- 基于统一的平台数据管理
- 3D可视化有利于理解和表达
简介:物理世界中的人、物和事件完全映射到虚拟世界,数字孪生(Digital
Twin)通过智能化处理,能够全面监控、掌握实体世界,通过建立虚拟世界与实体世界的连接,对物理系统进行实时优化。因此,实体世界和虚拟世界同生共存、虚实交融。
ThingJS在线平台致力于满足不同业务和不同应用场景需求,轻松开发3D可视化,成为数字孪生智慧场景的全新“打开方式”!
一、基于统一的平台数据管理
数字孪生(Digital Twin)构建的是一个与物理世界完全映射的数字世界,与物理实体有着强交互性。若要实现数字孪生,必须借助传感器运行、更新的实时数据来反馈到数字系统,进而实现在虚拟空间的仿真过程。也就是说,物联网(IoT)的各种感知技术是实现数字孪生的必然条件。
数字孪生应用主要发端于航天业,在工业领域得到了广泛应用。除此之外,数字孪生在城市建设领域也有所发展,物联设备将城市各个角落的数据传递到数字孪生平台中,为城市运行治理提供决策支持。
在数字孪生城市中,传感器定时采集的信息需要网络传输,通过各种有线和无线网络与互联网融合,将物体的信息实时准确地传递出去。持续动态传输过程中,系统需适应各种异构网络和协议,以保证数据正确性和及时性,因此统一的平台数据管理极为重要。
ThingJS在线开发平台实现了平台数据的统一融合,使用户信息、权限管理、数据信息自由交互,统一管理3D项目发布,大幅降低开发成本。
二、3D可视化有利于理解和表达
数字孪生如同一个“执行者”,从设计、模型和数据入手,构建“数字孪生体“,并感知优化物理实体,同时推动传感器、设计软件、物联网、新技术的更新迭代。
3D可视化场景提供结构化的模型数据,更有利于数字孪生技术理解和表达。ThingJS在线平台通过图形引擎,多层次实时渲染呈现数字孪生体,提供一种生动形象的表述,让非计算机专业人士充分理解智慧场景应用,助力数字孪生技术普及。
3D技术引擎支持多层级访问,从地球到园区,从房间到设备等逐级可视,实现场景全要素数据融合。平台开发能力包括但不限于:
1. 三维场景可视化。 根据道路、地下管线、地形、植被、水体水系、建筑物以及室内等本体属性进行可视化;
2. 数据可视化。 以数据视图的形式动态呈现数据、指标等变化情况;
3. 业务逻辑可视化。 针对工业制造、交通、消防等特定行业,提供业务管理与业务流程的可视化渲染,基于行业研究与业务工作类型进行业务流程逻辑拆分。
ThingJS在线平台致力于满足不同业务和不同应用场景需求,轻松开发3D可视化,成为数字孪生智慧场景的全新“打开方式”!
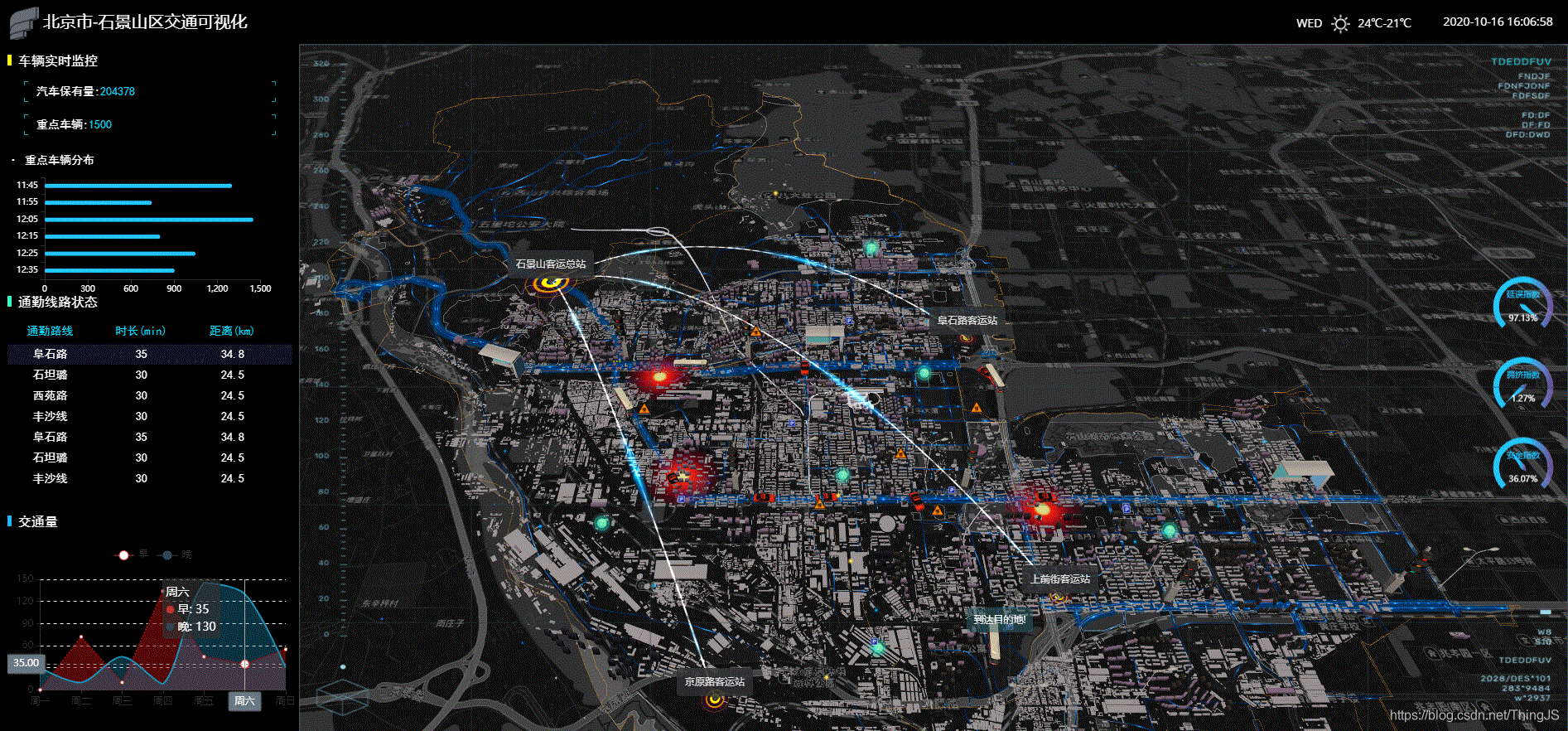
Demo精彩展示
3D城市大屏可视化应用

更多Demo进入ThingJS官网资源中心查看:
https://store.thingjs.com/projects