1、下载nginx压缩包
2、上传、解压
tar -zxvf nginx-1.8.0.tar.gz
cd nginx-1.8.0
3、安装 make install
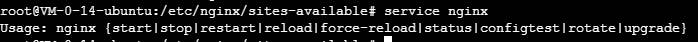
4、启动,停止 ,重启 服务 可以在 键入 service nginx 在回车查看

5、到/etc/nginx/nginx.conf更改配置文件。
cd /etc/nginx/
vi nginx.conf
1、更改第一行 user 后面名字为当前登录用户

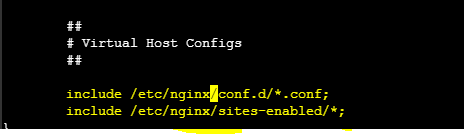
2、往下寻找 include 字样
(1)如果存在就说明conf有嵌套,我们需要更换路径,更改其他嵌套的配置文件。

保存退出,nginx.conf ,我们看到nginx目录下有 site-available 、sites-enabled;

sites-available是存放当前的server配置, 在这里修改
sites-enabled是激活并使用的server配置(从sites_available的文件创建快捷方式到sites-enabled)
我们可以在这两个文件夹下找到default 文件,vi default 进入修改 (修改内容与nginx.conf一致,见下文)
(2)如果没有就在conf下寻找http-->server-->location,修改。
location / {
root /root/nginx/; #自定义的目录
index index.html index.htm;#当你在浏览器访问 服务器ip时显示的欢迎页,也许你的自定义目录中并没有index.html 这时访问ip会出现404,这并不影响你访问自定义目录下的文件
}
如果server里也有 root 与 index 可以选择 server中的与localtion中的保留一处。
6、更改自定义目录的访问权限:
chown root /root/nginx
chmod 777 -R /root/nginx # -R表示递归
7、访问
1、 自定义目录下的文件可以访问 前面的 ip 指的目录就是我们自定义的目录

2、直接访问ip失败那是因为我们自定义目录下没有 index.html,这不影响我们使用