<DOCTYPE html>
<html>
<head>
<title>腾讯QQ空间穿越光轴3D特效</title>
<style>
*{margin:0;padding:0;}
body{
background-image:url("images/bg.png") fixed;//拖动鼠标图片不会上下移动
height:2000px;
}
.con{
1000px;
/*heigth:500px;*/不用加高度,用内容撑起来
background:#ffcc99;
margin:0 auto;
}
.con dl{
120px;
heigth:150px;
background:#fff;
margin-left:240px;
}
.con dl dt{
100px;
height:100px;
background:green;
margin:0 auto;//居中
}
.con dl dd{
font-size:14px;
color:#666;
font-family:"微软雅黑";
text-align:center;//文本对齐方式
line-height:30px;//离上面有距离,放在行高30的中间
}
.con .txtlist{
1000px;
/*height:500px;*/
margin-left:300px;
border-left:2px solid #0099ff;
padding-top:20px;
}
.con .txtlist ul li{
590px;
height:400px;
background:rgba(255,255,255,0.5);//背景透明
margin-bottom:25px;
list-style:none;
margin-left:10px;
box-shadow:2px 2px 5px #666;//第三个是虚化度,越来越模糊
border-radius:5px;
position:relative;
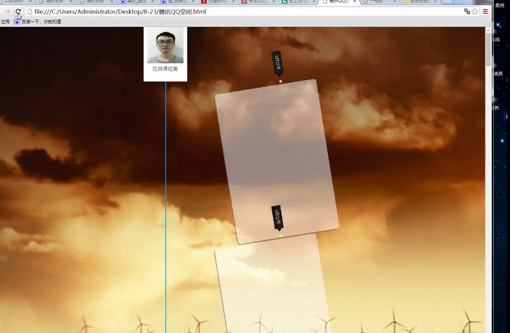
-webkit-animation:sc 2s;/*去定义一个动画,webkit兼容google,取个名字sc*/
display:none;
}
.con .txtlist ul li .time{
90px;
height:35px;
background:#181818;
position:absolute;
top:120px;
left:-130px;
line-height:35px;
text-align:center;
}
.con .txtlist ul li .ioc{
position:absolute;
left:-43px
top:130px;
}
.con .txtlist ul li .doc{
6px;
height:6px;
background:#99ff33;
position:absolute;
left:-16px;
top:132px;
}
@-webkit-keyframes sc{
from/0%{-webkit-transform:rotate(220deg) scale(0.2)}
to/100%{-webkit-transform:rotate(0deg) scale(1)}
}
</style>
</head>
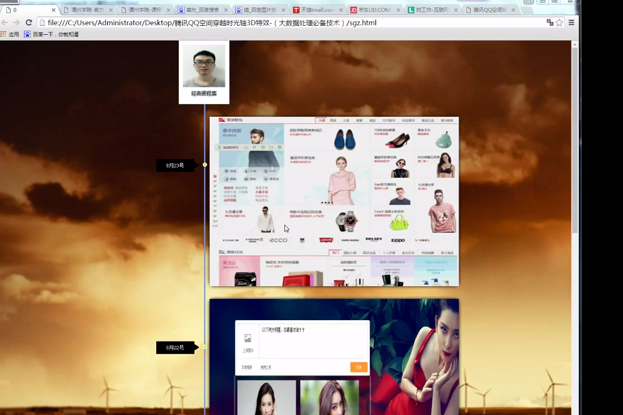
<body>
<div class="con">
<dl>
<dt src="images/my.jpg" width="100" height="100" alt="千帆" /></dt>
<dd>经典课程集</dd>//注释,可以有多个
</dl>
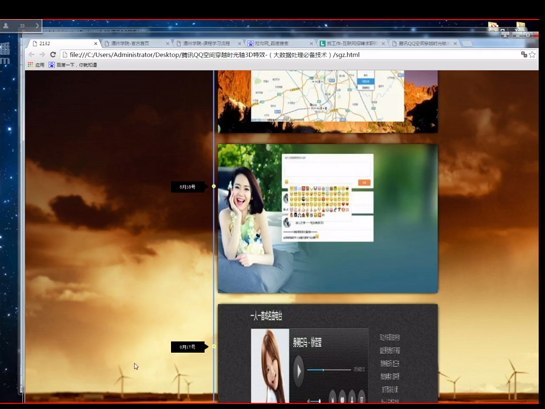
<div id="txtlist">
<ul>
<li>
<div class="time">8月25号</div>
<img class="ioc" src="image/r.png" width="16" heigth="16" alt="箭头" />
<span class="dic"></span>
</li>
<li>
<div class="time">8月23号</div>
<img class="ioc" src="image/r.png" width="16" heigth="16" alt="箭头" />
<span class="dic"></span>
</li>
<li>
<div class="time">8月23号</div>
<img class="ioc" src="image/r.png" width="16" heigth="16" alt="箭头" />
<span class="dic"></span>
</li>
</ul>
</div>
</div>
<script src="js/jquery.js"></script>
<script>
//测试jq是否引入成功
alert($);
//js如何获取对象 $代理jq函数 $("对象元素")
$(".con .txtlist ul li:lt(3)").show();//找到序列号小于3的li元素
//浏览器窗口滚动事件
$(window).scroll(function(){
//遍历每一个li
$(".con .txtlist ul li").each(function(){
var _index=$(this).index()+3;//获取当前遍历对象的序列号
var Top=$(window).scrollTop();//浏览器 滚动条高度
var _height=$(this).offset().top();//得到当前li到顶部的距离
//判断滚动条高度和li到顶部的距离
if(Top<_height){
$(".con .txtlist ul li:lt("+_index+")").show();
$(".con .txtlist ul li:lt("+_index+")").hide();
return false;//跳出遍历
}
});
})
</script>
</body>
</html>
布局用class,js用id,旋转