/*字族:STSong作为首选字体, 微软雅黑作为备用字体*/ font-family: "STSong", "微软雅黑";
2.字体大小:font-size

font-size: 14px;
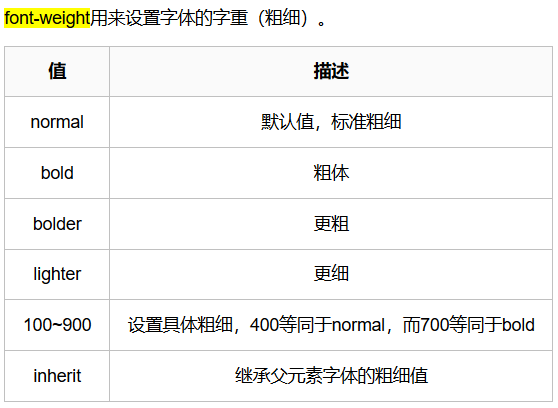
3.字重(字体粗细):

font-size: 40px;
4.字体颜色(四种设置方式):color
1.十六进制值 - 如: #FF0000
2.一个RGB值 - 如: RGB(255,0,0)
3.颜色的名称 - 如: red
4. rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。

color: red;
color: #4e4e4e;
color: rgb(128,128,128);
color: rgba(0,0,0,1.0); 最后一个参数只能调节颜色的透明度 不能调节文本
5.文本排列方式:text-align
/* 文本水平排列方式:left(水平居左 默认) | center(水平居中) | right(水平居右) | justify(两端对齐) */ text-align: center;
6.行高:line-height
/*行高(垂直位置):默认文本在所在行高中垂直居中,要实现文本的垂直居中,让行高 = 容器高*/ line-height: 200px;
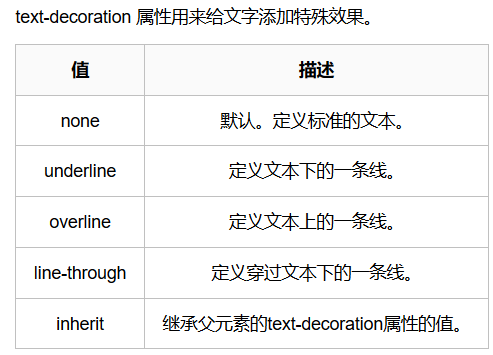
7.文字装饰:text-decoration 属性用来给文字添加特殊效果。

text-decoration: overline; # a标签去下划线 a { text-decoration: none; }
8.其他字体或文本样式
/*字间距*/ letter-spacing: 2px; /*词间距*/ word-spacing: 5px; /*首行缩进:1em相当于一个字的宽度*/ text-indent: 2em;
/*背景图片:url函数可以链接网络或本地图片*/ background-image: url('https://www.baidu.com/favicon.ico'); /*平铺:repeat-x(x轴平铺) | repeat-y(y轴平铺) | repeat(双轴平铺) | no-repeat*/(不平铺) !*背景图片 默认是填充整个区域 如果大小不够 默认重复填充*!*/ background-repeat: no-repeat; /*x轴背景图片位置偏移:正值往右偏移,负值往左偏移*/ background-position-x: 10px; /*y轴背景图片位置偏移:正值往下偏移,负值往上偏移*/ background-position-y: 10px; /*background-position: 10px 30px; !*第一个参数调节的是左右 第二个参数调节的上下*!*
2.背景颜色:background-color
/*背景颜色*/ background-color: red;
3.背景固定:background-attachment: fixed

