vue.js中文社区文档:ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例。
vue.js中文社区文档上的说明已经就比较通俗易懂了,其实我们可以这么理解,ref和$refs其实就是用来获取/操作DOM元素的;类似于jquey中的$(".xxx");
<div id="app"> <input type="text" ref="input1"/> <button @click="add">添加</button> </div>
<script> new Vue({ el: "#app", methods:{ add:function(){ this.$refs.input1.value ="22"; //this.$refs.input1 减少获取dom节点的消耗 } } }) </script>
注意事项:v-for
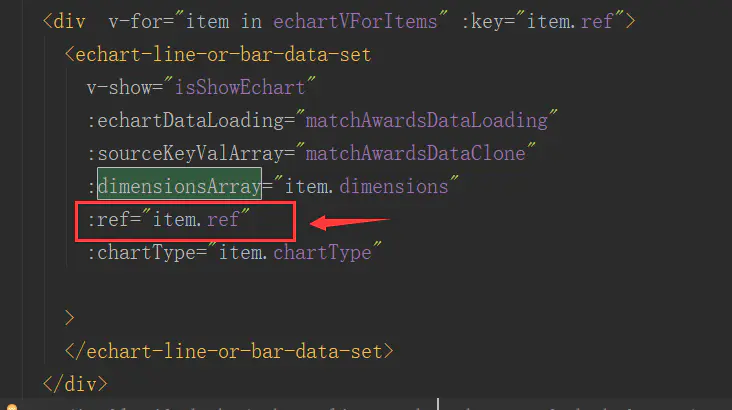
1、如果通过v-for 遍历想加不同的ref时记得加 :号,即 :ref =某变量 ;这点和其他属性一样,如果是固定值就不需要加 :号,如果是变量记得加 :号

2、通过
:ref =某变量 添加ref(即加了:号) ,如果想获取该ref时需要加
[0],如this.$refs[refsArrayItem] [0];如果不是
:ref =某变量的方式而是 ref =某字符串时则不需要加,如this.$refs[refsArrayItem]