与在新窗口打开一个网页后需要切换窗口才能定位元素一样,在iframe标签中的元素也不能直接定位,需要切换到对应的iframe框架中才能进行元素定位。
完成网页框架切换操作需要用selenium中的两个方法
- driver.switch_to.frame(frame_reference):切换到网页框架内,frame_reference为框架元素
- driver.switch_to.default_content():退出网页框架
下面以网易邮箱(https://www.126.com/)演示网页的框架切换
import time from selenium import webdriver driver = webdriver.Chrome() driver.maximize_window()
driver.get("https://www.126.com") time.sleep(3) # 直接定位账户输入框 try: driver.find_element_by_name("email") except Exception as e: print("无法在框架外定位框架内的元素") # 定位iframe fr = driver.find_element_by_tag_name("iframe") # 切换iframe driver.switch_to.frame(fr) # 账户框内输入test driver.find_element_by_name("email").send_keys("test") time.sleep(1) # 定位框架外元素 try: driver.find_element_by_xpath('/html/body/div[1]/div[1]/div') except Exception as e: print("无法在框架内定位框架外的元素") # 切换至iframe框架内,如果要操作框架外的元素需要退出iframe框架 driver.switch_to.default_content() el = driver.find_element_by_xpath('/html/body/div[1]/div[1]/div') print(el) time.sleep(2) driver.quit()
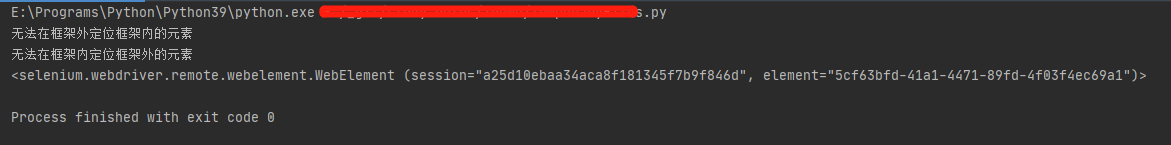
执行结果