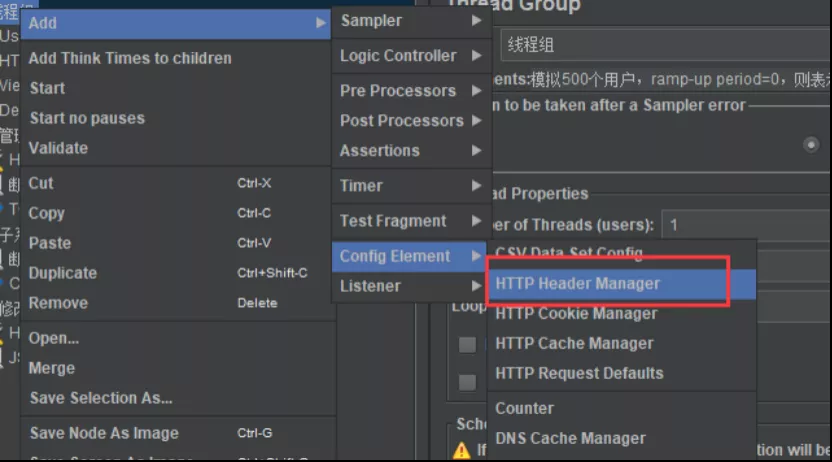
本文主要带大家简单了解下信息头的作用。Jmeter提供了HTTP Header Manager信息头管理器,用于定义规范客户端和服务端之间HTTP接口请求的默认规范。
注意:HTTP 的请求方式有 8 种,但是我们在实际应用中常用的也就是 get 和 post,其他请求方式也都可以通过这两种方式间接的来实现。
常用的标准
常用的HTTP接口请求头字段有如下:
l Accept
设置接受的内容类型
l User-Agent
用户代理的字符串值,一般用于告诉服务器客户端使用的操作系统/浏览器的名称和版本等信息
l Content-Type
设置请求体的MIME类型(适用POST和PUT请求),告诉客户端实际返回的内容的内容类型,常用application/json;charset=UTF-8,定义接口响应返回的数据是json格式,编码格式是UTF-8。
l Content-Length
设置请求体的字节长度
l Accept-Encoding
设置接受的编码格式
l Accept-Language
设置接受的语言
l Origin
标识跨域资源请求(请求服务端设置Access-Control-Allow-Origin响应字段)
l Referer
设置前一个页面的地址,并且前一个页面中的连接指向当前请求,意思就是如果当前请求是在A页面中发送的,那么referer就是A页面的url地址
l Cookie
Cookie是远程服务端返回的识别用户身份信息,该信息存储在客户端,客户端每次进行操作时,会通过HTTP协议和服务器端进行Cookie的交互,验证身份信息正确才可交互成功(大多数需要登录后操作的接口上面会比较常见)。
免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:Matongxue_8
免费领取码同学软件测试课程笔记+超多学习资料+完整视频+面试题,可加微信:Matongxue_8
l Set-Cookie
设置HTTP Cookie,用来存储一些用户信息以便让服务器辨别用户身份的,一般是服务端返回的用户身份信息(大多数需要登录的接口上面会比较常见)
......
Header信息获取方式
接口的信息头到底定义了哪些内容,可以通过以下渠道获得:
1. 开发提供接口文档
2. 通过抓包工具charles抓取查看Request的Headers
下图为方式2,通过抓包工具查看到的某接口的请求信息头(Request-Headers)


实践
目标:某系统登录接口已定义响应数据(Response)返回的格式是json格式,使用jmeter的HTTP Request、HTTP Header Manager成功实现登录。
配置
菜单路径

配置内容:
从抓包工具charles上可获取到接口需要定义Content-Type:application/json;charset=UTF-8(响应数据为json格式,编码方式为UTF-8)

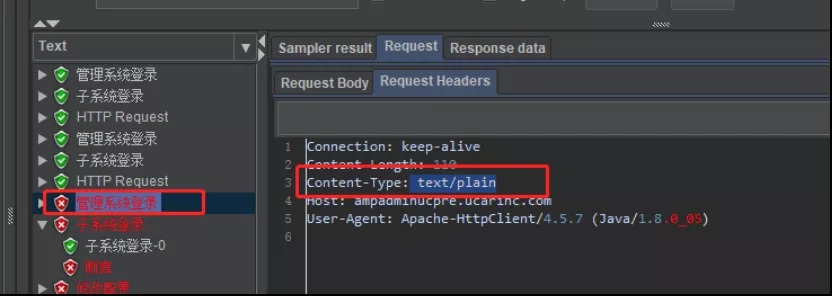
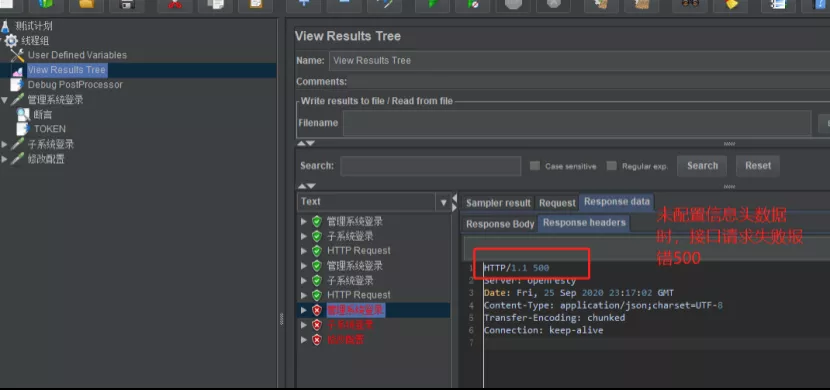
未定义信息头
下图中POST方式的登录接口未设置HTTP Header Manager,运行jmeter脚本发起接口请求时默认Content-Type:text/plain(纯文本格式),所以请求会报错,返回状态码500。


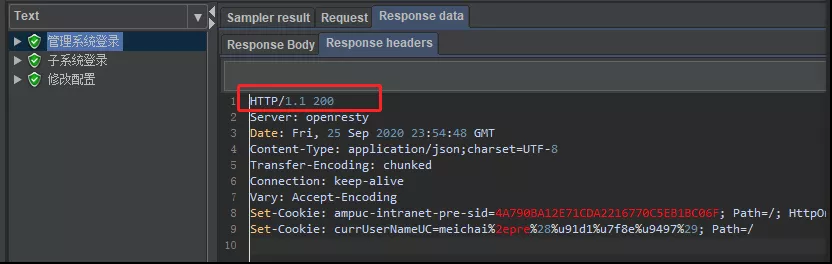
正确定义信息头
正确定义信息头:Content-Type:application/json
信息头配置正确后,运行jmeter脚本接口请求成功,返回状态码200。


其他常见的媒体格式
text/html :HTML格式
text/plain :纯文本格式
text/xml :XML格式
application/xhtml+xml :XHTML格式
application/xml:XML数据格式
application/json:JSON数据格式
......
本文仅分享由于请求信息头(Headers)未定义而引起的错误码500,不排除其他原因引起。
END
免费领取码同学软件测试课程笔记+超多学习资料+学习完整视频 ☞ 可加:Matongxue_8/关注码同学公众号
本文著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。