概述
HTML 文档主要由元素组成,且主要分为两大部分:头部 和 主体。如图:

头部
-
概述
<head> 元素包含了所有的头部标签。<head> 元素中通常包含脚本(scripts),样式文件(CSS),及各种 meta 信息。 -
头部可包含的元素标签
-
<link>,描述 HTML 文档链接的外部资源的地址。通常用于链接到样式表。如下:
<link rel="stylesheet" href="mystyle.css"> -
<style>,指定了 HTML 文档样式文件的引用地址。该元素的内容用来渲染 HTML 文档(通常情况下,我们会使用单独的 CSS 文件来渲染 HTML 文档)。如下:
<!-- 内联样式表 --> <style> body {background-color: yellow;} </style> <!-- 外部样式表 --> <link rel="stylesheet" href="mystyle.css"> -
<script>,标示所要加载的脚本文件。在大多数的项目中,我们会使用外部脚本
<!-- 内联脚本 --> <script> document.getElementById("p").innerHTML = "段落被修改"; </script> <!-- 外部脚本 --> <script src="my_jquery_functions.js"></script> -
<base>,定义了该 HTML 文档中,所有链接的默认链接(基本的链接地址/链接目标,基地址)
<base href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/"> -
<meta>,定义了只被浏览器解析,而不显示在界面上的元数据。通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。重要作用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务
<!-- 网页描述内容 --> <meta name="description" content="Free Web tutorials on HTML and CSS"> <!-- 网页作者 --> <meta name="author" content="Hege Refsnes"> <!-- 网页刷新频率(每 30 秒刷新一次) --> <meta http-equiv="refresh" content="30"> <!-- 搜索引擎 定义关键词 --> <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> -
<title>,定义文档标题。该标题作用于显示在浏览器工具栏的标题,显示在收藏夹的标题,显示在搜索引擎结果页面的标题
<title>HTML Document</title>
-
主体
-
标题( <h1> ~ <h6> )
-
作用
- 搜索引擎使用标题来为网页的结构和内容编制索引
- 使用标题来呈现文档结构,可以使用户通过标题来快速地浏览网页
-
注意
- HTML 标题标签,应该只作用于标题;而不是用来改变文本的样式。
- 通常情况使用 <h1> 表示主标题,<h2> 表示次标题,依次为: <h3> …… <h6>
- 块级元素,浏览器会自动地在段落的前后添加空行
-
示例
<h1>这是一个主标题</h1> <h2>这是一个次标题</h2>
-
-
段落( <p> )
-
作用
- 将 HTML 文档分割成一个一个段落
-
注意
- 块级元素,浏览器会自动地在段落的前后添加空行
- 嵌套使用 <p> 不会有期望的缩进效果
-
示例
<p>这是一个段落</p>
-
-
链接( <a> )
- 作用
- 与网络上的另一个链接建立联系
- 类型
- 内部链接
- 链接到新的文档
- 外部链接
- 链接到当前文档的某个部分
- 内部链接
- 链接的显示样式
- 未访问的连接,蓝色字体并带有下划线
- 访问过的连接,紫色字体并带有下划线
- 被点击的连接,红色字体并带有下划线
- target 属性的属性值(你可以暂时跳过该部分内容)
- _blank
- 浏览器总在一个新打开、未命名的窗口中载入文档
- _self
- 默认目标值,将目标文档载入并显示到相同的框架或者窗口中。需要和文档标题 标签中的 target 属性一起使用
- _parent
- 将文档载入父窗口或者包含超链接引用的框架的框架集。如果这个引用是在窗口或者顶级框架中,那么它与 _self 等效
- _top
- 将文档载入到包含这个超链接的窗口。会清楚所有被包含的框架并将文档载入整个浏览器窗口
- _blank
- 常用的链接(内部链接和外部链接)
-
普通链接
<!-- 普通链接 --> <p>访问:<a href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/">世俗孤岛</a></p> -
图片链接(即元素内容是一张图片)
<!-- 图片链接 --> <p>访问:<a href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/"><img src="island.png" alt="世俗孤岛"></a></p> -
电子邮件链接
<!-- 电子邮件链接 --> <p>联系:<a href="mailto:li_yun_peng_man@163.com">世俗孤岛</a></p>
-
- 注意
-
href 属性的属性值(即链接地址),应当始终将正斜杠添加到子文件夹。如下:
<!-- 推荐写法 --> href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/" <!-- 不推荐写法,原因是:这样会发生两次请求。第一次请求,服务器会将反斜杠添加到子文件夹后;第二次请求,使用添加反斜杠后的 href 属性值再次请求。 --> href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld"
-
- 作用
-
图像( <img> )
-
作用
- 在 HTML 文档中显示一个图像
-
src 与 alt 属性
- src 属性
- 指定图像的 url 地址
- alt 属性
- 定义一串预备的可替换文本,当无法加载图像时,提示用户图片的信息。通常推荐使用该属性。
- src 属性
-
示例
<img src="island.png" alt="世俗孤岛的头像"> -
其他
关于如何设置图片的其他属性,如何创建图片映射等,在此不做阐述,后续时间会补充该部分内容
-
-
列表( <ol> <ul> <dl>)
- 作用
定义一个项目列表,每个项目可以使用不同的标示(例如:粗体圆点)进行标记 - 类型
-
有序列表
-
项目是有序的
-
项目标示类型
- 默认:阿拉伯数字
- "A":大写英文字母
- "a":小写英文字母
- "I":大写罗马数字
- "i":小写罗马数字
-
示例
<!-- 使用大写罗马数字标示的有序列表 --> <ol type="I"> <li>item 0</li> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ol> -
效果图