<html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .c1 { height: 400px; background-color: red; } .c2 { height: 400px; background-color: green; } .c3 { height: 500px; background-image: url("111.png"); background-attachment: fixed; } .c4 { height: 400px; background-color: yellow; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> <div class="c3"></div> <div class="c4"></div> </body> </html>
4.简写
background:#336699 url('1.png') no-repeat left top;
颜色 图片 平铺 位置
- border-width 边框宽度
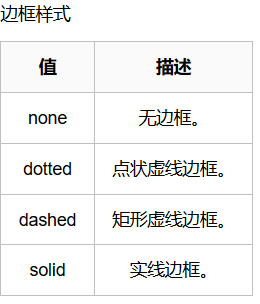
- border-style 边框样式
- border-color 边框颜色
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
3.border-radius边界圆角
*左上是第一个角,顺时针编号,不足找对角,只有一个值同时控制4个角*/
border-radius: 10px 20px 30px 40px;
border-radius: 10px 50px 100px;
border-radius: 10px 100px;
border-radius: 100px;
# 圆
border-radius: 50%;
block:1.可以手动设置宽高 2.自带换行 3.支持所有css样式 inline:1.宽高只能由文本内容撑开,不能手动设置 2.不带换行 3.支持部分css样式 inline-block:1.可以手动设置宽高 2.不带换行 3.支持所有css样式 display: none; /*标签不显示 并且也不再占用位置*/ visibility: hidden; /* 标签不显示 但是位置还在*/
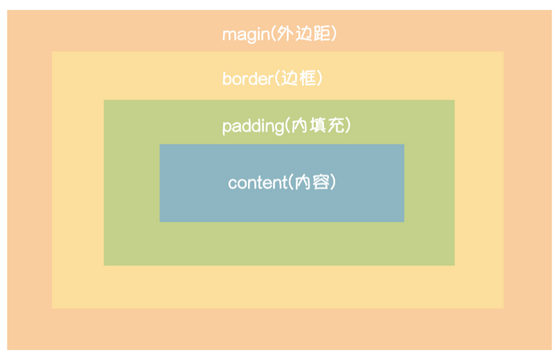
margin参考系:自身原有位置 ?? margin的left和top控制自身位置 ?? margin的right和bottom控制兄弟位置 ?? margin-top: 0; margin-right: 0; margin-bottom: 0; margin-left: 0; margin: 0; /*上下左右全为0*/ margin: 10px 20px; /* 上下10px 左右20px*/ margin: 10px 20px 30px; /* 上 左右 下*/ margin: 10px 20px 30px 40px; /* 上 右 下 左 顺时针*/ margin: 0;
margin: 0 auto; # 居中
border: 3px solid red; padding-top: 20px; padding-left: 10px; padding-bottom: 30px; padding-right: 50px; text-align: right; padding: 10px; /* padding 同样支持1 2 3 4个参数 效果同margin*/
4.盒子阴影
/*x轴偏移 y轴偏移 虚化程度 阴影宽度 颜色*/ box-shadow: 150px 0 10px 0 red, 0 150px 10px 0 green;
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
2.
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
3.
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动

float: left;
清浮动(只要子级标签有浮动,父级标签就清浮动)

.clearfix:after { content: ''; display: block; clear: both; /* 左右两边都不能有浮动的元素*/ } ###事例: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } #d1 { border: 3px solid black; } .c1 { height: 100px; width: 100px; background-color: red; float: left; } .c2 { height: 100px; width: 100px; background-color: black; float: left; } .clearfix:after { content: ''; display: block; clear: both; /* 左右两边都不能有浮动的元素*/ } </style> </head> <body> <div id="d1" class="clearfix"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>
实现左右浮动布局(一个标签左浮动,另一个右浮动)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .blog-left { float: left; width: 20%; height: 1000px; background-color: #4e4e4e; } .blog-right { float: right; width: 80%; height: 1000px; background-color: #eeeeee; } </style> </head> <body> <div class="blog-left"></div> <div class="blog-right"> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> <div>div</div> </div> </body> </html>
hidden:影藏超出内容 scroll:以滚动显示超出内容 auto:有超出内容才滚动显示
overflow: scroll;
overflow: hidden;
overflow: auto;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原型头像</title> <style> body { margin: 0; background-color: darkgray; } div { height: 120px; width: 120px; border-radius: 50%; border: 5px solid white; overflow: hidden; } img { /*max- 100%;*/ width: 100%; } </style> </head> <body> <div> <img src="111.png" alt=""> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box { width: 300px; height: 300px; background-color: orange; border: 1px solid black; } .box { /*margin-left: 100px;*/ /*margin-right: 100px;*/ /*margin-top: 100px;*/ } .box { /*相对定位偏移的是图层*/ position: relative; /*left: 100px;*/ /*right: 100px;*/ /*top: 100px;*/ /*bottom: 100px;*/ /*参考系:自身原有位置,且自身偏移不影响原有位置*/ } p { margin: 0; border: 1px solid black; } </style> <style> .box { margin: 10px 100px; position: absolute; } </style> </head> <body> <div class="box">12345</div> <p>12345</p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box { /* 当前页面窗口的宽高(锁屏幕尺寸变化而变化):vw vh */ height: 500vw; background-color: red; } .tag { width: 180px; height: 300px; background-color: orange; /*一旦打开定位属性,left、right、top、bottom四个方位词均能参与布局*/ /*固定定位参考浏览器窗口*/ /*布局依据:固定定位的盒子四边距浏览器窗口四边的距离:eg:left - 左距左,right - 右距右*/ /*左右取左,上下去上*/ position: fixed; left: 0; top: calc(50% - 150px); right: 50px; bottom: 20px; } .flag { width: 220px; height: 330px; background-color: pink; position: fixed; left: 0; top: calc(50% - 165px); } .tag { /*z-index值就是大于等于1的正整数,多个重叠图层通过z-index值决定上下图层显示先后*/ z-index: 666; } .flag { z-index: 888; } </style> </head> <body> <div class="tag"></div> <div class="box"></div> <div class="flag"></div> </body> </html>
4.fixed(固定)
参考系:相对于浏览器窗口 固定在某个位置

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Title</title> <style> .box { /* 当前页面窗口的宽高(锁屏幕尺寸变化而变化):vw vh */ height: 500vw; background-color: red; } .tag { width: 180px; height: 300px; background-color: orange; /*一旦打开定位属性,left、right、top、bottom四个方位词均能参与布局*/ /*固定定位参考浏览器窗口*/ /*布局依据:固定定位的盒子四边距浏览器窗口四边的距离:eg:left - 左距左,right - 右距右*/ /*左右取左,上下去上*/ position: fixed; left: 0; top: calc(50% - 150px); right: 50px; bottom: 20px; } .flag { width: 220px; height: 330px; background-color: pink; position: fixed; left: 0; top: calc(50% - 165px); } .tag { /*z-index值就是大于等于1的正整数,多个重叠图层通过z-index值决定上下图层显示先后*/ z-index: 666; } .flag { z-index: 888; } </style> </head> <body> <div class="tag"></div> <div class="box"></div> <div class="flag"></div> </body>
脱离文档流
1.浮动的元素都是脱离文档流的
2.绝对定位是脱离文档流的
3.固定定位也是脱离文档流的
不脱离文档流
1.相对定位不脱离文档流
九 z-index(谁大优先显示)

1.z-index 值表示谁压着谁,数值大的压盖住数值小的, 2.只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素不能使用z-index 3. z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。 4.从父现象:父亲怂了,儿子再牛逼也没用 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .cover { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(128,128,128,0.45); z-index: 999; } .modal { height: 200px; width: 400px; background-color: white; position: fixed; left: 50%; top: 50%; z-index: 1000; margin-top: -100px; margin-left: -200px; } </style> </head> <body> <div>我是最底层的</div> <div class="cover"></div> <div class="modal"> <p><label for="d1">username:<input type="text" id="d1"></label></p> <p><label for="d2">password:<input type="text" id="d2"></label></p> <input type="submit"> </div> </body> </html>
十 opacity(即可以调节颜色透明度也可以调文本透明度)
十一 ul优化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { list-style-type: none; # 取列表项前的小圆点 padding: 0; # 列表项左对齐 } </style> </head> <body> <ul> <li><a href="">哈哈1</a></li> <li><a href="">哈哈2</a></li> <li><a href="">哈哈3</a></li> </ul> </body> </html>