下载全部代码 http://www.sufeinet.com/thread-431-1-1.html
今天到csdn发现一篇让我忍不住要转的文章,虽然作者写的都是基础,但是对于初学者来说帮助还是很大的,原文件作者是:csdn.net的清清月儿 她的主页 http://blog.csdn.net/21aspnet/ 。
看了文章我感觉特别不错,但是也发现了一些问题,首先是代码没有放到代码标记里,看起来不是很好看,还有一些代码没有注释新手看起来会很不方便,所以我想给他规范化一下,赵哥昨天才讲过博客的版面美观于否是很重要的,让大家看着方便,也算是为刚加入的微软社区精英计划出把力吧,为了保留作者的权力,我没有改动代码的实现 方法,只是把代码规范化了一下下,呵呵,在这里再次感谢作者清清月儿
快速预览:
GridView无代码分页排序
GridView选中,编辑,取消,删除
GridView正反双向排序
GridView和下拉菜单DropDownList结合
GridView和CheckBox结合
鼠标移到GridView某一行时改变该行的背景色方法一
鼠标移到GridView某一行时改变该行的背景色方法二
GridView实现删除时弹出确认对话框
GridView实现自动编号
GridView实现自定义时间货币等字符串格式
GridView实现用“...”代替超长字符串
GridView一般换行与强制换行
GridView显示隐藏某一列
GridView弹出新页面/弹出新窗口
GridView固定表头(不用javascript只用CSS,2行代码,很好用)
GridView合并表头多重表头无错完美版(以合并3列3行举例)
GridView突出显示某一单元格(例如金额低于多少,分数不及格等)
GridView加入自动求和求平均值小计
GridView数据导入Excel/Excel数据读入GridView
1.GridView无代码分页排序:

1.AllowSorting设为True,aspx代码中是AllowSorting="True";
2.默认1页10条,如果要修改每页条数,修改PageSize即可,在aspx代码中是PageSize="12"。
3.默认的是单向排序的,右击GridView弹出“属性”,选择AllowSorting为True即可。
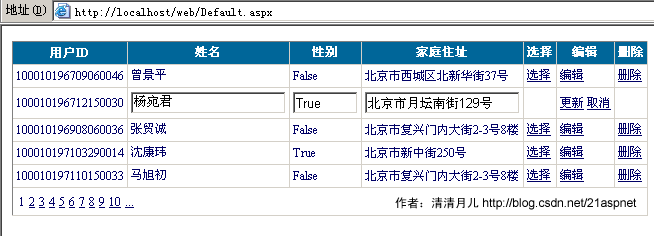
2.GridView选中,编辑,取消,删除:

后台代码:
你可以使用sqlhelper,本文没用。代码如下:
 代码
代码前台主要代码
 代码
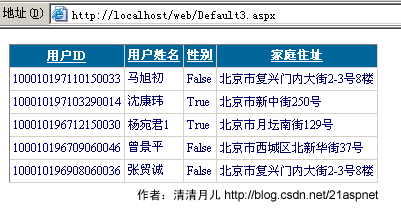
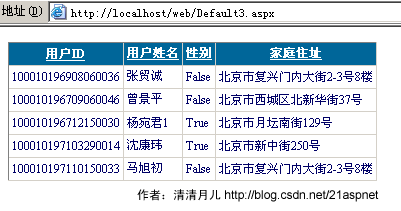
代码3.GridView正反双向排序:
效果图:点姓名各2次的排序,点其他也一样可以。

后台代码:
 代码
代码前台主要代码:
 代码
代码4.GridView和下拉菜单DropDownList结合:

后台代码:
 代码
代码前台主要代码
 代码
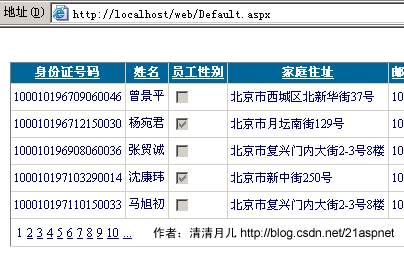
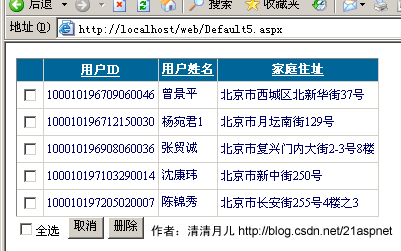
代码5.GridView和CheckBox结合:

后台代码:
 代码
代码前台主要代码:
 代码
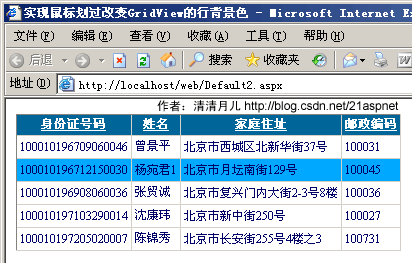
代码6.鼠标移到GridView某一行时改变该行的背景色方法一:

做法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
前台代码:
 代码
代码7.鼠标移到GridView某一行时改变该行的背景色方法二:

做法:和上面的一样就是代码不同
 代码
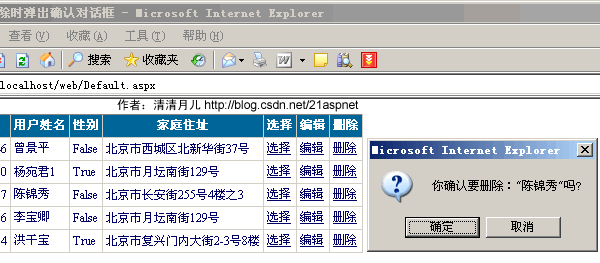
代码8.GridView实现删除时弹出确认对话框:

实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
 代码
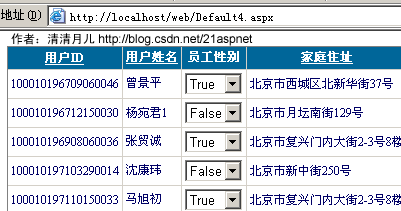
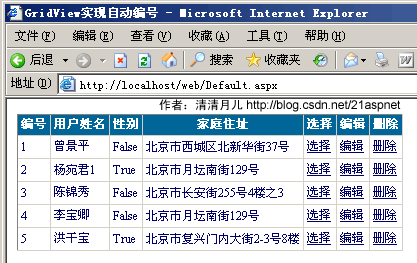
代码9.GridView实现自动编号:

实现方法:
双击GridView的OnRowDataBound事件;
在后台的GridView1_RowDataBound()方法添加代码,最后代码如下所示:
 代码
代码注意这时最好把前台的第一列的表头该为“编号”,因为以前的第一列被“吃掉”了。
 代码
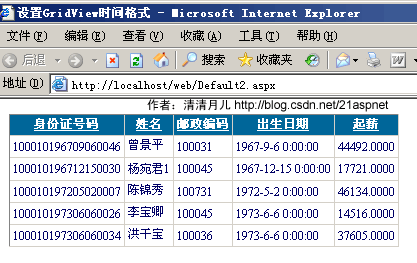
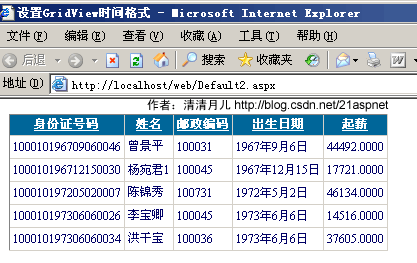
代码10.GridView实现自定义时间货币等字符串格式:
图1-未格式化前
图2-格式化后

解决方法:
在asp.net 2.0中,如果要在绑定列中显示比如日期格式等,如果用下面的方法是显示不了的
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由于htmlencode属性默认设置为true,已防止XSS攻击,安全起见而用的,所以,可以有以下两种方法解决
1、
 代码
代码将htmlencode设置为false即可
另外的解决方法为,使用模版列
 代码
代码前台代码:
 代码
代码附录-常用格式化公式:
{0:C} 货币;
{0:D4}由0填充的4个字符宽的字段中显示整数;
{0:000.0}四舍五入小数点保留第几位有效数字;
{0:N2}小数点保留2位有效数字;{0:N2}% 小数点保留2位有效数字加百分号;
{0:D}长日期;{0:d}短日期;{0:yy-MM-dd} 例如07-3-25;;{0:yyyy-MM-dd} 例如2007-3-25
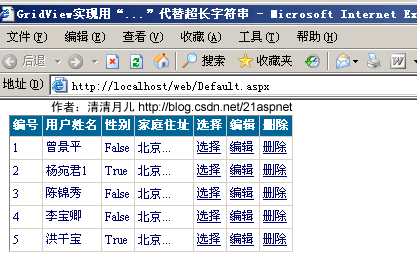
11.GridView实现用“...”代替超长字符串:

解决方法:数据绑定后过滤每一行即可
 代码
代码调用的方法:
 代码
代码
后台全部代码:
 代码
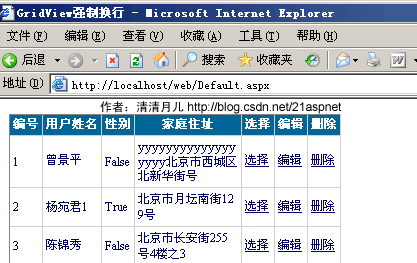
代码11.GridView一般换行与强制换行:

首先设置<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" ItemStyle-Width="100" />
gridview里有一列绑定的数据很长,显示的时候在一行里面显示,页面拉得很宽。
原因是连续英文段为一个整体导致的,在RowDataBound中添加上了一句e.Row.Cells[2].Style.Add("word-break", "break-all")就可以。
如果要给所有的列增加此属性:
 代码
代码总之:善用CSS的word-break:break-all;word-wrap:break-word属性即可,这个属性是通用的对于顽固的南换行问题都可以解决,不局限于GridView。
12.GridView显示隐藏某一列:
本方案为月儿独创,不同于网上其他方式,我觉得用一个CheckBox更人性化,这样可以隐藏不必要的列,让用户自己选择需要出现的列,在处理多列时这是一个很好的解决方案!
效果图:
图1-开始

图2-点击显示的CheckBox后

解决方案
 代码
代码双击CheckBox1,在CheckedChanged方法里写上代码,最后代码如下:
 代码
代码注意:CheckBox1的AutoPostBack要True!
后台全部代码如下:
 代码
代码前台代码如下:
 代码
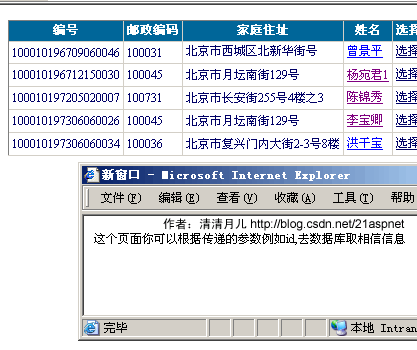
代码13.GridView弹出新页面/弹出制定大小位置新窗口:

方案一:简单的方法,新窗口不固定大小
 代码
代码DataNavigateUrlFields是链接的字段名,DataNavigateUrlFormatString是路径。
方案二:精确控制弹出窗口大小位置
 代码
代码使用的是结合javascript的window.open方法,关于window.open的参数网上有很多帖子,本站也有许多参考
弹出窗口大全 http://blog.csdn.net/21aspnet/archive/2004/10/25/150231.aspx 即可!
清清月儿的文章太长了这篇我先写到这里,明天写一下面的几个,然后再说说自己的解决方案,因为这里没有用Sqlhepler类,我的方法里都 改成了Sqlhelper类来实现
CSS布局--坑(1)
微信小程序wx:for 循环中item的keng
初体验小程序Vue交互
vue中数组变动更新检测
【vue】v-if和v-show的区别
babel把ES6转化为ES5的时候报错
Vue.js大总结
性能测试完整流程(二)
性能测试完整流程(一)
