一.HTML的定义:
- HTML是用来描述网页的一种语言:
- HTML:超文本标签语言(Hyper Text Markup Language)
- 浏览器:"解释和执行"HTML源码的工具
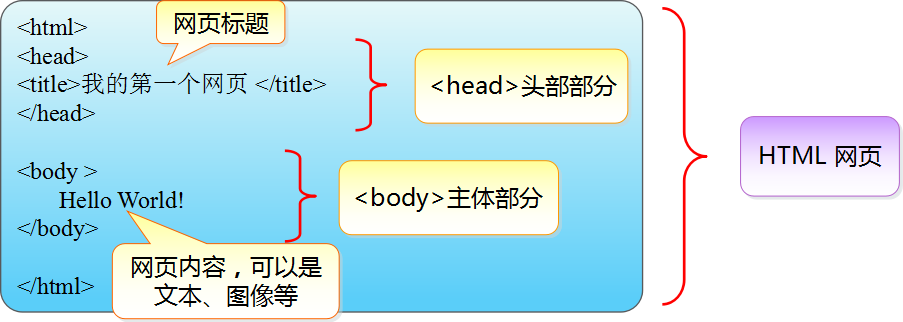
二.HTML文档的基本结构

1.html标签:html标签是文档的跟标签
2.head标签:页面的头部分可以包含页面的标题、文件MIME类型、样式表、脚本等
3.title标签:设置文档的标题
4.body标签:html文档的主体部分,放置需要呈现给用户的内容,在<body>...</body>标签之间包括文本,图像和链接
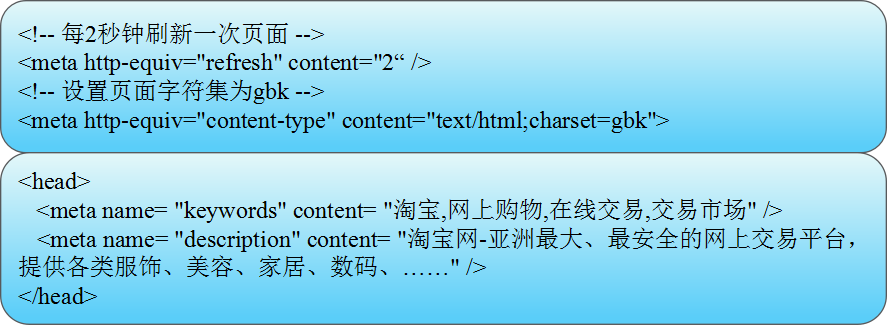
5.meta标签:
5.1.meta标签用于head标签中,可以为HTML文档提供额外信息:作者信息、关键字、页面国企时间等
5.2.主要属性:http-equiv和content

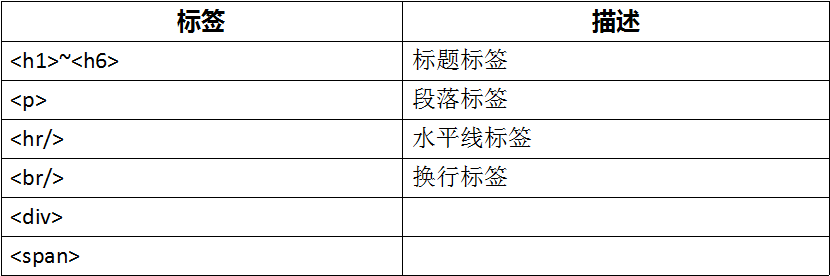
三.HTML文档的常用标签:

1.字体形状标签:<b>加粗, 代表空格,<sub>下标,<sup>上标,<u>下划线,<i>斜体(这些标签都是双标签)
2.<div><span>这两个都是双标签,都是无具体语义标签,<div>标签常用于文档布局.
四.列表标签:
常见的列表标签:


五.链接及图像标签
1.超链接标签<a>:
1.1<a href="http:\www.baidu.com" target="_blank" title="进入百度">百度</a>
1.2超链接是网页中比较醒目的一段文本或一个图标,只要用鼠标单击超链接,浏览器就会打开超链接所指向的网页,从一个网页跳转到另一个网页.
1.3<a>标签中的各个属性:
href : 规定链接指向的页面的 URL;
target : 规定在何处打开链接文档:
_top : 默认值,表示在当前窗口
_blank : 在新窗口
title : 规定关于元素的额外信息:这些信息通常会在鼠标移到元素上时显示一段工具提示文本。
1.4链接类型:
1.4.1.将文字作为链接对象:
<a href="http:\www.baidu.com" title="进入百度" target="_blank">百度</a>
<a href="mi.html">小米手机</a>
1.4.2.将图像作为链接对象:
<a href="mi.html"><img src="images/mi.jpg" alt="红米手机" /></a>
1.4.3.空链接:
<a href="#">空链接</a>
1.5锚点:使用命名锚点可以快速的链接到同一个文档或指定文档中的某个位置
第一步:创建锚点:<a name="锚点名称">文本</a>
第二步:链接锚点:<a href="#锚点名称">链接文本</a>
1.6<img>的属性:
<img src="images/pic1.jpg" width="400px" height="363px" alt="萌萌哒" />
src:规定显示图片的URL(图片地址/图片存放的位置)
相对地址:(1) 相对当前文档的位置来给引用的资源定位”../”表示返回上一级目录
(2) 相对站点根目录的位置来给引用的资源定位一定是以”./”开始
alt:显示替换文本。在浏览器无法载入图像时,通过此属性对用户进行信息提示。
width、height : 可选属性