啥是XML?
xml (Extensible Markup Language)可扩展的标记语言,顾名思义,XML最重要的两个因素:
- 可扩展
- 标签,可以自定义的标签
XML可以看作是HTML的一个超集,但是,两者设计的目的是不一样的. HTML的设计目的是显示信息,而XML的设计目的是传输信息.
XML干啥使
- 用来结构化描述有关系的数据
- XML可以用来把数据从HTML中分离出来
- XML可以更好的在异构系统之间传输数据
- XML还大量的被应用于软件的配置文件
XML现有版本
XML目前有1.0 和1.1 两个版本,但是1.1不向后兼容1.0,所以大家基本还是在用1.0
XML文件可以分为以下几部分内容:
- 文档声明
- 元素
- 属性
- 注释
- CDATA区
- 处理指令(PI)
文档声明
<?xml version="1.0" encoding="UFT-8" ?>- 文档声明必须出现在xml的第一行位置.
- 属性:
- version=”1.0” xml的版本
- encoding=”UTF-8” 编码集
- standalone=”[yes|no]” 代表xml是否可以独立,其实也不写都可以引入外部文件.
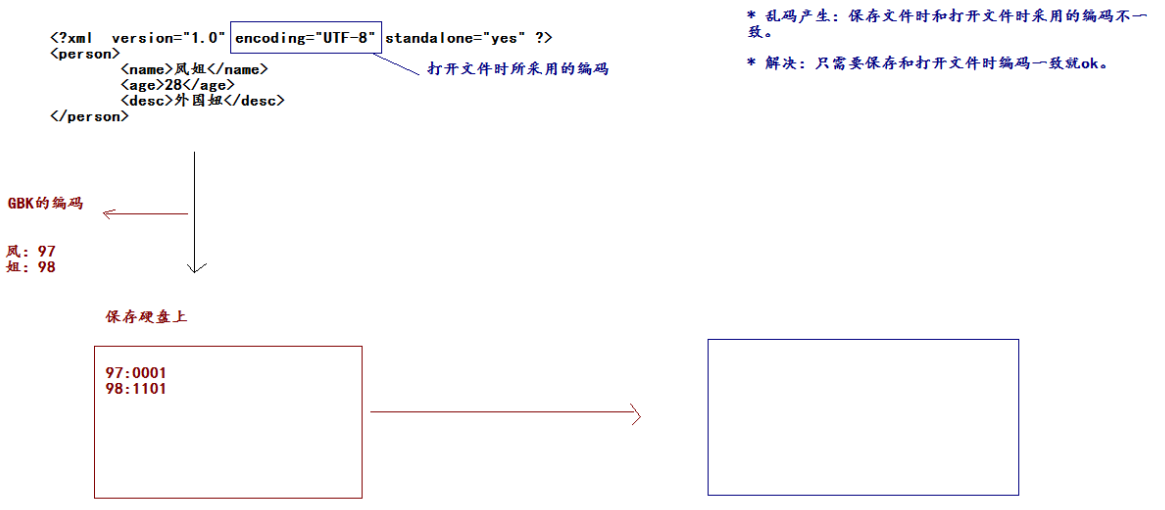
乱码问题,要保证保存和打开的编码方式一致(我一直的解决方案就是永远UTF-8…)

元素(标签)
元素指的是XML文件中出现的标签,标签分为起始和结束.
- 开始和结束标签
- 包含标签主体:
<abc>文本</abc> - 不包含标签主体:
<abc/>
- 包含标签主体:
- 标签不能交叉嵌套
- 只能有且必须有一个根元素
元素的命名规范:
- 大小写敏感
- 不能以数字或-开头
- 不能以xml开头
- 不能有空格和冒号
- 不可以包含冒号和空格
- 不能以xml开头(大小写都不行)
属性
一个元素可以有多个属性,属性应该有自己的名字和值.比如<mytag name="value">
- 在同一元素上不能有相同的属性
- 属性必须用引号(单引号或者双引号)
- 属性可以自定义,并且命名规范与元素一致
XML中的属性很多时候是可以被转换成元素的. 比如
<person sex="male">
<name>Brady</name>
</person>
完全可以写成
<person>
<sex>male</sex>
<name>Brady</name>
</person>
那么,什么时候使用属性,什么时候使用标签呢? W3Cschool上那大哥说,尽量把看起来像数据的都用标签表示.为什么呢?
- 属性无法包含多重值(复杂结构),BUT!!!元素可以!!!
- 属性不能描述树状结构,BUT!!!元素可以!!!
- 属性不易扩展,BUT!!!元素可以!!!
- 属性难以阅读和维护,BUT!!!元素可以!!!
看一个例子,比如要修改下面这个XML,使它更合理,那么有三种写法
<note date="08/08/2008">
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
普通写法:
<note>
<date>08/08/2008</date>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
文艺写法:
<note>
<date>
<day>08</day>
<month>08</month>
<year>2008</year>
</date>
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
二逼写法:
<note day="08" month="08" year="2008"
to="George" from="John" heading="Reminder"
body="Don't forget the meeting!">
</note>
上面说把所有看起来像数据的都用标签,那我看起来所有玩意儿都像数据咋整…
看下面这个例子:
<messages>
<note id="501">
<to>George</to>
<from>John</from>
<heading>Reminder</heading>
<body>Don't forget the meeting!</body>
</note>
<note id="502">
<to>John</to>
<from>George</from>
<heading>Re: Reminder</heading>
<body>I will not</body>
</note>
</messages>
这里就是用了id来作为属性. 所以这么说,元数据(用于修饰数据的数据)应当作为属性来使用,而数据本身应该存储为元素.
注释
- 和HTML的注释,一毛一样
<!-- --> - 注释不能嵌套
特殊字符
- <
< - >
> - &
& - ”
quot; - ’
'
CDATA区域
PCDATA区域值的是被解析的字符数据,(Parsed Character Data)
CDATA区域中的文本会被解析器忽略,也就是说CDATA区域的字符串仅仅就是个字符串不会被作为XML解析.
<![CDATA[
内容会被看作字符串
]]>
CDATA区域的作用:
在XML中的< 和&是非法的,可以通过转义字符来解决,但是如果一个文本区域出现大量的类似字符,转义字符就很麻烦.
这时候可以使用CDATA区域来解决这个问题.
处理指令
处理指令,简称PI(Processing Instruction),是用来指挥软件如何解析XML文档的.被<? ?>包裹起来的就是PI,比如前面说到的XML文档声明其实就是一个PI.
这个貌似用处不是很大…不想看了