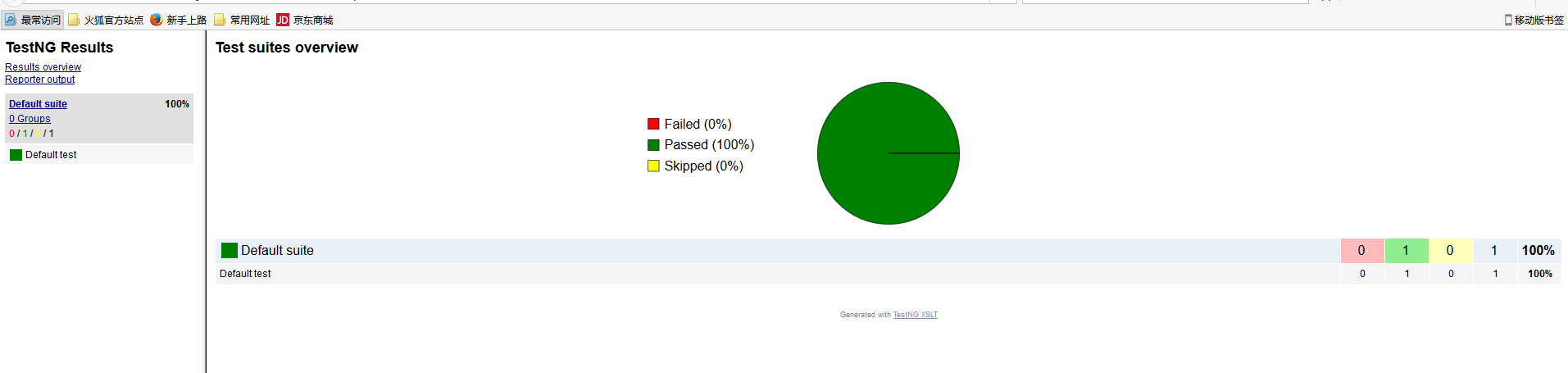
一.在使用testNG自动化框架执行测试用例后,会自动生成HTML的测试报告,但是过于简单,信息展示极少,也没有图表说明,所有我们使用testNG-xslt进行美化。
二.具体实现步骤:
1.在网站下载testng-xslt-1.1.2压缩包;http://pan.baidu.com/s/1jIvgop4
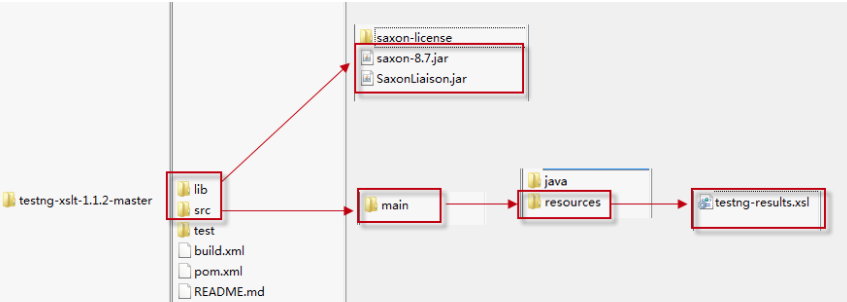
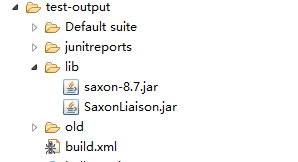
2.解压文件testng-xslt-1.1.2,把 lib 文件下的saxon-8.7.jar 和 SaxonLiason.jar 拷贝到项目的lib文件夹(若没有则新建)下,并导入到项目中(lib文件夹的路径必须放在test-output下,不然后面会影响生成构建文件)


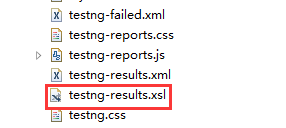
3.把 /src/main/resources/testng-results.xsl 放到项目的test-out文件夹下

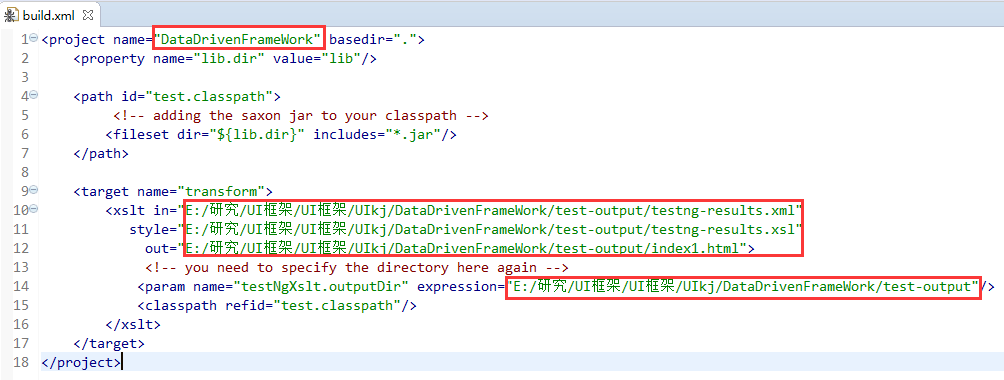
4.点击自己的项目右键New-File-build.xml(创建build.xml文件),配置需要的构建。
{name} :自己的项目名字;
{in}:对应的是testng生成报告的xml;(指定该路径无需创建)
{style}:对应的是testng生成报告的xsl;(指定该路径无需创建)
{out}:是要用testNG-xslt生成报告的文件名和路径;(可以创建新的文件也可以指定到test-output)
{expression}:是要用testNG-xslt生成报告的路径;

5.Eclipse选择项目,点击window-Show View-Other,打开Ant文件夹,选择Ant,OK;会加载出项目的Ant构建

6.打开build.xml文件点击右键,选择第二个Ant Build...,勾选transform,点击run,构建完成。刷新项目查看生成新的报告文件。

7.打开报告: