《Windows Azure Platform 系列文章目录》
之前有很多网友询问我如何通过VS发布Cloud Service至Azure China,这里我专门写篇文章,给大家详细介绍下。
笔者使用的是VS2013,首先我们下载Windows Azure SDK for .NET
- 可以通过Azure China网站,地址在http://www.windowsazure.cn/zh-cn/downloads/?sdk=net。
- 也可以通过Azure Global网站,地址在http://azure.microsoft.com/en-us/downloads/
- 据个人开发的经验,Azure China和Azure Global的SDK区别不大。读者可以随意选择。
- 笔者本章介绍使用的是Azure Global网站下载的For .NET SDK。版本是V2.3。
1.我们首先以管理员身份,运行VS2013
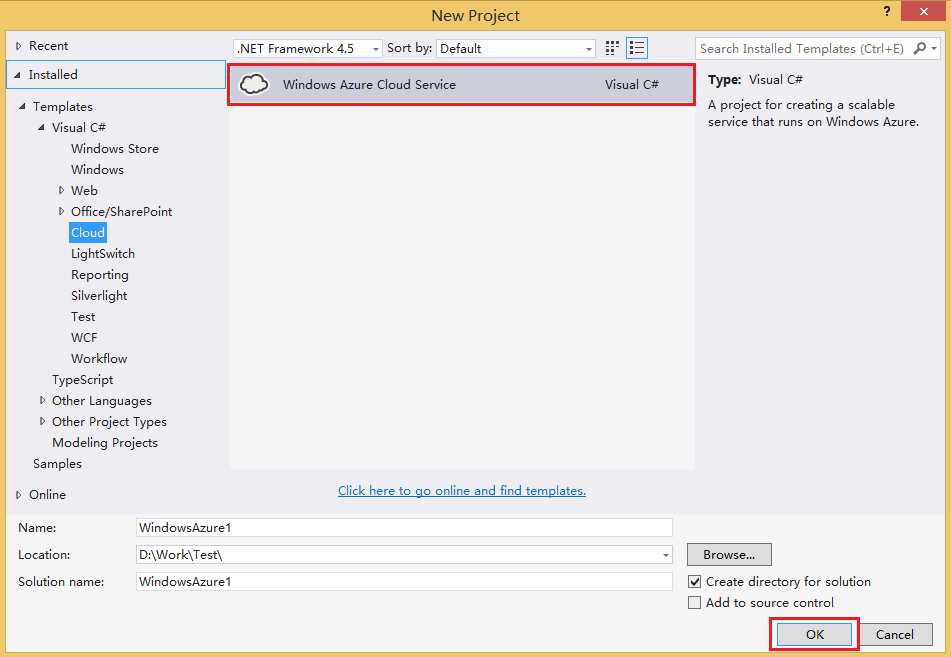
2.新建Cloud Service。如下图:

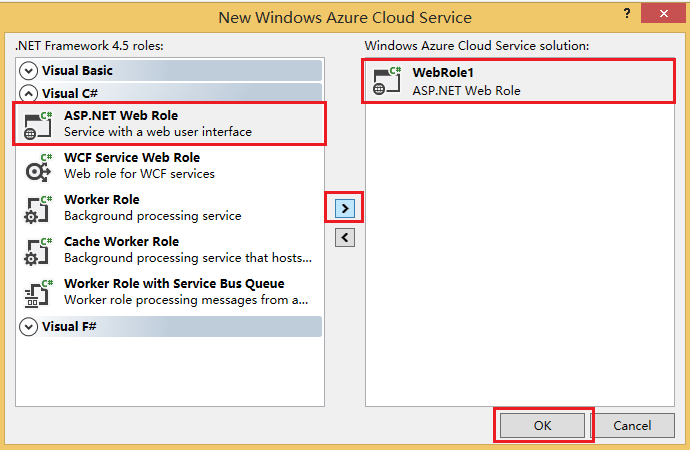
3.添加Web Role,模板选择ASP.NET Web Role

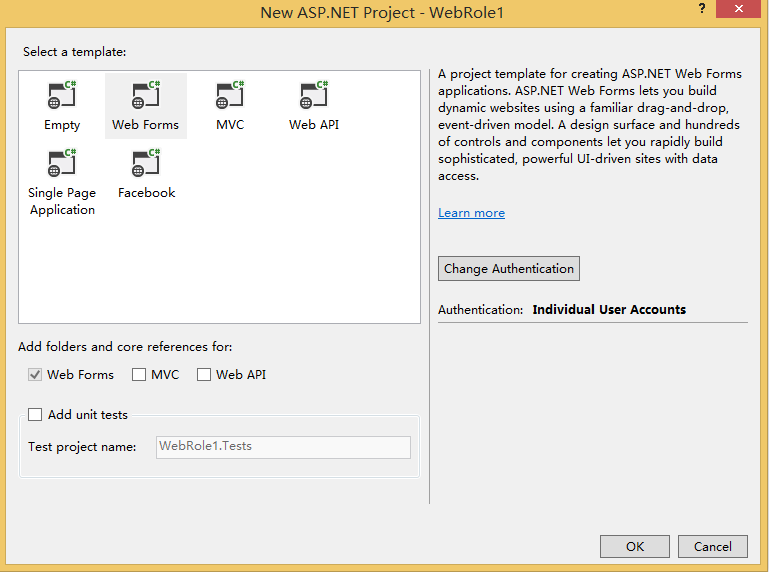
4.模板我选择Web Forms

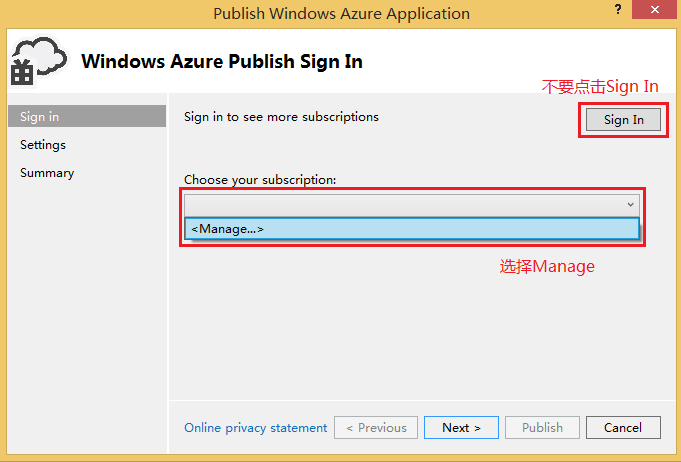
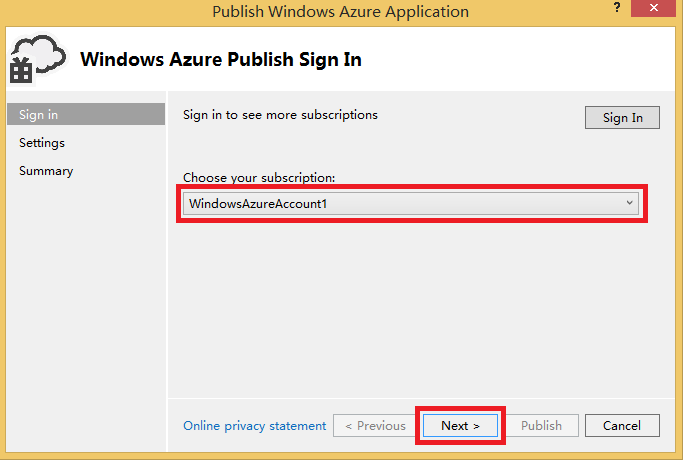
5.然后我们选择WindowsAzure1,右键Publish

6.在弹出的窗口中,不要点击Sign In按钮。请选择Manage下拉框

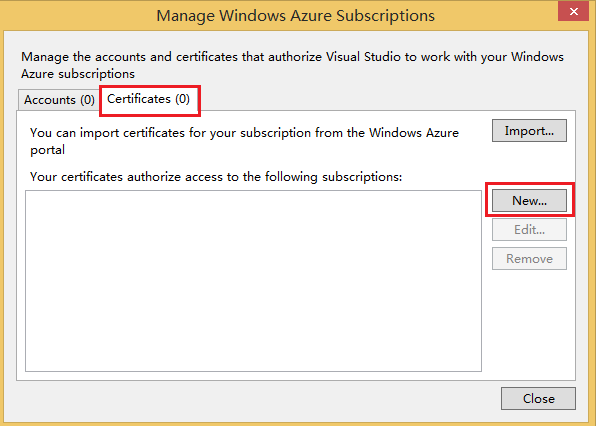
7.在弹出的窗口中,选择Certificates,New

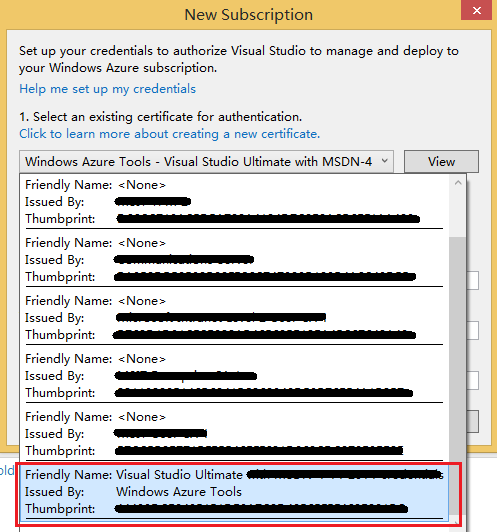
8.在弹出的窗口中,我们选择需要的证书:

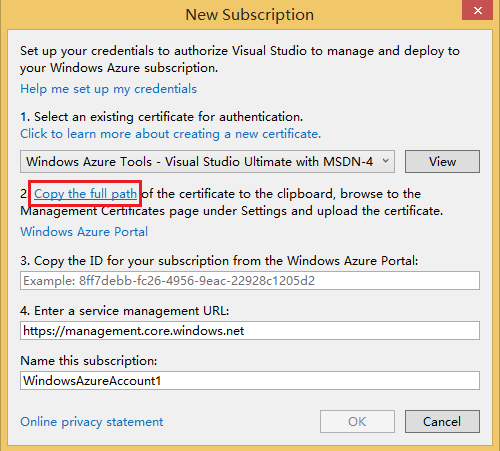
9.点击下图中的Copy the full path。将证书的路径保存至剪切板。

10.然后我们需要将本地的Azure证书上传至Azure China云端。
登陆http://manage.windowsazure.cn,输入我们的Org ID和password。
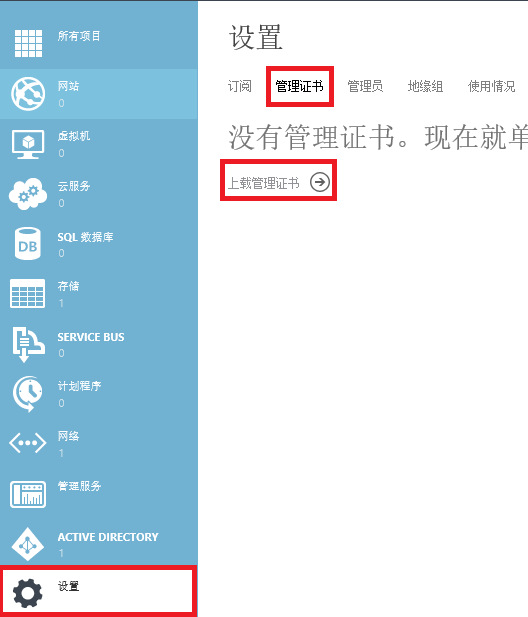
在Azure Management Portal,点击设置,管理证书。选择上载管理证书。

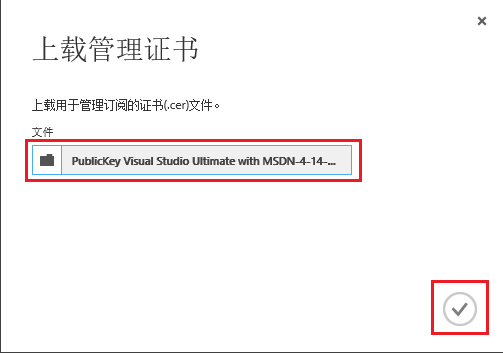
11.在弹出的界面中,将剪切板中的证书路径进行拷贝

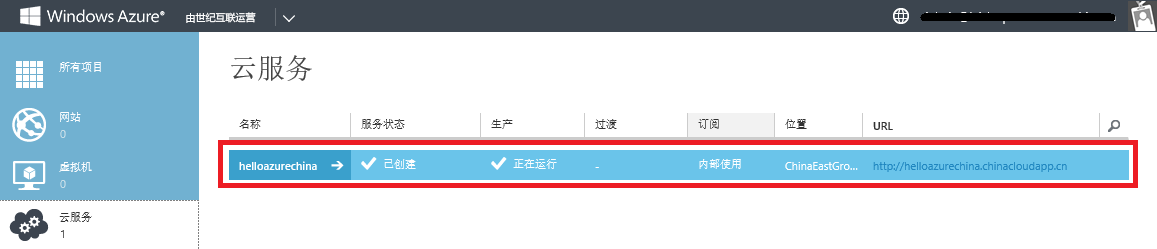
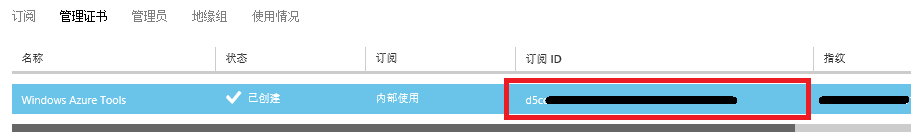
12.上传证书完毕后,我们就可以在Azure China Management Portal上查看到结果。
别忘记将订阅ID进行拷贝。如下图红色部分。

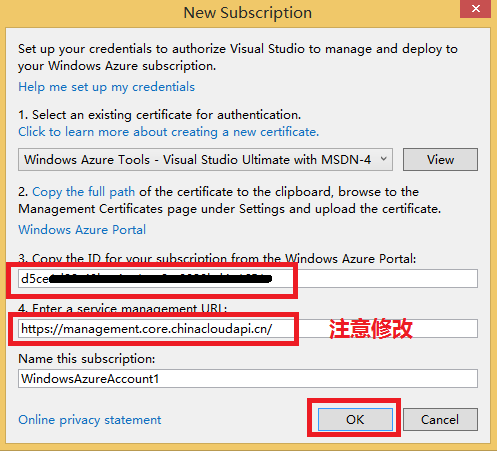
13.回到VS2013,我们将上图中订阅ID的内容复制到下图的第三个输入框中去。

请注意将上图的第4个输入框Enter a service management URL改成
https://management.core.chinacloudapi.cn/,否则没有办法发布成功。
14.证书导完后,本地VS2013就和Azure China云端建立了安全连接。

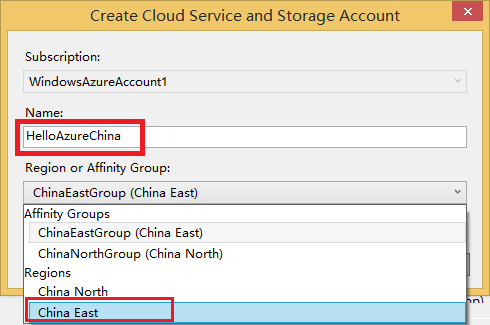
15.接下来,我将这个Cloud Service的DNS设置为HelloAzureChina,并且发布在上海数据中心(China East)

注意:上图中的ChinaEastGroup和ChinaNorthGroup是笔者之前创建的地缘组,请读者忽略。
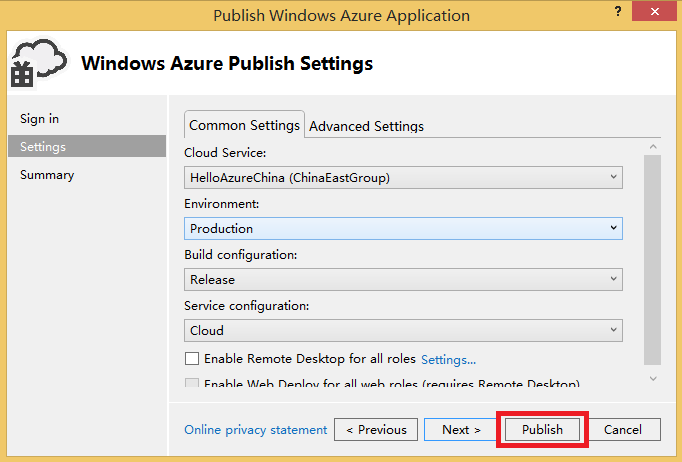
16.最后选择Publish就可以了

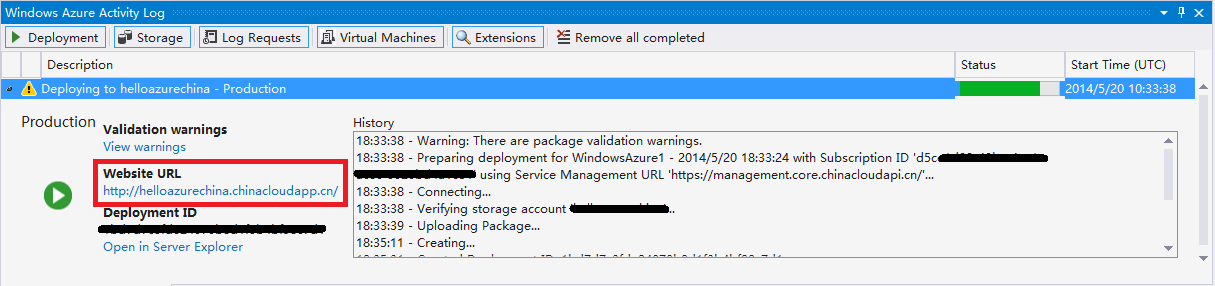
17.等待发布完毕后,就可以浏览到发布成功的网站了。

18.我们通过IE窗口,输入发布的Cloud Service的URL地址 http://helloazurechina.chinacloudapp.cn/
请注意下图的chinacloudapp.cn是Azure China Cloud Service的后缀,笔者在之前的一章已经详细介绍过了。

19.我们查看management portal上发布成功的结果: