纹理动画并不复杂,但其仍然是我们常用的技术实现,所以ThingJS在场景实现步骤简化,方便开发者进行更多的样式调参。
UV是什么?通过改变纹理坐标,实现动态效果的纹理动画。在3D场景中,一些动态水面、流动的岩浆、跳动的火焰等等,都是通过操作UV做的动画。在CampusBuilder可以根据功能项的曲线属性设置动画效果,修改流动速度、线宽大小、贴图位移、贴图重复等样式。
下载CamBuilder编辑器,免费注册账号,在右侧菜单栏找到“功能”一项。

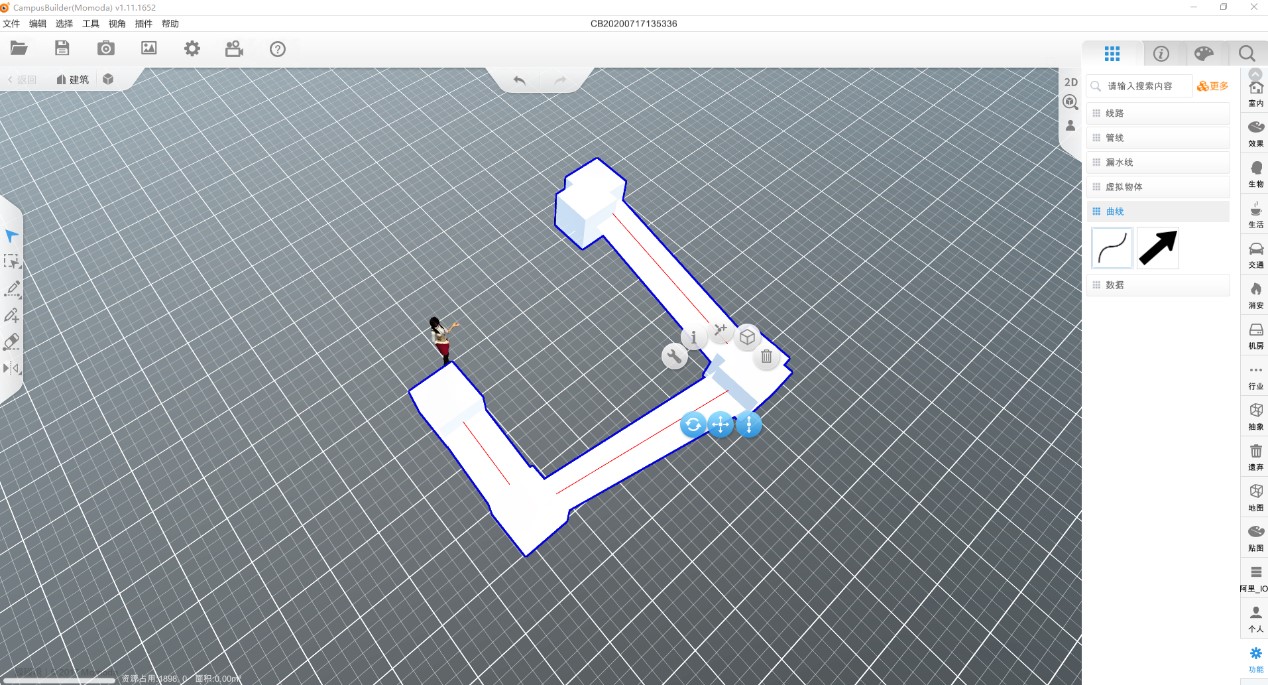
在CampusBuilder中,选择功能项下的曲线,手动添加一条曲线,线宽和锚点可以手动设置,一个锚点可生成一个新的片段。

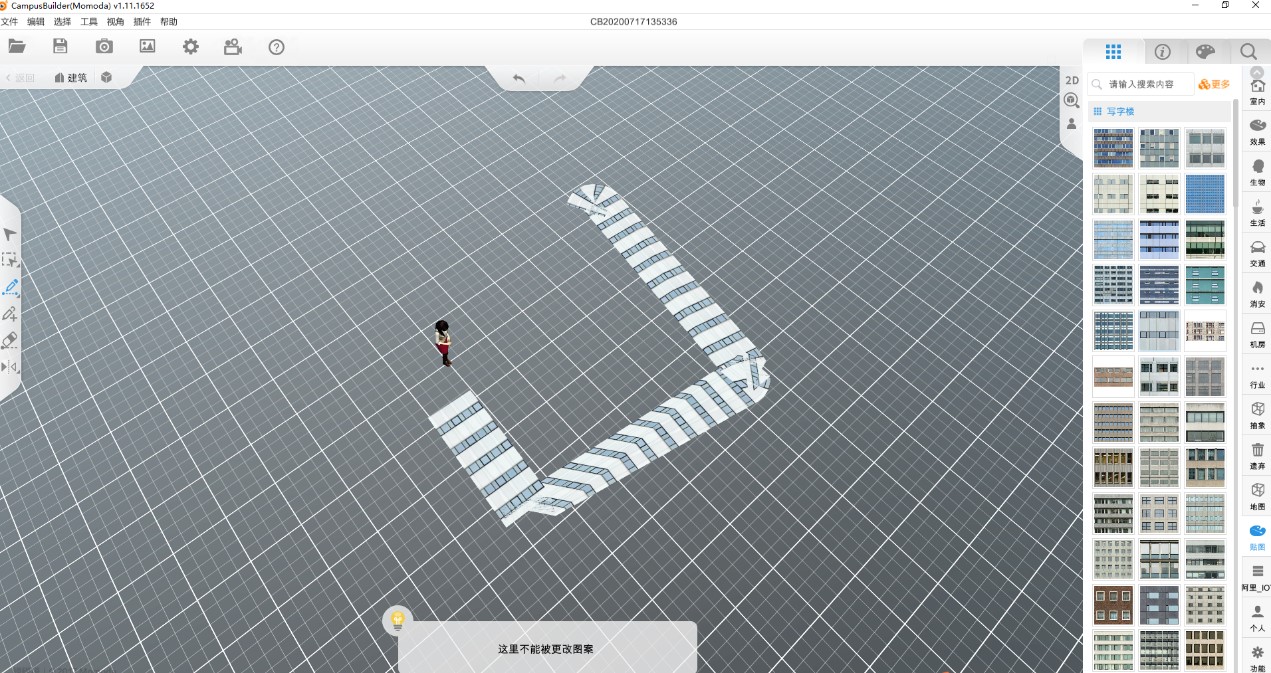
选择一张贴图,刷到曲线中,生成背景画面。

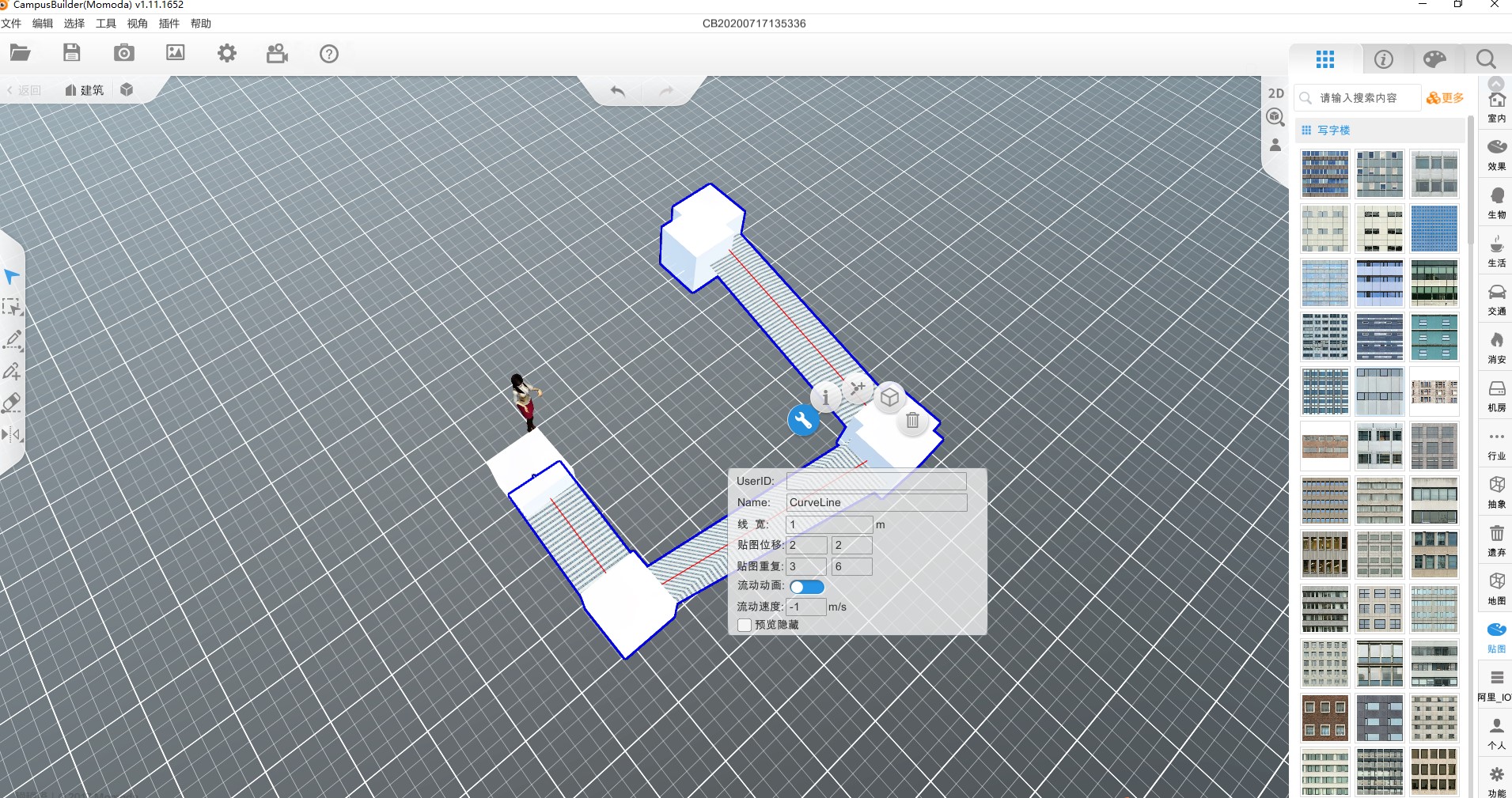
点击曲线属性,选择开启流动动画,利用流动速度的正负设置正反方向,数字越大代表速度越快。CamBuilder可以无缝对接ThingJS在线平台,开启曲线UV动画示例代码如下:
var app = new THING.App({
// 场景地址
"url": "https://www.thingjs.com/static/models/guan"
});
