写网页的时候遇到一个问题,在样式表里面引用background-image,没有出现效果。查了一下是提取图片的路径不对,记录下遇到问题以及解决方法。
1、系统自带url 引号问题
这个最坑,以为系统就是god,结果神打盹了。
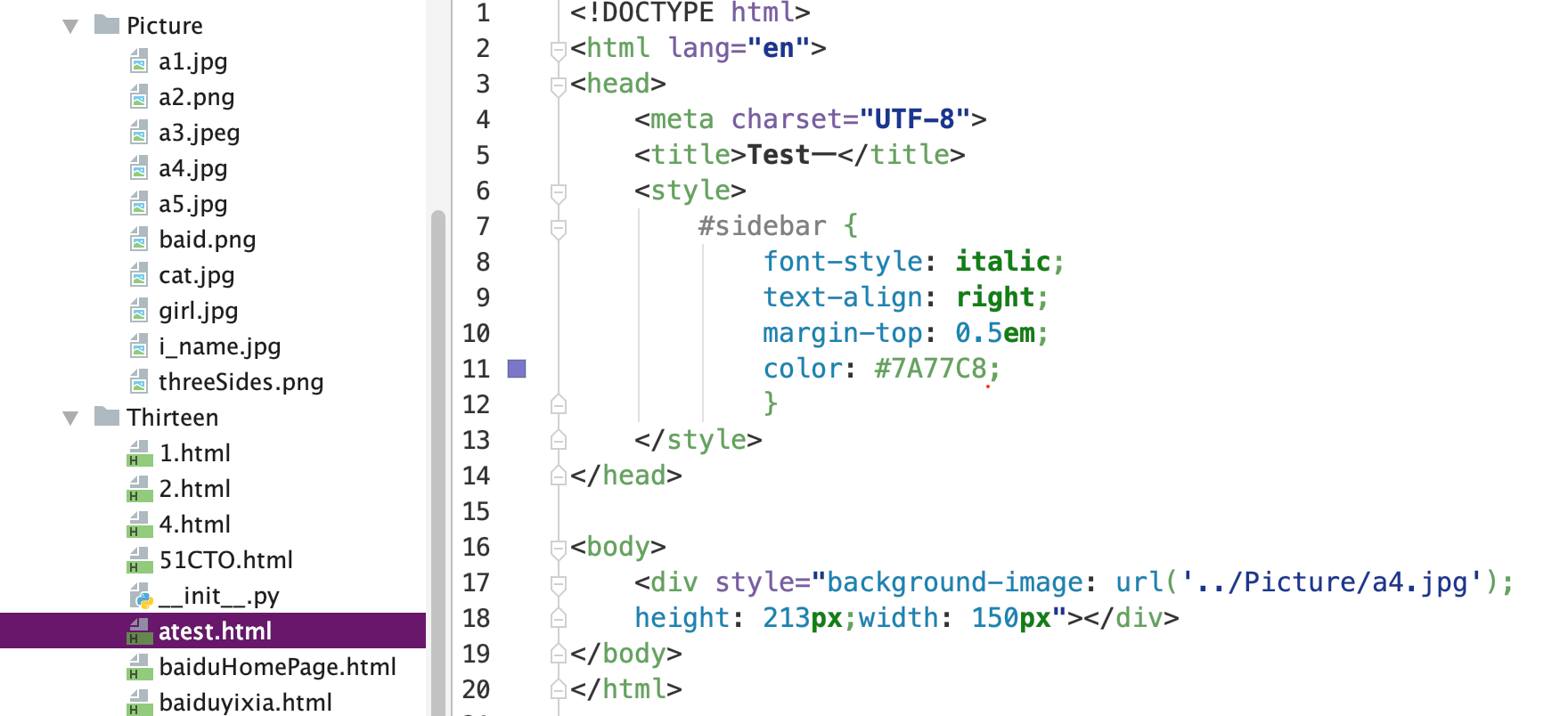
系统自带url使用双引号:<div style="height: 213px; 150px;background-image: url("../Picture/a4.jpg")"></div>
系统自带url使用单引号:<div style="height: 213px; 150px;background-image: url('../Picture/a4.jpg');"></div>
这个问题是我在Mac版Pycharm上编写时遇到的,不确定在其他设备上是否存在。
2、图片与不在同一个目录
所有图片都放在Picture目录,所有h5文件都放在Thirteen目录,Picture目录和Thirteen目录的父目录为PythonStudy。

成功方法:使用相对路径:<div style="height: 213px; 150px;background-image: url('../Picture/a4.jpg');"></div>
失败方法:使用绝对路径:<div style="height: 213px; 150px;background-image: url('/PythonStudy/Picture/a4.jpg');"></div>
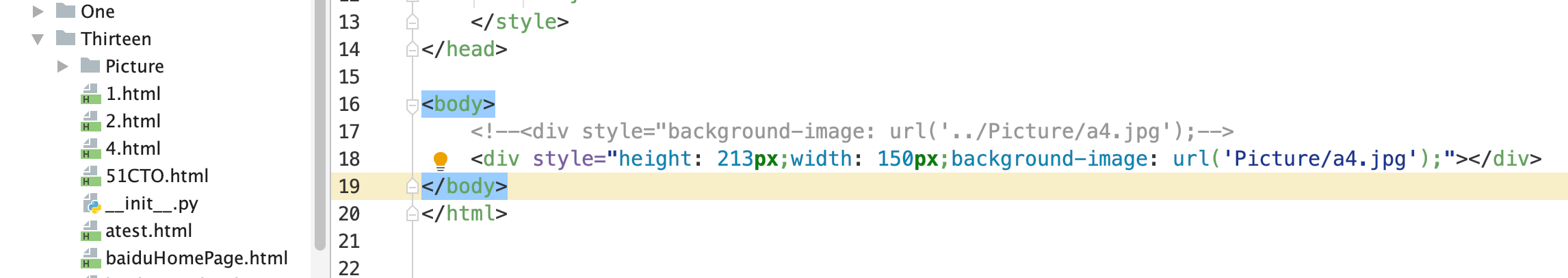
3、图片目录与h5文件在同一个父目录
失败的方法1:不会报错,但是找不到图片:<div style="height: 213px; 150px;background-image: url('/Picture/a4.jpg');"></div>
失败的方法2:注意html文件的位置:<div style="height: 213px; 150px;background-image: url('../a4.jpg');"></div>
失败的方法:不会报错,但是找不到图片:<div style="height: 213px; 150px;background-image: url('Picture/a4.jpg');"></div>

总结:注意图片与文件的相对位置。