《Windows Azure Platform 系列文章目录》
最近处理了很多CDN的问题,在这里记录一下。
1.首先介绍一下CDN的原理:
(1)用户输入需要访问的URL (比如www.contoso.cn),经过本地的DNS Server进行解析
(2)DNS Server返回www.contoso.cn域名对应的CNAME:www.contoso.cn.mschcdn.com
(3)为了得到实际IP地址,浏览器需要再次对获得的CNAME域名进行解析以得到实际的IP地址
(4)用户向该IP节点(CDN服务器)发出请求
(5)全局负载均衡设备把服务器的IP地址返回给用户
(6)由于是第一次访问,CDN服务器会向原web站点请求,并缓存内容
(7)请求结果发给用户
2.国内使用Azure CDN需要准备好:
(1)用户自己的域名,比如cdn.contoso.cn
(2)该域名(cdn.contoso.cn) 必须进行过ICP备案,并且有ICP备案编号
3.Azure支持的CDN加速类型:
(1)HTTP加速
(2)HTTPS加速
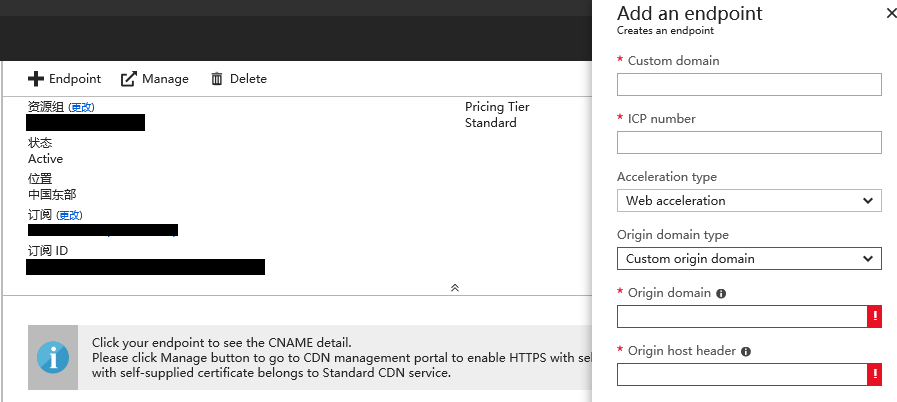
4.创建Azure China CDN,如下图所示:

上图中:
(1)Custom Domain,是用户自己的域名,这里假设为:cdn.contoso.cn
(2)ICP Number,是用户域名的ICP备案号
(3)Acceleration Type,是CDN的加速类型。Azure CDN支持的加速类型有
-Web加速
-下载加速
-VOD加速
-图片处理加速
针对不同的加速类型,Azure CDN的缓存策略是不同的。我会在后面的内容做项目的介绍
(4)Origin Domain Type,是源站类型。Azure CDN支持的源站类型有
-Cloud Service,云服务
-Storage Account,存储账户
-Web App,网站服务
-Media Service,媒体服务
-Custom origin domain,用户自定义域名。即CDN的源站,可以不在微软云Azure平台,可以在用户自己的IDC环境。
(5)Origin host header,表示访问CDN的HTTP Host 头
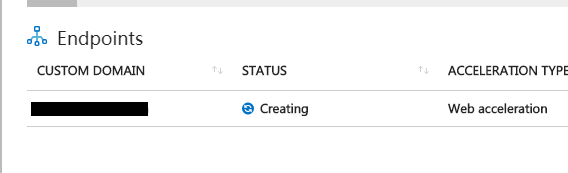
5.我们输入上面的信息并提交后,Azure CDN会验证用户自定义域名和ICP备案是否有效。此时CDN状态为Creating。如下图:

6.等待Azure平台验证通过后,上面的Status状态为Ready,同时微软云Azure CDN会提供一个新的二级域名,假设为cdn.contoso.cn.mschcdn.com

7.接下来,我们需要在DNS供应商那边,把自己的域名:cdn.contoso.cn,增加CNAME到,cdn.contoso.cn.mschcdn.com
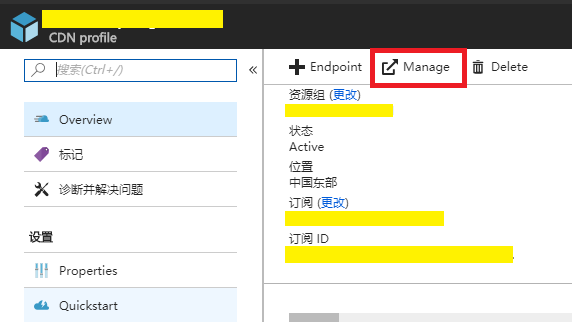
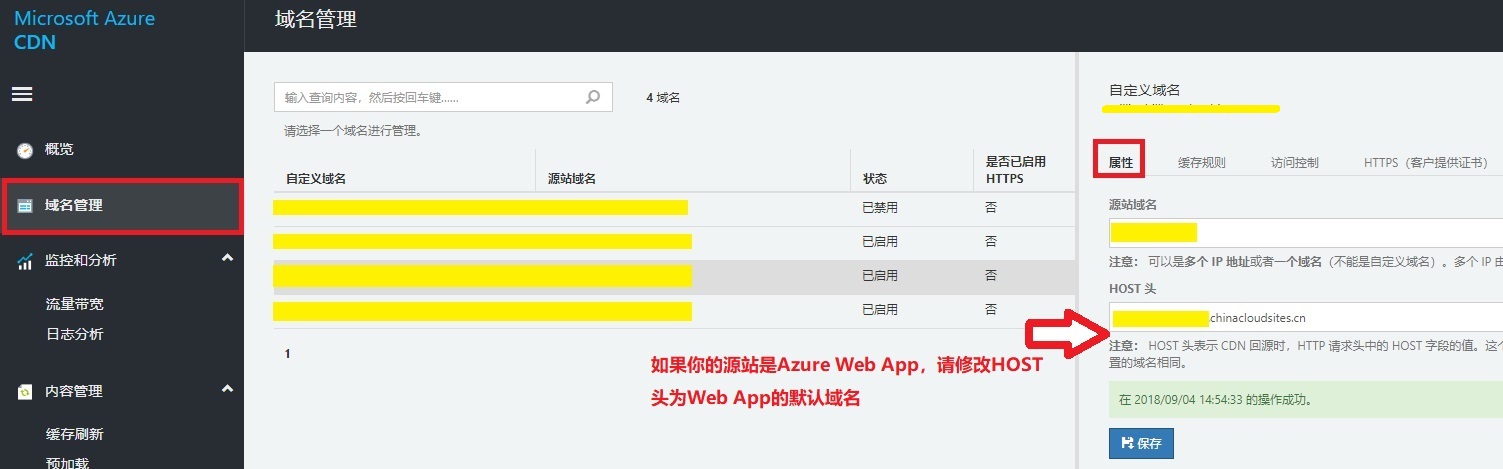
8.进入CDN的配置页面,我们点击Manage。如下图:

注意事项1:在弹出的窗口中,如果源站是Web App的话,因为Web App绑定了HOST。所以HOST头必须为Web App的默认域名 (******.chinacloudsites.cn)

注意事项2:当CDN的Header中包含Set-Cookie时,默认是不缓存的。
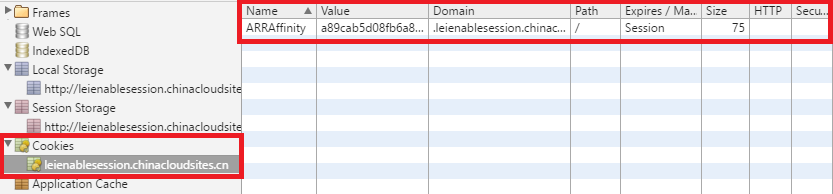
如果我们的源站使用Web App的话,Web App默认HTTP Head包含Cookie ARR Affinity。如下图:

我们有两种解决方案(二选一)
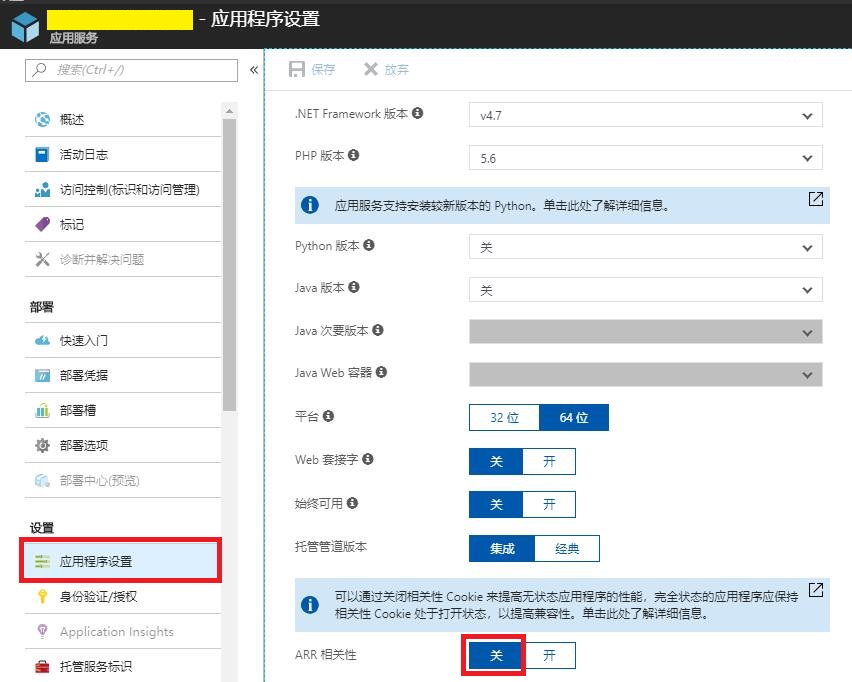
(1)关闭Azure Web App ARR Affnity

(2)或者在CDN缓存规则里,设置忽略Cookie

注意事项3:注意修改默认的缓存规则
当我们上面介绍了,CDN支持的加速类型有:Web加速,下载加速,VOD加速等
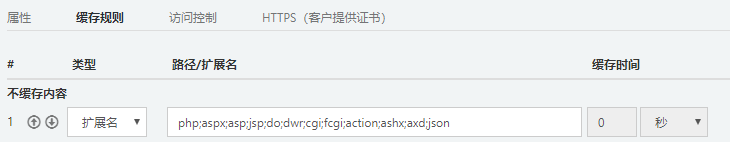
Web 加速,默认的缓存规则如下:

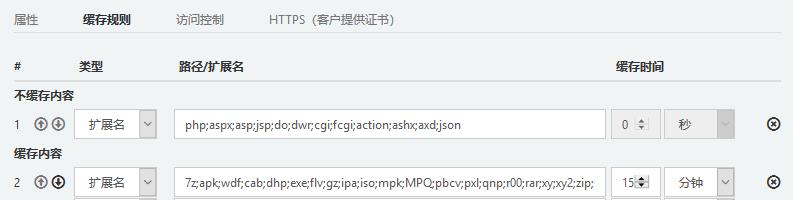
下载加速,默认的缓存规则如下:

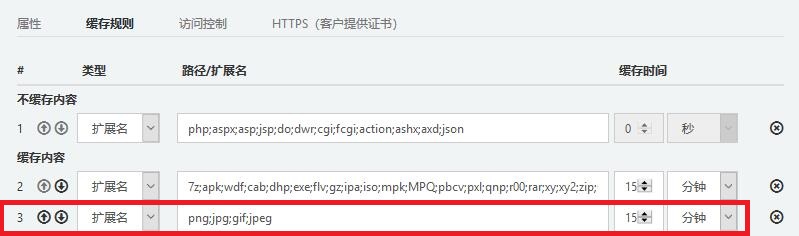
我们需要按照自己的业务需求,设置自己的缓存规则。比如上面的下载加速,默认是不提供png, jpg, gif, jpeg下载的。
我们就需要增加一行缓存内容。如下图:

注意事项4,缓存规则是逐条匹配的
系统根据配置顺序逐条匹配,最先配置的规则具有最高优先级。规则被匹配后,其后的规则不再被匹配。
举个例子:

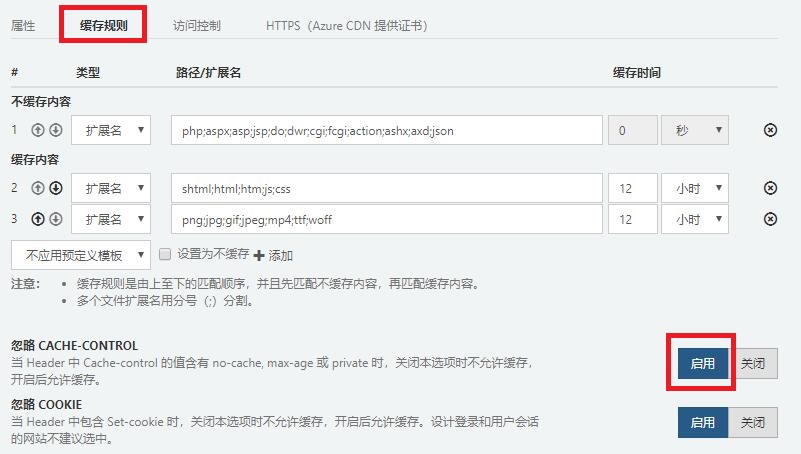
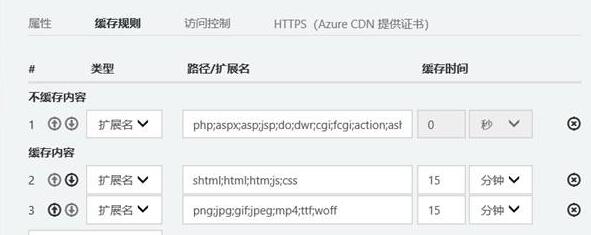
在上图中,虽然我们在缓存内容中,分别匹配了两条规则,分别对应
-shtml;html;htm
-png;jpg;gif;jpeg
但是在不扩展内容中,优先配置了整个根目录,所以后面的缓存内容都无效
正确的配置应该如下图:

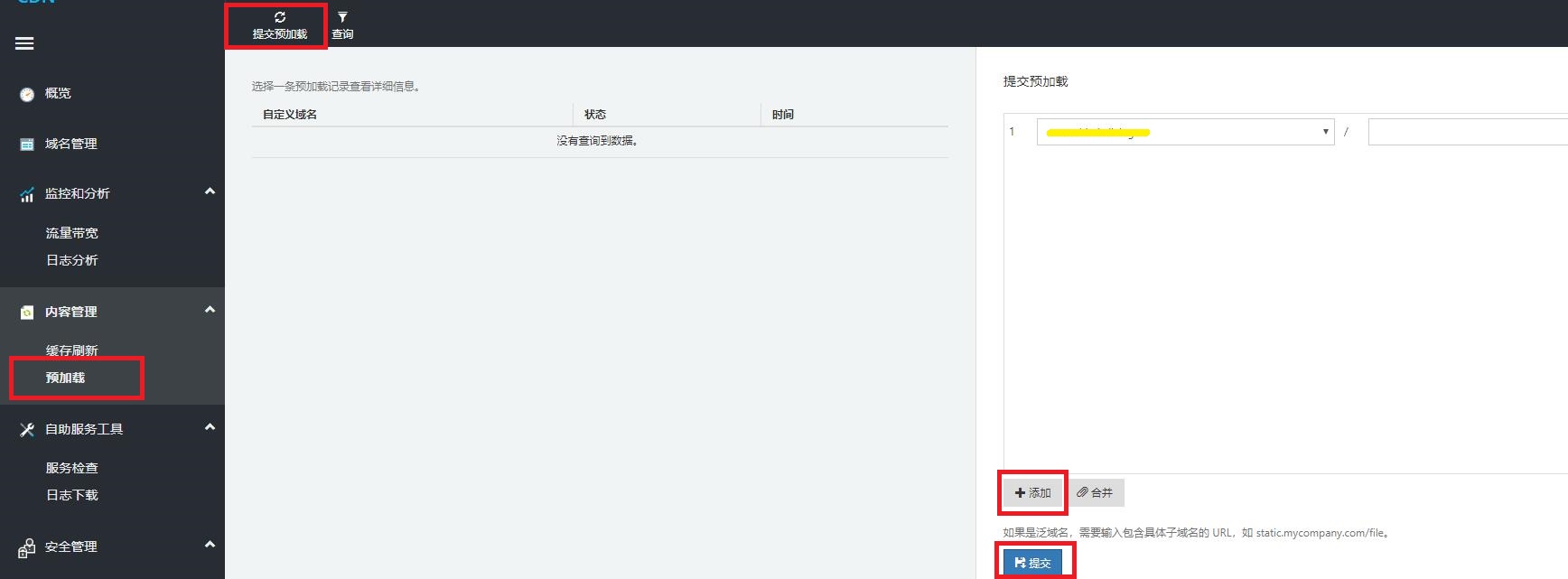
注意事项5:如果我们想主动推动CDN缓存内容,到POP点,可以选择预加载。如下图:
请注意:预加载只能针对文件操作,无法针对目录操作

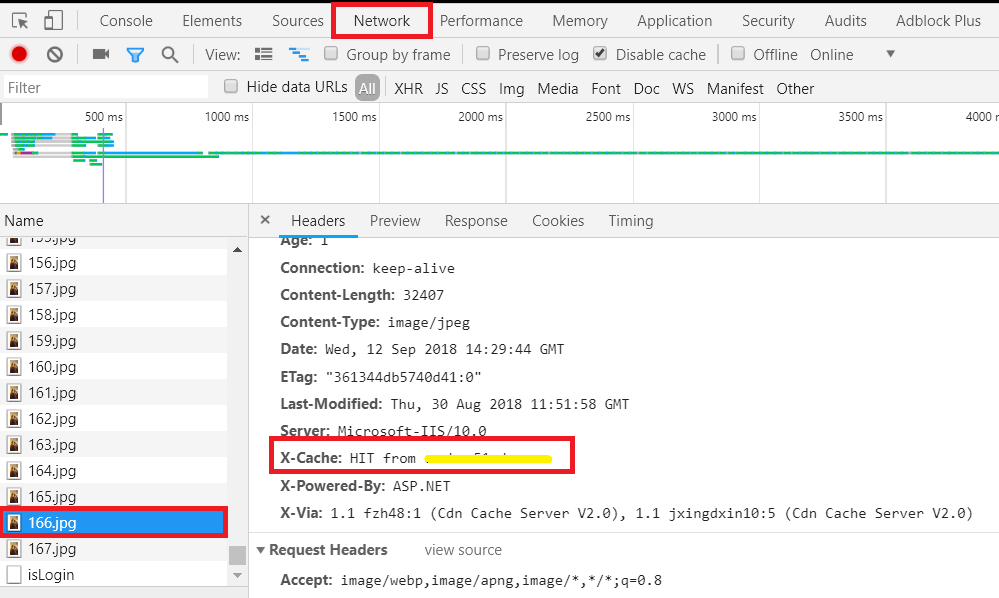
注意事项6:我们可以通过Chrome,观察Respond Header,来观察是否命中CDN POP点
首先我们打开Chrome,按F12,选择Network,查看Respond Header X-Cache信息
如果命中,则如下图:

如果没有命中,则参考下图:

注意事项7:如果源站之前有WAF(Web Application Firewall)的情况下,如何配置
首先我们需要了解数据流向是:客户端->CDN->WAF->源站
所以CDN的源站信息,指向WAF前端的公网IP地址,HOST根据需要填写。
如果源站是Azure Web App的话,HOST必须为Web App的默认域名 (******.chinacloudsites.cn)
最后请WAF的供应商做请求转发即可
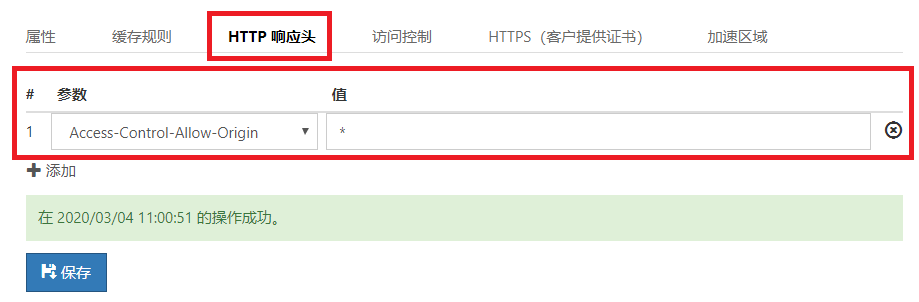
注意事项8:如何配置CDN的跨域访问 (CORS):
我们可以在CDN配置界面,选择域名管理,HTTP响应头。
在里面设置设置Access-Control-Allow-Origin,设置:

- 响应中含有 Access-Control-Allow-Origin 标头,指示允许使用哪个源站点。
例如:Access-Control-Allow-Origin: https://www.contoso.com
- 如果服务器在检查源标头之后不允许跨源请求,则会显示 HTTP 错误代码(如 403)
- 带有通配符的 Access-Control-Allow-Origin 标头,允许所有源:
Access-Control-Allow-Origin: *