app.on('load', function () {
app.query('.RouteLine')[0].scrollUV = true;
app.query('.RouteLine')[0].scrollSpeed = -100;
})


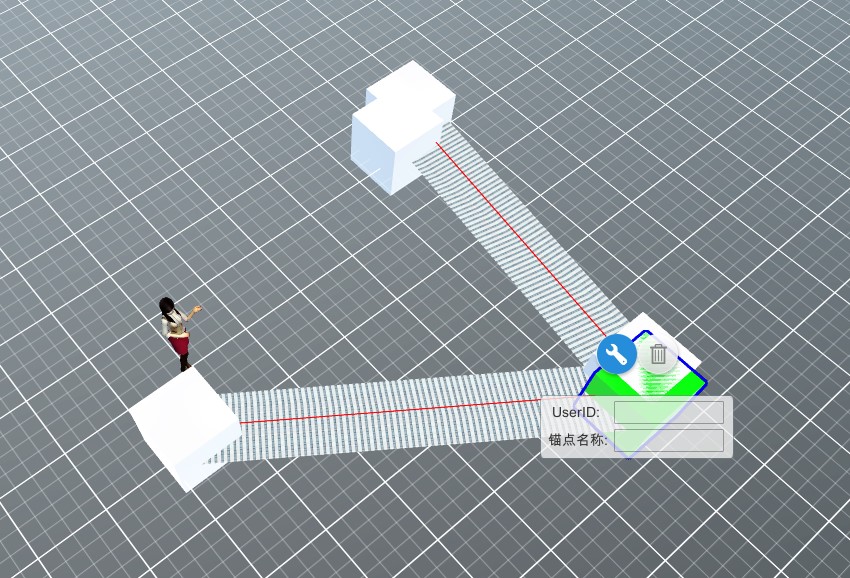
什么是锚点呢?片断是由锚点组成的,只有修改锚点才能改变片断形态。注意锚点一旦被删除,片段也会同时消失。在CamBuilder内,点击左键可以设置新锚点,可能因操作原因产生重叠锚点现象,虽然不影响流动动画,但是会缺乏流畅度,如上图示。
ThingJS让UV动画技术实现更简单!