三维可视化##3D开发#
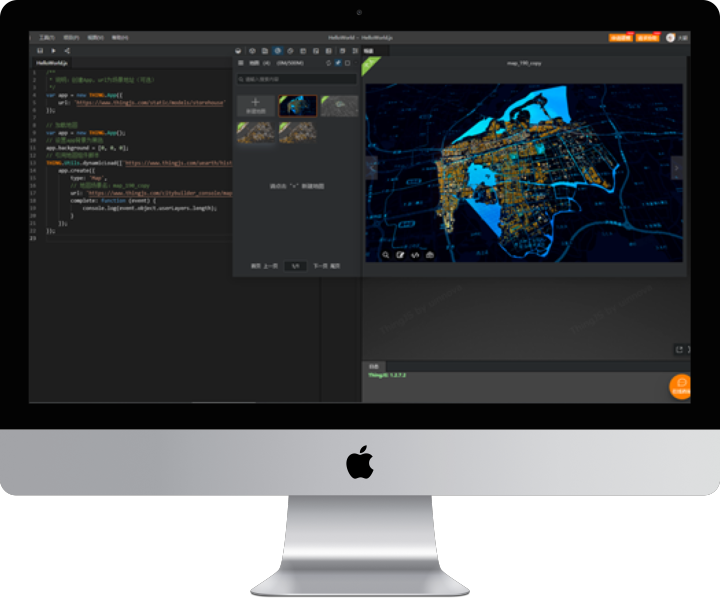
ThingJS编辑界面布局
3D建模与场景搭建方法
交互控制脚本开发关键点

ThingJS平台基于 Web GL中的3D框架进行3D开发,界面设计采用HTML5,系统脚本采用 JavaScript。完整的平台系统包含七大模块:3D场景搭建、模型操作、模型导入、模型导出、场景渲染、压缩与解压、信息存储与显示。
各模块独立又紧密联系,核心的核心主要是3D建模与场景搭建、交互控制开发,ThingJS本着加速3D项目开发的原则,做了间接的封装,拥有自己的平台特色。
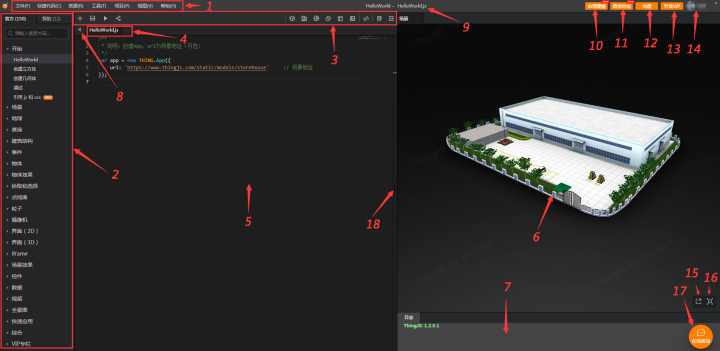
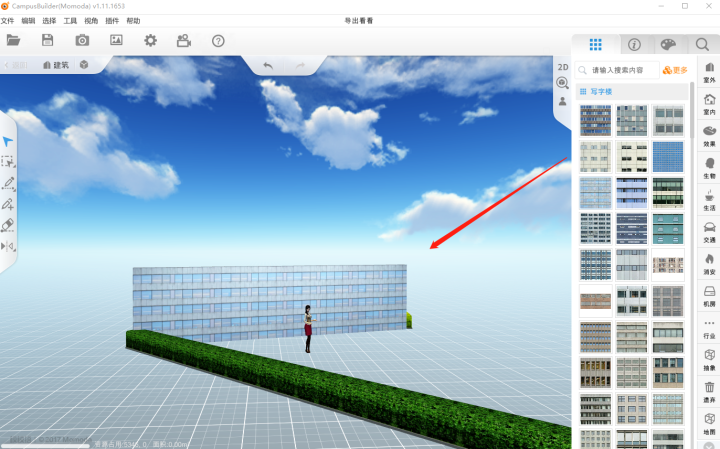
ThingJS编辑界面布局
平台只有一个主界面,分为三个区域:在线开发工具栏、3D编辑器及3D场景渲染区域。场景渲染区域为用于实时渲染整个场景的3D数据,同时用户也可以在这上面进行鼠标交互操作,例如缩放、旋转、平移等;在线开发工具栏区域提供官方示例及用户创建并保存的项目;3D编辑器区域展示了打开的项目或文件的内容,包含对象列表、几何信息、材质信息等,同时,用户可以通过编辑修改这些信息来改变对象的材质或属性等。

3D场景所需要的基本要素包括渲染器、场景、相机、灯光、物体,ThingJS 3D引擎都已经封装成js库,不需要再造轮子,当然,缺少其中某一样都不能构成一个完整的3D场景。
下面就来谈谈3D场景创建、脚本开发构建的过程,分成3D建模、交互控制两部分。
1. 3D建模与场景搭建
渲染方式
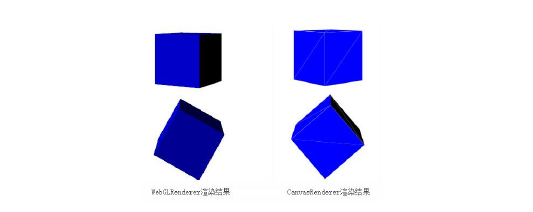
ThingJS平台提供两种渲染方式,即 WebGLRenderer及 CanvasRenderer。两者的渲染比较,从图中可以看出 WebGLRendere的3D渲染效果更真实生动,可以充分表现场景的细节与材质特性,但它对硬件性能和显卡有要求。相反地,CanvasRenderer则具有更好的兼容性,且没有锯齿,能够适用于更多的设备。
很显然,如果你的设备支持 WebGL,那么 WebGLRenderer渲染器具有比 Canvas Renderer更好的性能。ThingJS支持用Canvas进行2D面板内的贴图绘制。在合理范围内选择高效率、低成本的实现方案,这是平台宗旨。

