flex布局:

容器:
容器主轴方向:

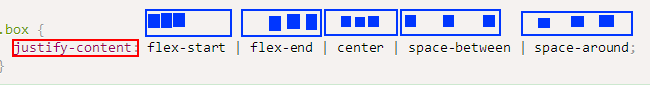
项目的主轴对齐方式:

space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
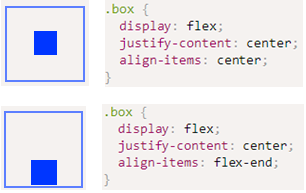
项目的交叉轴对齐方式:

center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
项目:
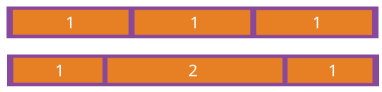
子项目放大比例:
flex-grow:1;

0:默认值,不变形;
1:等分剩余空间;
2:比其他为1的项目大一倍;
————————————————————————————————————————————————————————
单项双轴对齐控制实例:

多项双轴对齐控制实例:

平均布局:

百分比布局:
