之前研究 从微信小程序里面的canvas实现;后来发现laya也可以实现 不过并没有使用他们的粒子;
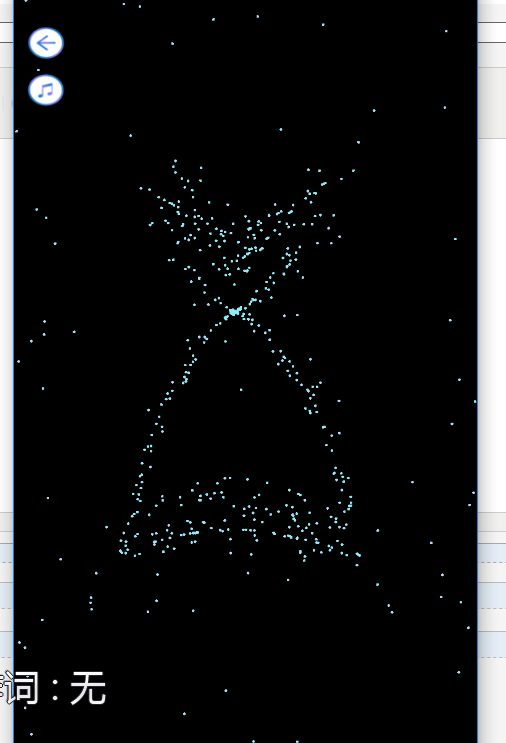
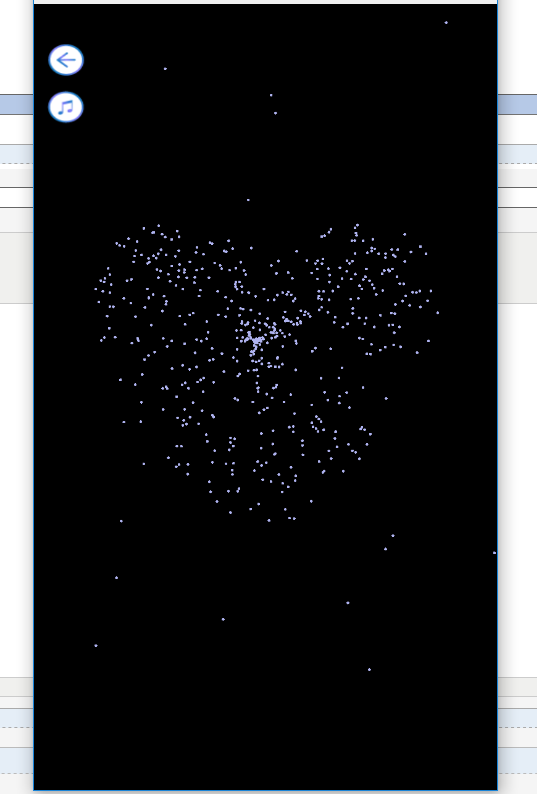
最终效果

实现过程:
1.不断改变颜色的粒子=== 通过ani做一个不断更换颜色的粒子 (位置不需要改变);
2.封装一下animation类
class animationB extends Laya.Animation {
/**动画的速度 */
public speed: number;
/**是否到家 */
public IsComeHome: boolean;
/**是否是创造出来的*/
public IsCreate: boolean;
/**目的地的x坐标 */
public destinationX: number;
/**目的地的y坐标 */
public destinationY: number;
/**记录自身的角度 */
public rememberRotation: number;
constructor() {
super();
}
}
因为粒子是不断运动的所以给他加了几个属性值来方便操作;
这里也可以直接通过增加laya里面的animation属性来实现

不过大佬说直接在这里增加这些参数容易出事情,所以自己封装比较稳
之后我们通过循环来对粒子进行操作;
其中粒子从屏幕四方不断汇聚的效果并不是生成和消失;而是到达目的地的点随机去了屏幕边缘的位置;
在一个loop里面写一个for循环让小点往destination 移动;如果移动到了目标点就让他改变位置并且重新设置一个目标点,
这里面有个坑,当你的animation的位置改变的时候 ,他的rotation会归0; 所以做了一个值记录他的rotation;
总结:实际上就是通过你的算法来对ani进行操作ani可以设置成静态的;不过关于残影效果怎么做还不清楚,只能实现一些简单的效果;如果有大佬知道欢迎指教。