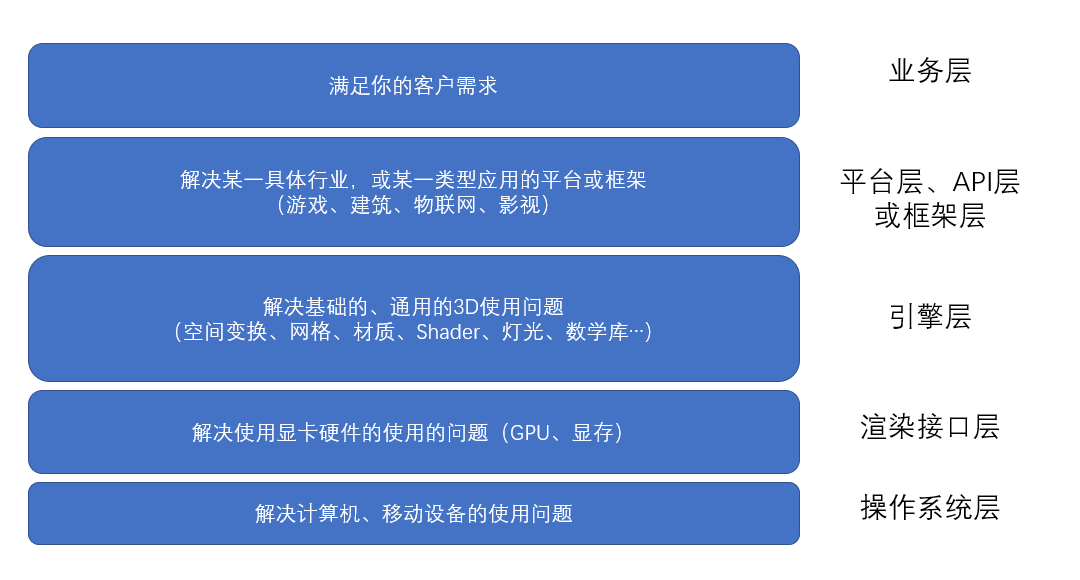
Three.js、ThingJS这些引擎库可以加载3D制作软件的模型,大幅度提高了制作效率,改变WebGL开发困难的局面,让Web开发者享受便捷的3D开发服务。三者的难度对比如下:
ThingJS(框架)< Three.js(引擎)< WebGL(接口)

3D绘图标准 - WebGL
WebGL是一种3D绘图标准,通过结合Javascript和OpenGL ES 2.0,可以为HTML5的Canvas标签提供硬件3D加速渲染,这样Web开发人员可以借助系统显卡在浏览器里更流畅地展示3D场景和模型。利用WebGL进行绘图的流程如下所示:

由此得知,原生 WebGL进行3D网页制作,其过程非常繁琐,开发难度很多,所使用的开发概念非常底层,严重影响WebGL的开发效率。因此,很多3D图形引擎库应运而生,直接使用Javascript脚本语言开发,将WebGL进行不同程度的封装,例如“three js“、“scenceJS”、“Oak3d”和“simjs”等,这些引擎库能够让用户更加方便地进行3D图形绘制和动画的制作。
3D图形引擎库 - Three.js
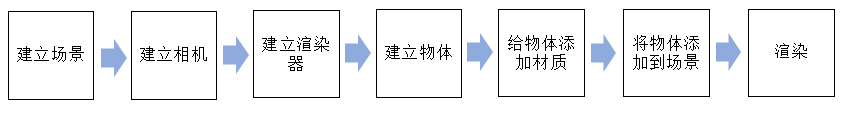
以Three.js为例,绘图的流程如下所示:

threejs是基于WebGL的 3D Javascript库,它封装了场景、相机、几何、3D模型加载器、灯光、材质、着色器、动画、粒子、数学工具等。这样的封装让用户能够更加直观的在网页中制作3D图形和动画。就像是搭乐高一样轻松。
在 threejs中场景、相机和渲染器是3D图形绘制的基础:场景是所有对象放置和展示的平台;相机决定图形展示的角度;渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。以下代码给出了图形绘制的具体过程,如果3D模型很复杂,可以在专门的3D绘图软件中进行绘制,然后由 three. js加载图形:
//创建场景
var scene =new THREE.Scene();
//创建相机
var camera =new THREE. PerspectiveCamera(75, window.inner Width/window. innerHeight,0.1,1000);
//创建渲染器
var renderer= new THREE. WebGLRenderer(); renderer.setSize( window.innerWidth, window. innerHeight ) ;
document. body.appendChild( renderer. domElement);
//绘制立方体
var geometry =new THREE. BoxGeometry( 1, 1, 1);
//给立方体贴材质
var material =new THREE. MeshBasicMaterial ({color: 0x00ff00} );
var cube=new THREE. Mesh( geometry, material);
//将立方体放在场景中
scene.add(cube);
camera.position.z=5;
//渲染
renderer. render( scene, camera)
基于WebGL的3D框架 - ThingJS
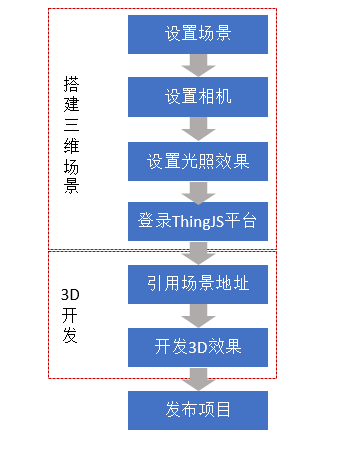
ThingJS是新兴的3D框架,2018年诞生,是针对物联网可视化领域的JavaScript 3D Library,旨在简化3D应用开发效率,它封装了3D源码,提供完整的物联网开发概念(建筑、楼层、房间、物、标牌、线路、区域、热图、事件、查询、地图、全景图),利用可视化开发组件在线开发(CampusBuilder【客户端下载】+ThingJS平台),绘图的流程如下所示:

ThingJS封装了对模型交互事件的API、对模型的操作及层次关系,一个个具体的模型抽象把初学者从复杂的3D概念中解放出来。例如常见的智慧建筑,ThingJS 平台使用Javascript调用封装好的概念进行开发,比three.js更为顶层,不用关心渲染、mesh、光线等复杂概念,具备一年的javascript基础即可开发3D项目。

较之于引擎层、接口层,3D框架无疑是更为轻松的开发方式!ThingJS不断简化3D项目开发流程,不久的将来,3D技术将会在物联网领域越来越普及。登录【资源中心】查看demo。