基础几何体
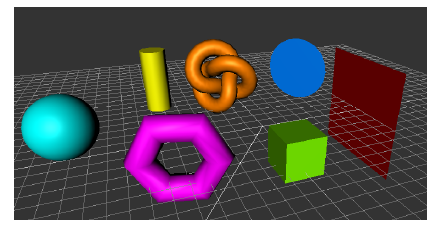
有了场景,我们就可以添加物体对象了。ThingJS 3D引擎提供多种基础几何体对象,供用户选择创建于场景中,包括平面、圆形、立方体、圆柱体、球体、多面体等,如图所示。直接JavaScript调用代码创建,用户可以通过修改其参数来改变几何体的形状,物体参数可分为通用参数、特定物体类型(type)的专属参数、系统其他功能。列表如下:

(1)通用参数
type:该物体用什么物体类来创建
id:该物体的编号
name:物体的名字
position:设置世界位置
localPosition:设置在父物体下的相对位置,和 position 只能输入一个
angles:设置世界坐标系下三轴旋转角度,例如:angles:[90,45,90] ,代表在世界坐标系下物体沿X轴旋转90度,沿Y轴旋转45度,沿Z轴旋转90度
scale:设置相对自身坐标系下的缩放比例
parent:设置父物体是谁
(2)特定物体类型(type)的专属参数
url :物体模型资源路径,这个是 “Thing” 物体需要的参数
(3)系统其他功能
complete:初始化完成后的函数回调
外部模型
使用ThingJS创建常见几何体是十分方便的,非常复杂的模型会用3DSMAX软件制作。
ThingJS允许用户导入由3DMax、 blender等工具制作的三维模型,并在CampusBuilder里添加到场景中。支持导入的格式包括:obj、mtl、dae、.wrl、vtk、stl等【官方文件格式列表】。ThingJS导入外部模型文件需要3D插件,官网资源中心提供免费下载。
材质设置
有些精模在3DSMAX制作,加载的时候不带材质,那是因为没有同步加载模型的材质文件,从3DSMAX中导出模型的材质文件port.mtl即可。
在ThingJS中,模型材质创建与定义可以有两种方式,一种是在建模软件绘制好材质然后导出材质文件,利用CampusBuilder搭建3D场景,直接在建筑外立面添加贴图,自动生成材质的参数,截图如下。

另一种是在模型导入场景之后通过代码创建或设置材质。平台内直接JavaScript调用3D源码,引入图片URL进行贴图。
var imgUrl = 'https://www.thingjs.com/static/images/monitorPanel3.png'。
2. 交互控制脚本开发
虚拟漫游
ThingJS中提供了多种用于漫游的控制器,包括Track BallControls、 FlyControls RollControls、 OrbitControls、 FirstPersonContro、 PathControls。
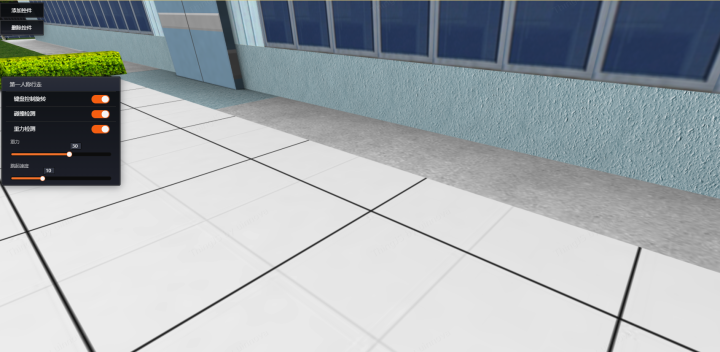
FirstPersonControls (第一人称控件) 常用于物联网3D可视化领域的漫游场景。它的行为类似于第一人称射击游戏中的相机,用键盘移动或用鼠标转动,

对象拾取
3D场景的一个重要的用户交互技术是对象拾取,即3D场景中的对象选择。
一般系统的输入设备是一个2D鼠标。用户实际单击的是在其中渲染3D场景的画布。因为当用户围绕场景运动时,渲染会发生变化,必须将鼠标的2D坐标在单击时动态地映射到场景的三维坐标空间,以确定哪些对象被选中。
ThingJS的拾取分两种操作方式,一是通过属性和接口获取鼠标拾取(Pick)的物体,当鼠标在一个物体上悬停时,我们经常希望做一些操作,比如变色等。可以使用 Picker 类来获取鼠标拾取(Pick)的物体,通过 app.picker 得到 Picker 类来实现这个功能;二是通过事件获取鼠标拾取的物体。可以通过 MouseEnter 和 MouseLeave 来实现 。
平移、旋转与缩放
在三维空间坐标中,对象的平移变换是最简单的变换,其变换原理是在初始位置点坐标基础上加上一个平移的向量;相对而言,对象的旋转变换比较复杂,其变换原理是变换后点坐标等于初始位置点坐标乘以一个变换矩阵,绕指定的任意轴旋转变换就是由几个绕坐标轴旋转变换和平移变换效果叠加而成的。同样的,对象的缩放变换的原理为初始位置点坐标乘以一个变换矩阵。
在ThingJS中,控制对象的平移、旋转及缩放是比较容易实现的,分别对应translate, rotation, scale这三个属性。 ThingJS中封装了一个工具类,可以直接用来进行平移、旋转和缩放操作。
官网注册获取 3D demo