深入了解Qt主要内容来源于Inside Qt系列,本文做了部分删改,以便于理解。在此向原作者表示感谢!
在Qt 信号和槽函数这篇文章中已经详细地介绍了信号和槽的使用及注意事项。在这里对其使用方面的知识就不再做介绍,只做一些相应补充。
我们知道信号和槽是用来在对象间通信的一种机制,当一个特定的事件发生时,signal会被emit,slot调用时用来响应响应的signal。signal和slot机制是类型安全的,signal和slot必须互相匹配(实际上一个slot参数可以比对应的signal的参数少,因为它可忽略多余的参数)。signal和slot是松散的配对关系,发出signal的对象不关系是哪个对象执行slot函数,也不关心有多少个slot链接了当前的signal。signal不需要我们实现,它会有moc自动生成,并且它永远不能有返回值。
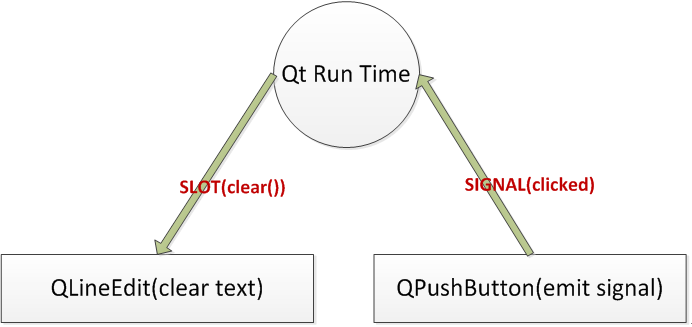
信号和槽的关系如下图所示:
例如:connect(ui->pushBtn,SIGNAL(clicked()),ui->lineEdit,SLOT(clear()));
clicked()是QPushButton的信号,clear()是QLineEdit的方法。

我们都知道,把一个signal和slot连接起来,需要使用QObject类的connect方法,它的作用就是把一个object的signal和另外一个object的slot连接起来,以达到对象间通讯的目的。
connect 在幕后到底都做了些什么事情?为什么emit一个signal后,相应的slot都会被调用?
SIGNAL和SLOT宏定义
connect(&obj, SIGNAL(destroyed()), &app, SLOT(aboutQt()));
在这里signal和slot的名字都被包含在了两个大写的SIGNAL和SLOT中,这两个是什么呢?原来SIGNAL 和 SLOT 是Qt定义的两个宏。
# define SLOT(a) ”1″#a # define SIGNAL(a) ”2″#a
Qt把signal和slot都转化成了字符串,并且还在这个字符串的前面加上了附加的符号,signal前面加了’2’,slot前面加了’1’。也就是说,我们前面写了下面的connect调用,在经过moc编译器转换之后,就便成了:
connect(&obj, “2destroyed()”, &app,
“1aboutQt()”)); 当connect函数被调用了之后,都会去检查这两个参数是否是使用这两个宏正确的转换而来的,它检查的根据就是这两个前置数字,是否等于1或者是2,如果不是,connect函数当然就会失败啦!
然后,会去检查发送signal的对象是否有这个signal,方法就是查找这个对象的class所对应的staticMetaObject对象中所包含的d.stringdata所指向的字符串中是否包含这个signal的名字,在这个检查过程中,就会用到d.data所指向的那一串整数,通过这些整数值来计算每一个具体字符串的起始地址。同理,还会使用同样的方法去检查slot,看响应这个signal的对象是否包含有相应的slot。这两个检查的任何一个如果失败的话,connect函数就失败了,返回false。
前面的步骤都是在做一些必要的检查工作,下一步,就是要把发送signal的对象和响应signal的对象关联起来。在QObject的私有数据类QObjectPrivate中,有下面这些数据结构来保存这些信息:
class QObjectPrivate : public QObjectData { struct Connection { QObject *receiver; int method; uint connectionType : 3; // 0 == auto, 1 == direct, 2 == queued, 4 == blocking QBasicAtomicPointer<int> argumentTypes; }; typedef QList<Connection>; ConnectionList; QObjectConnectionListVector *connectionLists; struct Sender { QObject *sender; int signal; int ref; }; QList<Sender> senders; };
在发送signal的对象中,每一个signal和slot的connection,都会创建一个QObjectPrivate::Connection对象,并且把这个对象保存到connectionList这个Vector里面去。
在响应signal的对象中,同样,也是每一个signal和slot的connection,都会一个创建一个Sender对象,并且把这个对象附加在Senders这个列表中。
以上就是connect的过程,其中,创建QObjectPrivate::Connection对象和Sender对象的过程有一点点复杂,需要仔细思考才可以,有兴趣的朋友可以去读一下源代码。
emit幕后的故事
当emit signal的时候,与这个signal相连的slot函数就会被调用,那么这个调用时如何发生的呢?
看段代码:
class ZMytestObj : public QObject { Q_OBJECT signals: void sigMenuClicked(); void sigBtnClicked(); };
moc编译器在做完预处理之后的代码如下:
void ZMytestObj::sigMenuClicked() { QMetaObject::activate(this,&staticMetaObject,0,0); } void ZMytestObj::sigBtnClicked() { QMetaObject::activate(this,&staticMetaObject,1,0); }
每一个signal都会被转换为一个与之相对应的成员函数。也就是说,当我们写下这样一行代码:emit sigBtnClicked();当程序运行到这里的时候,实际上就是调用了void ZMytestObj::sigBtnClicked() 这个函数。
void ZMytestObj::sigMenuClicked() void ZMytestObj::sigBtnClicked(),它们唯一的区别就是调用 QMetaObject::activate 函数时给出的参数不同,一个是0,一个是1,它们的含义是什么呢?它们表示是这个类中的第几个signal被发送出来了,回头再去看头文件就会发现它们就 是在这个类定义中,signal定义出现的顺序,这个参数可是非常重要的,它直接决定了进入这个函数体之后所发生的事情。
当执行流程进入到QMetaObject::activate函数中后,会先从connectionLists这个变量中取出与这个signal相对应的connection list,它根据的就是刚才所传入进来的signal index。这个connection list中保存了所有和这个signal相链接的slot的信息,每一对connection(即:signal和slot的连接)是这个list中的一项。
在每个一具体的链接记录中,还保存了这个链接的类型,是自动链接类型,还是队列链接类型,或者是阻塞链接类型,不同的类型处理方法还不一样的。
对于直接链接的类型,先找到接收这个signal的对象的指针,然后是处理这个signal的slot的index,已经是否有需要处理的参数,然后就使用这些信息去调用receiver的qt_metcall 方法。在qt_metcall方法中就简单了,根据slot的index,一个大switch语句,调用相应的slot函数就OK了。