当我们需要异步上传文件的时候,我们倾向于在网上查找相关的JQuery插件,jquery-file-upload就是我们经常看到的,但是他的主页是英文的,对于我们这些英语比较差的同学来说,简直就是。。。今天就来讲一下最简单的使用方法,如果有写的不好的地方还请拍砖。
介绍
jQuery File Upload是一个非常优秀的上传组件,主要使用了XHR作为上传方式,并且利用了相当多的现代浏览器功能,所以可以实现诸如批量上传、超大文件上传、图片预览、拖拽上传、上传进度显示、跨域上传等功能。
他的功能非常强大,API也比较简单,如果能够熟练使用$.ajax的话,相信理解起来也不是多难的事,但是它的UI也会非常难用。个人建议,如果小的组件可以自己定义一套简单的UI,没必要使用那么复杂的东西。如果你一定要使用它的UI的话,建议你看一下定制jQuery File Upload为微博式单文件上传
jQuery File Upload的简化模型
jQuery File Upload包含了一堆文件,首先需要弄清楚的是最核心的部分是哪些,官网已经给出了最简单的模型基本功能,一个最简单的jQuery File Upload上传组件,必须包括以下文件:
- jQuery库,建议jQuery 1.8以上版本
- js/vendor/jquery.ui.widget.js : jQuery UI Widget
- js/jquery.iframe-transport.js : 扩展iframe数据传输
- js/jquery.fileupload.js : jQuery File Upload核心类
- js/cors/jquery.xdr-transport.js 在IE下应载入此文件解决跨域问题
官网事例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>jQuery File Upload Example</title>
</head>
<body>
<input id="fileupload" type="file" name="files[]" data-url="server/php/" multiple>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script src="js/vendor/jquery.ui.widget.js"></script>
<script src="js/jquery.iframe-transport.js"></script>
<script src="js/jquery.fileupload.js"></script>
<script>
$(function () {
$('#fileupload').fileupload({
dataType: 'json',
done: function (e, data) {
$.each(data.result.files, function (index, file) {
$('<p/>').text(file.name).appendTo(document.body);
});
}
});
});
</script>
</body>
</html>
当我们需要点击按钮才能提交上传的时候,按钮上传
$(function () {
$('#fileupload').fileupload({
dataType: 'json',
add: function (e, data) {
data.context = $('<button/>').text('Upload')
.appendTo(document.body)
.click(function () {
data.context = $('<p/>').text('Uploading...').replaceAll($(this));
data.submit();
});
},
done: function (e, data) {
data.context.text('Upload finished.');
}
});
});
浅谈设计原理
-
当我们对某个file input标签执行 upload插件的初始化方法后,插件会监听这个file input的change事件
-
当用户选择文件的时候,会触发change事件
if ($.support.fileInput) { this._on(this.options.fileInput, { change: this._onChange }); } -
在_onChange处理函数中,会遍历files,触发upload插件的change方法
-
当change函数返回true的时候,会触发upload插件的add方法
-
在upload插件的回调函数中,会传入两个参数,fn(事件信息, 数据对象),这个数据对象非常重要,我们几乎所有的操作都要使用到它
-
在upload插件的add方法中可以执行我们的逻辑,例如我们想判断文件后缀是否满足条件,插件自带的参数 acceptFileTypes 在简化模型中不起作用,我们可以在change和add方法中判断,如果不满足返回false即可,如果通过可以直接执行data.submit()进行提交
-
如果上传成功会执行done函数(响应成功),失败则会执行fail函数
-
所有的回调函数的原理都是一样的,后面的大家自己研究
自定义UI
聊聊官网自带UI
自定义UI模版需要严格按照官网提供的模版进行操作,否则可能会出现各种问题,必要使用他的模版的原因是:ui的JS中操作Dom的逻辑都是固定的,如果你不按照这种格式的话,js查找不到相应的元素,不能获取相应的数据,包括上面提到的data数据。
探讨自定义UI
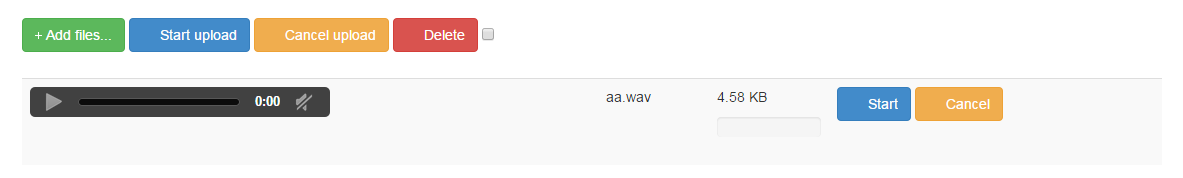
官网效果:

自定义实现:
这个插件所有的核心就是上面提到的data数据,我们可以随意的定义UI,但是定义好之后需要对UI和data数据进行绑定,这个是最重要的环节,图中的文件列表右侧的start、cancle按钮都非常好实现,使用简单模型里面的例子既可以了,这里就不多介绍了。
这里面最让人烦恼的就是上面那几个按钮,怎么绑定到所有数据上呢?方法非常简单,就是你把每一个文件的data数据存储在一个地方(可以使用jQuery.data()),在点击上面按钮的时候,查找符合要求的文件列表,读取data信息,调用data.submit...等方法就可以了,SoEasy!
结论
data这个数据对象非常重要,用data能实现你想要的自定义功能。