统计图表、网络图、地理图,其实这些都是数据可视化的展现形式,如今ThingJS还可以通过webGL这样的javascript的3D框架来描画三维场景。
3D可视化展示
物联网的可视化就是指的是什么呢?我们一直都说自己是做可视化开发的,其实在物联网领域,只能算是最后一公里的距离。
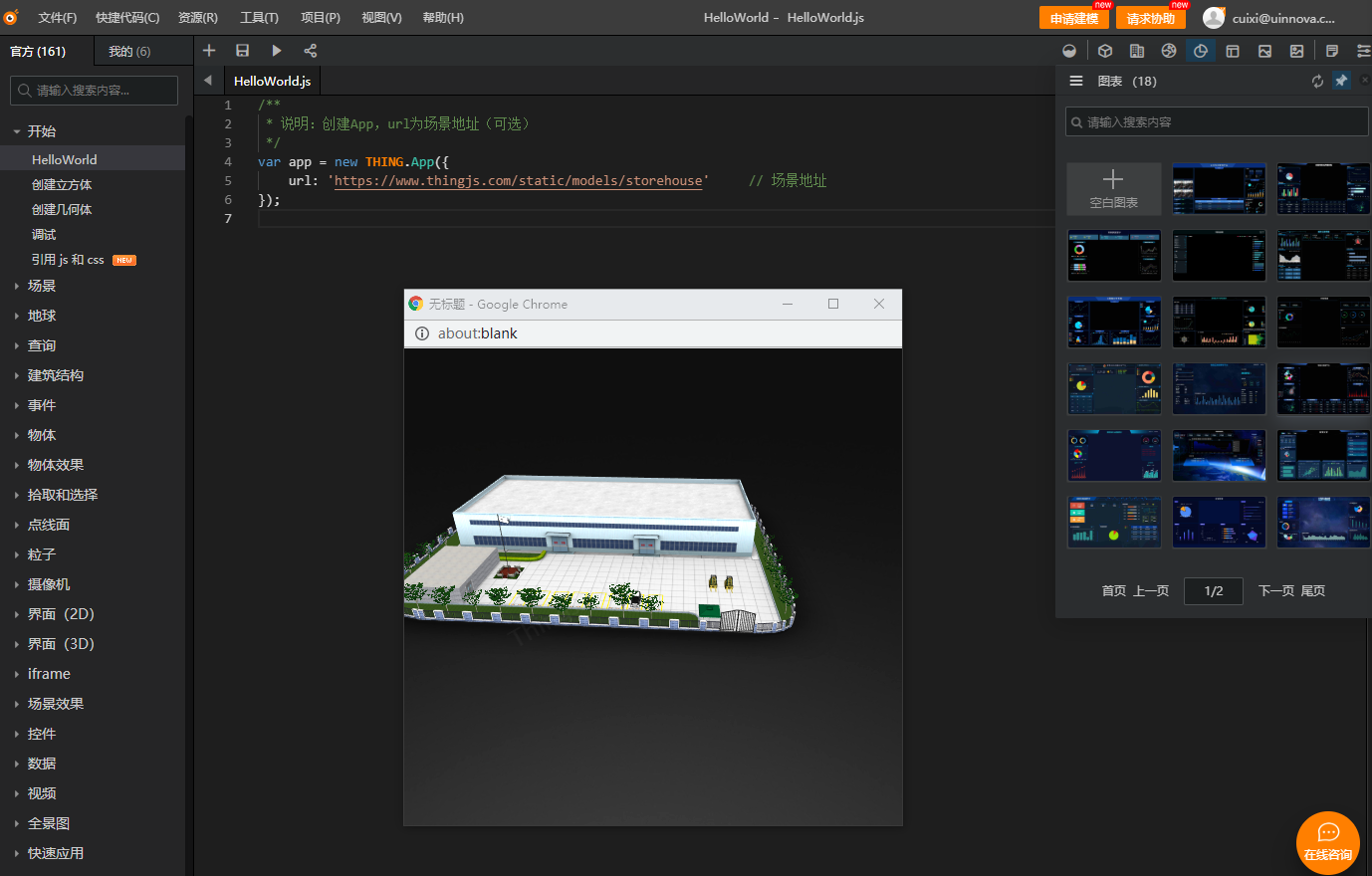
ThingJS在线开发平台能做的,主要就是将数据分配或描绘在图上,基于JS能力实现三维交互视角下的可视化图形,例如一个智慧园区的场景,利用模模搭CampusBuilder制作完毕之后,通过API接口对接传感器传输过来的数据,在大屏上实时展示。
通过把采集到的信息直接绘制在地图或场景上进行观察,想必会更直观捕捉到一些用图表形式无法察觉到的因果关系,对于企业来说是很热门的物联网培训资源。
随着传感器数据的多样化,人们将会追求更高级的可视化技术,以便更直观地捕捉传感器所采集到的数据,现在ThingJS在线平台提供的是普通统计分析所需要的二维图表模板,用来辅助大屏展示,和三维动画动态结合,提供场景内某物体的对应信息。

执行可视化分析
现在从展示回到执行的里层,可视化数据分析是如何做到的?这一过程都经历了什么?
现在我们先从“物”这个层次脱离出来,进入到信息流动的环节,一般而言,可视化要经历四个步骤:原始数据采集、预处理、数据库采集、制图,不同的传感器有不同的采集方式,采集到的数据都会以文件的形式保存到数据库,我们要知道,传感器是一直在采集和传输数据的,而可用的数据是少量的,这就意味着不能全盘接受所有的数据,通过数据预处理来减少数据库中存储的无用数据,节约数据使用量。
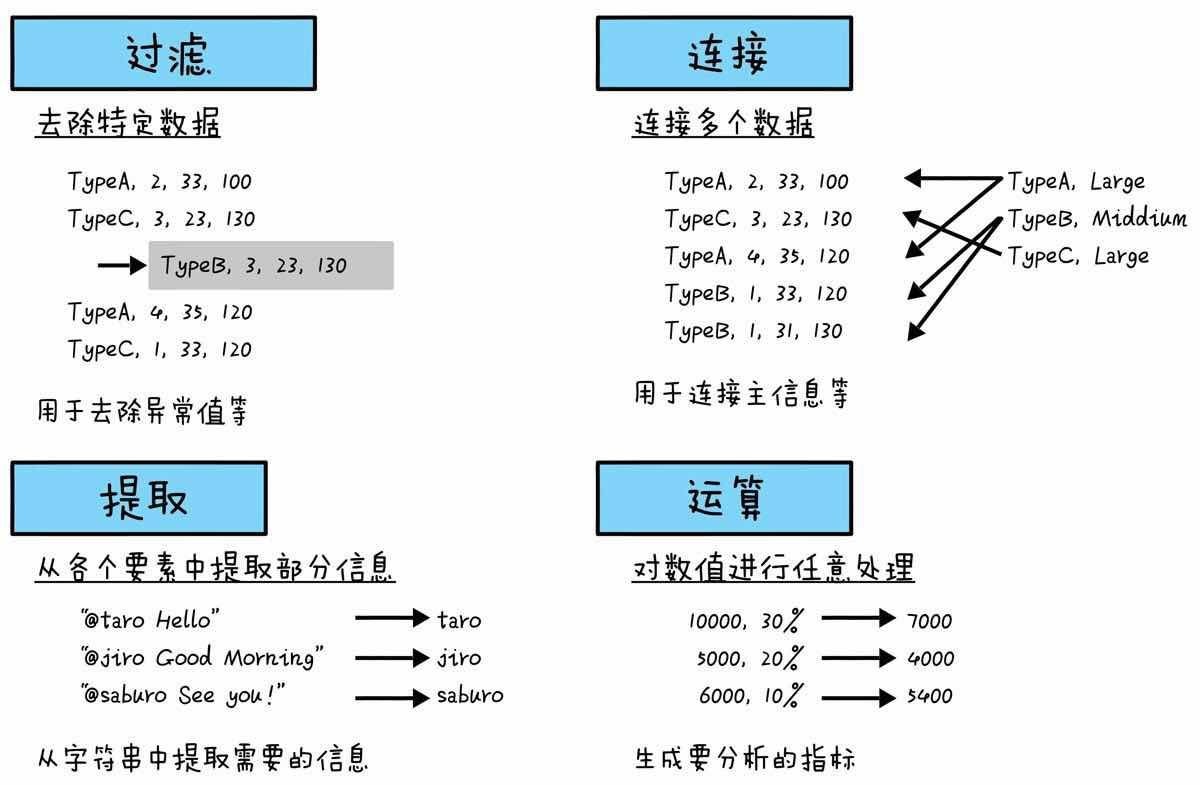
数据预处理的形式多样,大致分为过滤特定数据、连接多个数据、从各个要素中提取部分信息和对数值进行任意处理等方式,图示如下。

最终,可用的数值数据被存储于数据库内,利用SQL语言就可以生成程序进行采集或者利用电子制表软件中附带的数据透视表功能。
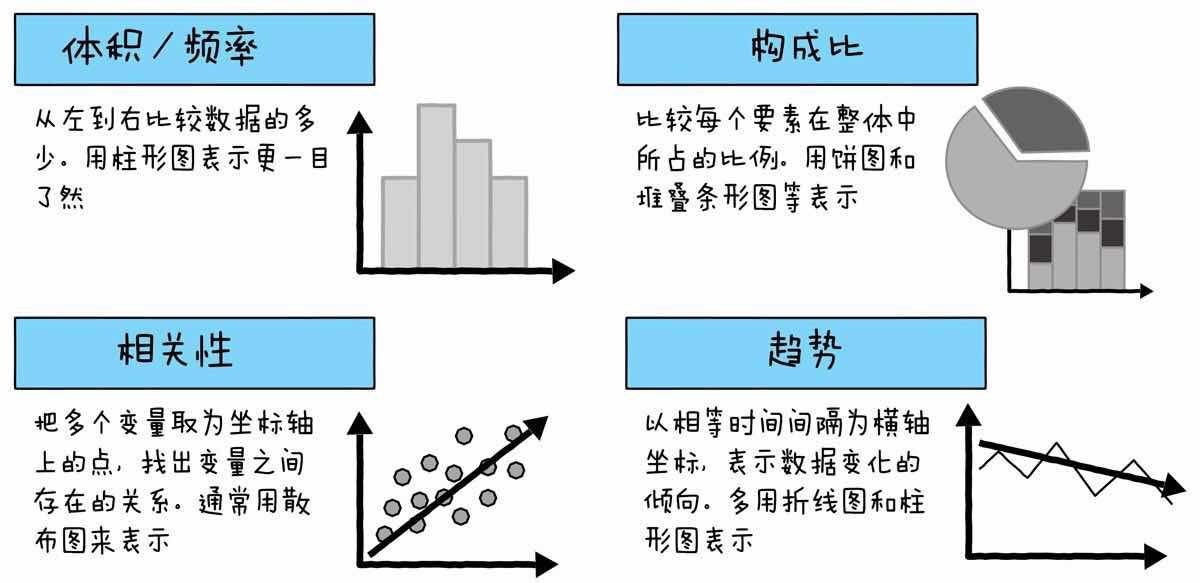
对于数据分析工程师和市场分析人员来讲,这是比较熟悉的一块,在数据透视表中,可以通过把属性数据当做采集对象,来给行标题和列标题制定一个数值数据,来分别按照属性对统计值(如总数、平均值、方差等)进行分组并计算,统计表格如何应用也是一门技术活,把这几大图表种类和特征记下来,以后用得着。

基于浏览器的webGL是最容易入门的3D开发方式,ThingJS是一款轻量3D开发工具,符合现阶段高速发展的商业项目需求。