React生命周期渲染示意
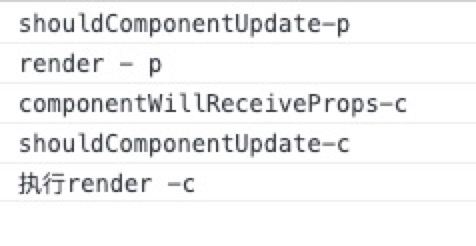
子组件不添加props,父shouldComponentUpdate返回true时:

子组件不添加props,父shouldComponentUpdate返回false时:

子组件添加props,并且改变props值,父shouldComponentUpdate返回false时:

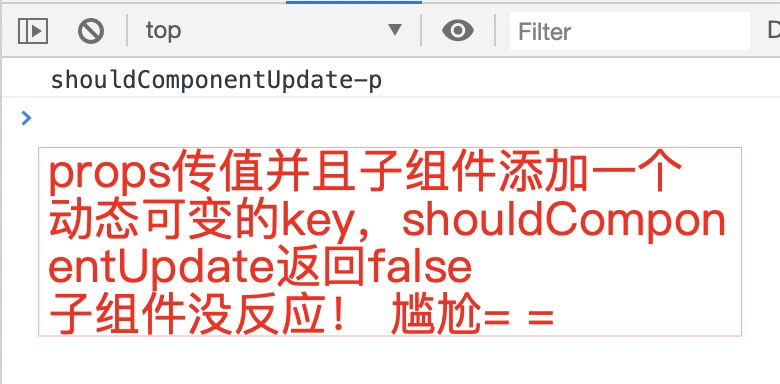
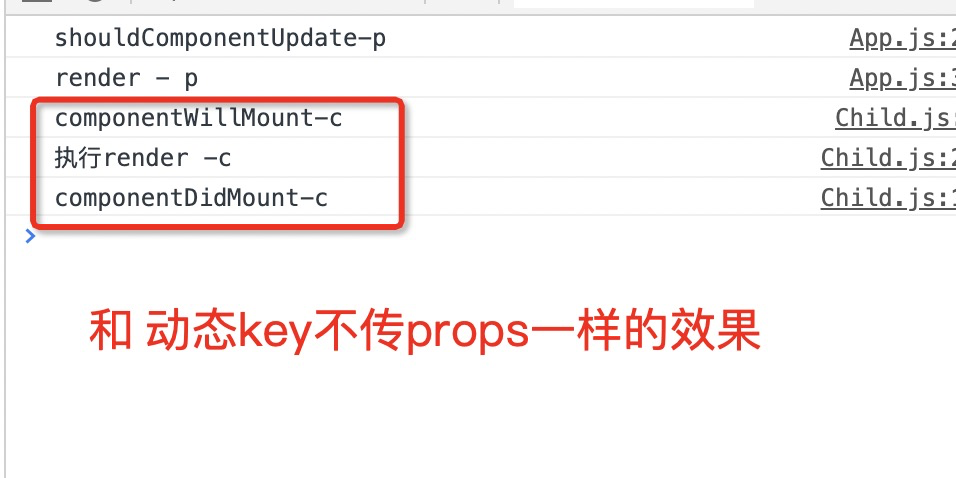
子组件添加props,并在父改变传值,并且子组件添加一个动态的key,父组件还是shouldComponentUpdate返回false:

综上实验,暂时可以得出一个结论,shouldComponentUpdate是子组件重新渲染的阀门,可控制子组件更新和挂载。
继续,再考虑一种情况
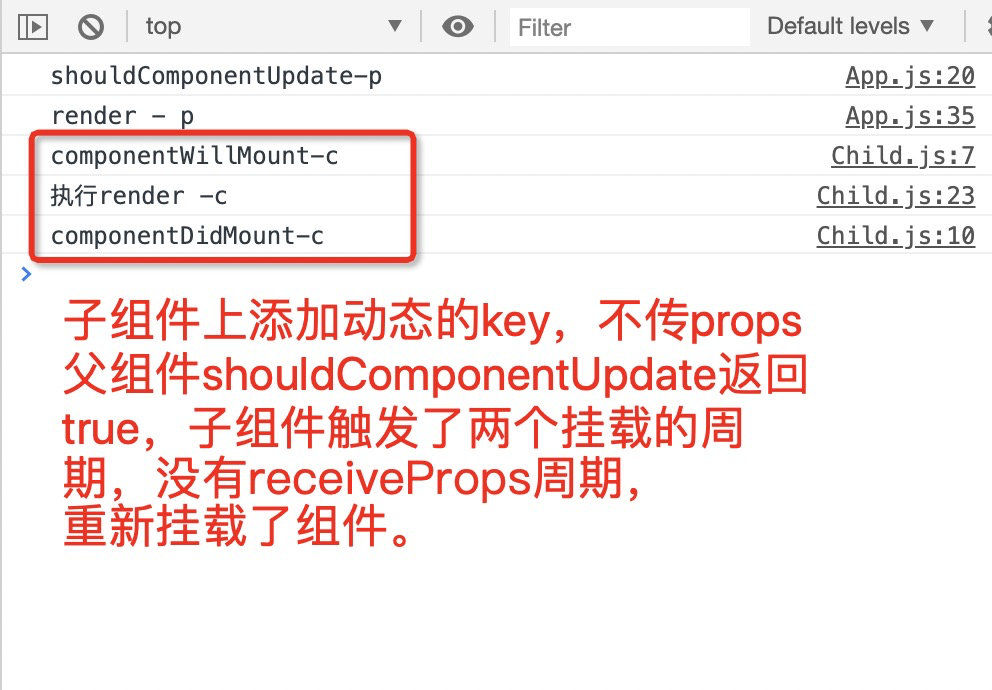
给子组件添加一个动态的key,不传props,子组件不使用props,shouldComponentUpdate返回true:

给子组件添加一个动态的key,并给子组件传props,shouldComponentUpdate返回true:

综上所述,暂时还可以得出一个结论,子组件上动态的key,不管是否有传值变化都会触发组件的重新挂载。
继续进行试验,不考虑shouldComponentUpdate和动态key。
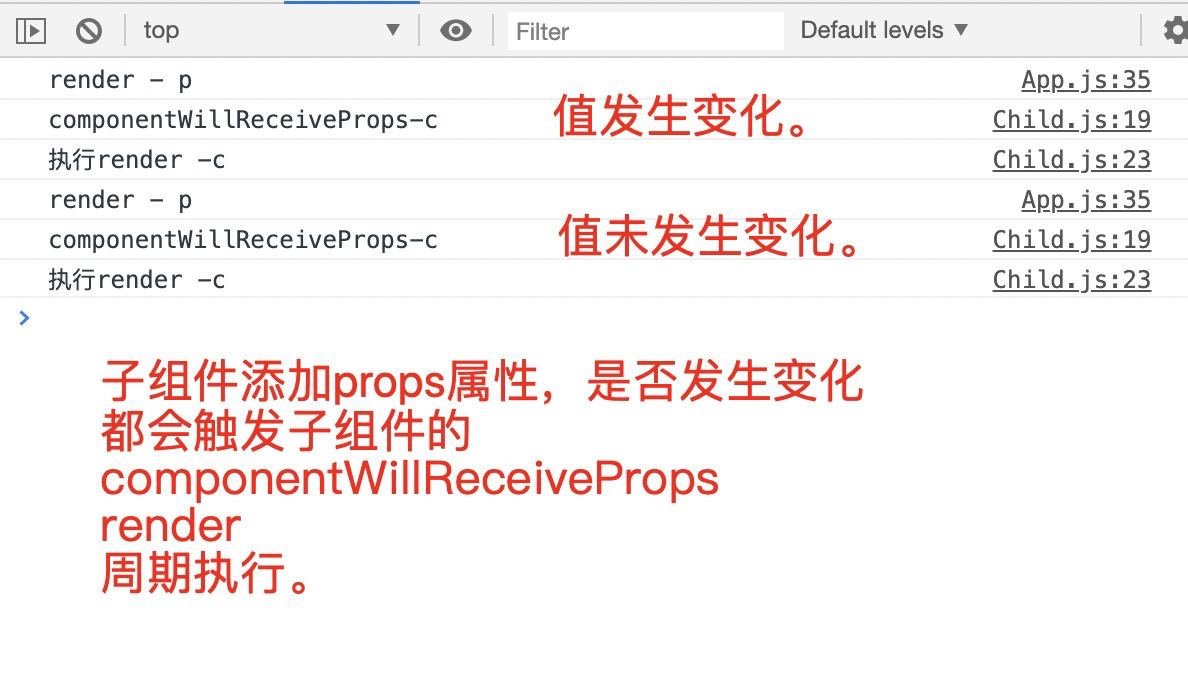
子组件上加props,并在子组件使用,值发生变化和不发生变化:

子组件不添加props,不添加动态key,不调用shouldComponentUpdate函数:

综上实验:
组件更新数据有两个情况:
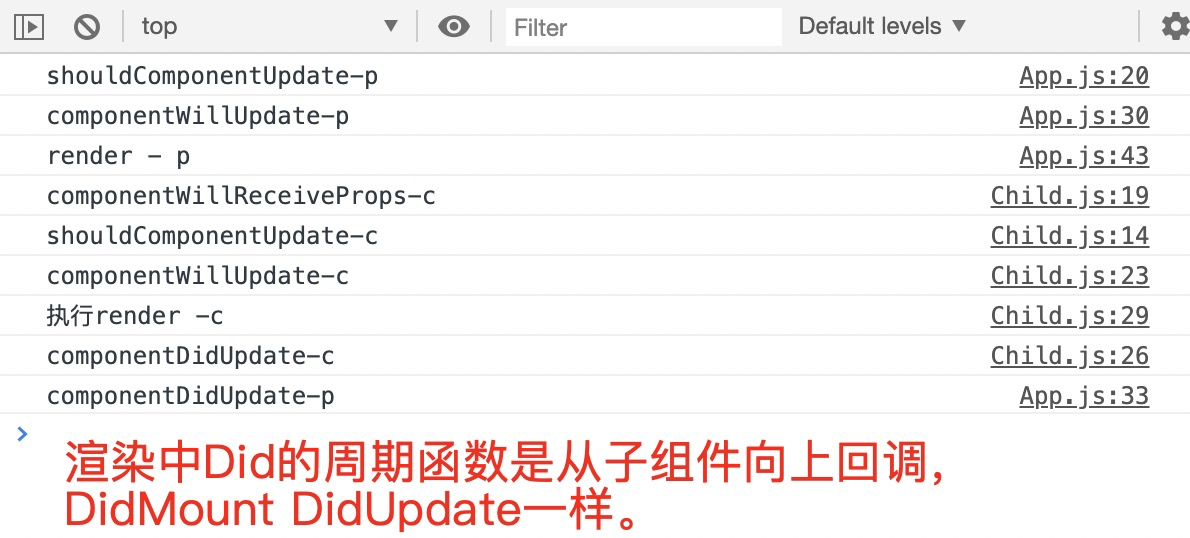
1,更新父组件,子组件就会执行receiveProp和render不管是否有数据变化,不会重新挂载。
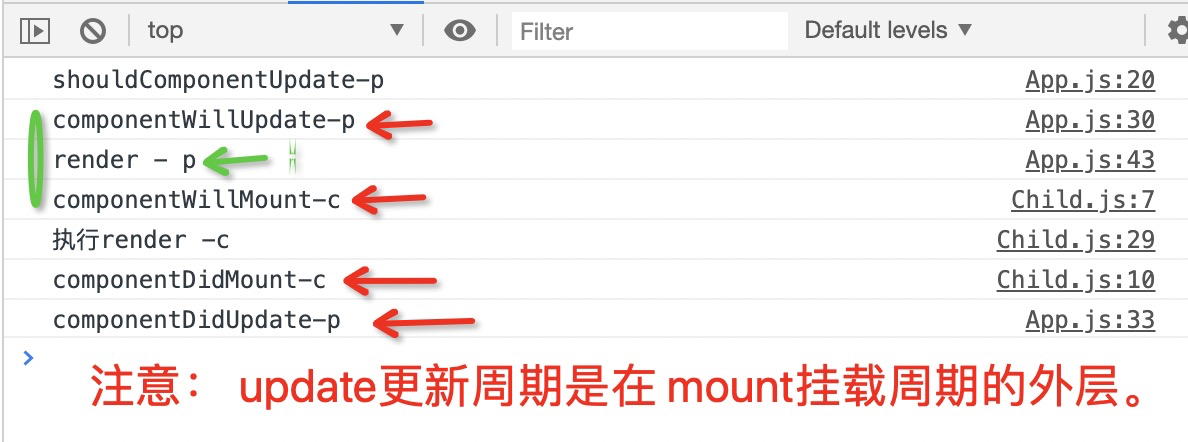
2,组件重新挂载,组件重新会执行一遍挂载的生命周期,挂载点组件发生变化。
组件是否更新,受到shouldComponentUpdate的判断控制:
1,组件是否有值变化
2,组件是否需要重新挂载
shouldComponentUpdate返回false时,都不会执行更新!!!
组件被当做子组件使用时,就会触发 componentWillReceiveProps () 周期函数。
另外,还有需要一组需要留意的生命周期函数 update

update是在render之前,mount是在之后,有dom结构才需要挂载。

Redux 对React生命周期变化的影响
在state发生变化时,会触发以下生命周期执行:
--- componentWillReceiveProps ---
--- componentWillReceiveProps ---
--- componentWillUpdate ---
--- componentDidUpdate ---
在组件内调用 shouldComponentUpdate,这个生命周期钩子还是会影响组件的渲染。