lib-flexible是什么?
lib-flexible是一个制作H5适配的开源库,可以点击这里下载相关文件,获取需要的JavaScript和CSS文件。
使用方法
在head标签中引入js文件
<script src="build/flexible_css.debug.js"></script> <script src="build/flexible.debug.js"></script>
也可以使用阿里的CDN:
<script src="http://g.tbcdn.cn/mtb/lib-flexible/0.3.4/??flexible_css.js,flexible.js"></script>
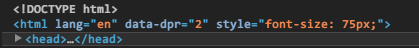
另外强烈建议对JS做内联处理,在所有资源加载之前执行这个JS。执行这个JS后,会在<html>元素上增加一个data-dpr属性,以及一个font-size样式。JS会根据不同的设备添加不同的data-dpr值,比如说2或者3,同时会给html加上对应的font-size的值,比如说75px。
在项目中使用
当设计稿为750px时
less中的用法(75指的是开发时使用的设备为iPhone6时html标签的font-size基准值大小):
.function { .p2r(@px) { return: unit(@px/75, 1rem); } }
less使用自定义函数需要插件支持,具体可以看https://github.com/seven-phases-max/less-plugin-functions
那么之后可以这么用:
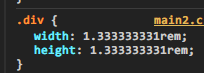
.div { width: p2r(100px); height: p2r(100px); }
比如在iPhone6下时,html标签会被添加data-dpr属性,和基准值font-size

div的width和height就为100/75rem=1.33333333rem

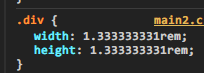
在iPhone6 Plus下时,data-dpr为3

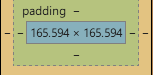
此时div的rem还是为1.3333333rem,但是由于html标签的font-size基准值变成了124.2,所以div的width和height就不是100px了


这样当设备的dpr和分辨率不同时,元素会相应的改变大小,这样就达到了对于不同设备的适配的效果。