-
-
无序列表
-
项目是无序的
-
项目标示类型
- "disc":实心圆点
- "circle":空心圆点,默认
- "square":实心方框
-
示例
<!-- 使用实心圆点标示的无序列表 --> <ul type="disc"> <li>item 0</li> <li>item 1</li> <li>item 2</li> <li>item 3</li> </ul> -
效果图

-
-
定义列表
-
定义列表包含项目,及项目的注释
-
示例
<!-- 定义列表 --> <dl> <dt>苹果</dt> <dd>酸酸甜甜</dd> <dt>香蕉</dt> <dd>物美价廉</dd> </dl> -
效果图

-
-
- 作用
-
表格( <table> )
-
作用
- 定义一个表格,使用 <tr> 定义表格中的行,使用 <td> 定义表格中的单元格,使用 <th> 定义表格的表头
-
与表格相关的标签和属性,请查阅一下内容
-
示例
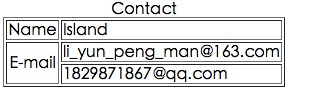
<!-- 表格 --> <table border="1px"> <caption>Contact</caption> <tr> <th>Name</th> <td>Island</td> </tr> <tr> <th rowspan="2">E-mail</th> <td>li_yun_peng_man@163.com</td> </tr> <tr> <td>1829871867@qq.com</td> </tr> </table> -
效果图

-
-
表单( <form> )
-
作用
- 用于搜集不同类型的用户输入。表单使用表单标签 <form> 来设置,通常包含输入标签 <input>,<form> 标签的 type 属性指定输入类型
-
表单的类型
- "text",文本域
- "password",密码字段
- "radio",单选按钮
- "checkbox",复选框
- "submit",提交按钮
- "select",下拉菜单
-
示例
<form action=""> <select name="fruit" id=""> <option value="apple">Apple</option> <option value="banana">Banana</option> <option value="orange" selected>Orange</option> <option value="lemon">Lemon</option> </select> </form> -
效果图

-
其他
- 拆行( <br> )
-
示例
<br>
-
- 水平线( <hr> )
-
示例
<hr>
-
- 注释( <!-- --> )
-
示例
<!-- 这是注释 -->
-
- 空格和换行
- 注意
- 当渲染 HTML 文档时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。因此,无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。
- 注意
声明
博客中,并没有详细的介绍每一个元素,及与元素相关的标签的使用方法。该博客旨在建立 HTML5 的宏观的概念,使你快速地 HTML5 的基础,从而快速上手项目开发。在此,会以该模式介绍与 HTML5 密切相关的 CSS3 和 JavaScript 或者 JQuery 等。至于细节,会在之后的博客中结合 CSS3,JavaScript 等,来作为专题介绍。
可能有很多人都觉得,相关内容太多,没有办法或没有必要记住每一个元素,每一个标签的含义和使用细节。是的,我很多时候也是这样认为。但是,我建议大家对这个看似庞大的知识体系进行分类梳理,用自己的思维再次组织这些知识,从而在实际的开发中快速的抽取和组织相关知识来实现具体的功能。这样做吧,相信你很快就会受益匪浅,很快就会体会到一个牛人真正牛的是他的思维。博客中多有不足,请不吝赐教。