新建文件夹webpack-test npm init
在该文件夹下install webpack : npm install webpack --save-dev
一:
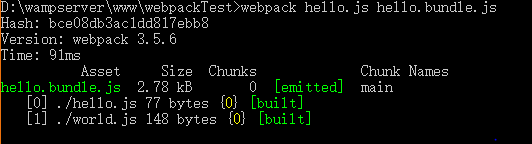
JS文件打包命令:
webapck hello.js hello.bundle.js

Css文件打包:
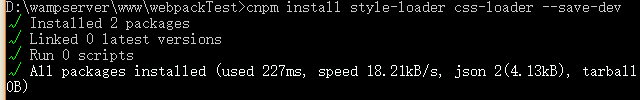
JS文件中引入Css文件命令:首先 npm install style-loader css-loader --save-dev
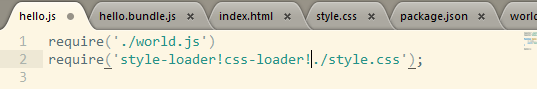
然后再JS文件中引入:

换个方法,也可在命令行中引入loader:
二:
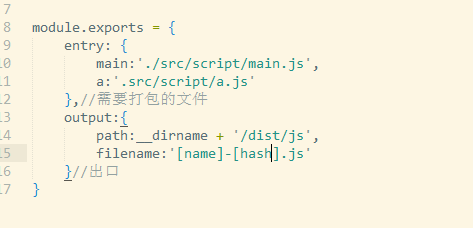
1.建立webpack配置文件

完成后直接使用webpack命令
2.修改config文件默认名称webpack.config.js -> webpack.dev.config.js

三:
1.自动生成项目中的html页面插件:
先下载插件 cnpm install html-webpack-plugin --save-dev
2.
webpack.config.js->