一、Css 文本水平方向展示
direction样式
ltr:文本流从左到右。默认
rtl:文本流从右到左
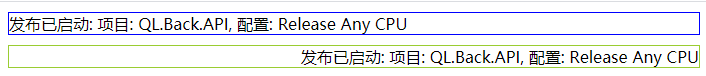
.default { border: 1px solid blue; margin: 10px 0px; direction: ltr; /*默认,可以不需要设置*/ } .revert { border: 1px solid yellowgreen; margin: 10px 0px; direction: rtl; }
显示效果:

二、Css文本垂直方向展示
writing-mode
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode:vertical-rl; //垂直方向,从右向左
writing-mode:vertical-lr; //垂直方向,从左向右
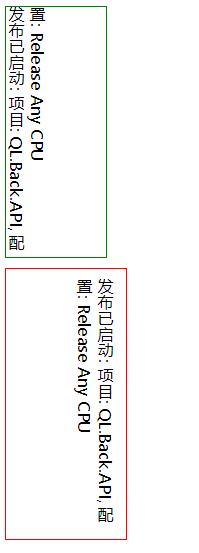
.vertical1 { height: 250px; width: 100px; border: 1px solid green; writing-mode: vertical-lr; margin: 10px 0px; } .vertical2 { height: 250px; width: 100px; padding: 10px; border: 1px solid red; writing-mode: vertical-rl; }
显示效果:

三、 文字单行超出隐藏,文字多行超出隐藏
/***单行超出***/ .card-title { overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } /***固定行数超出***/ .card-text { overflow: hidden; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; }
<div class="col-sm-4"> <div class="card"> <img src="http://www.jnqianle.cn/upload/logo/content/202007/30/5ab96858-5832-4930-9f92-0e6239cf37d2.jpg" alt=""> <div class="card-body"> <h5 class="card-title"> 美团下线支付宝,美团翅膀硬了,看看网友给美团的评语 </h5> <p class="card-text text-muted"> 中国互联网发展到今天,形成了阿里、腾讯两大阵营,其他企业各自站队,并不令人乐见。王兴也曾非常希望可以同时得到腾讯和阿里的支持,但没有达成。此后,王兴逐渐走到了阿里的对立面。 </p> </div> </div> </div>
显示效果:

更多: