一、CSS Div等比例缩放 1
百分比+fixed;占据屏幕的固定比例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body, html { padding: 0px; margin: 0px; } /*百分比设置div等比例缩放*/ .propotion { width: 50%; height: 50%; background: red; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); } </style> </head> <body> <div class="propotion"> 当前div宽度50%,高度50% </div> </body> </html>

二、Css Div等比例缩放2
使用固定比例的透明图,控制div同比例缩放
案例使用 3:2的透明图片,来扩充比例。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /*图片自适应设置div等比例缩放*/ .propotion { border: 1.5px solid green; width: 50%; padding: 10px; margin: auto; } .propotion img { width: 100%; } </style> </head> <body> <div class="propotion"> <img src="http://img.jnqianle.cn/upload/images/202010/08/b333b73c-63ed-4a48-a0f5-dabce1a47560.jpg" alt=""> </div> </body> </html>

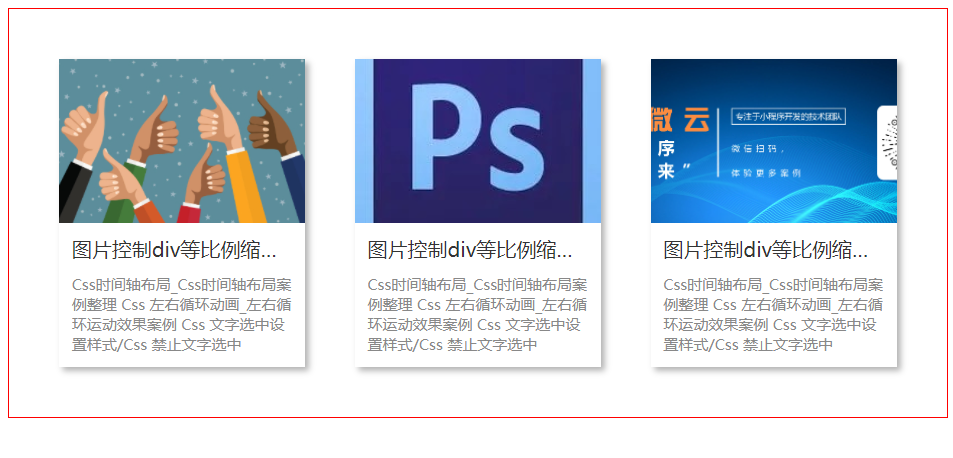
多个布局案例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .row { border: 1px solid red; padding: 20px; } .clear { clear: both; } .row .block { width: 33.33%; border: 0px solid green; float: left; box-sizing: border-box; padding: 20px; } .row .block .inner { box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3); } .row .block .img { background: red; } .row .block img { width: 100%; display: block;/**必须要加的**/ } .row .block .title { font-size: 16px; color: #333; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 10px 10px; } .row .block .summary { padding: 0px 10px 10px 10px; font-size: 12px; color: #888; } </style> </head> <body> <!-- 图片控制div等比例缩放案例 --> <div class="row"> <div class="block"> <div class="inner"> <div class="img"> <img src="./img/3x2.png" alt=""> </div> <div class="title"> 图片控制div等比例缩放+图片展示 </div> <div class="summary"> Css时间轴布局_Css时间轴布局案例整理 Css 左右循环动画_左右循环运动效果案例 Css 文字选中设置样式/Css 禁止文字选中 </div> </div> </div> <div class="block"> <div class="inner"> <div class="img"> <img src="./img/3x2.png" alt=""> </div> <div class="title"> 图片控制div等比例缩放+图片展示 </div> <div class="summary"> Css时间轴布局_Css时间轴布局案例整理 Css 左右循环动画_左右循环运动效果案例 Css 文字选中设置样式/Css 禁止文字选中 </div> </div> </div> <div class="block"> <div class="inner"> <div class="img"> <img src="./img/3x2.png" alt=""> </div> <div class="title"> 图片控制div等比例缩放+图片展示 </div> <div class="summary"> Css时间轴布局_Css时间轴布局案例整理 Css 左右循环动画_左右循环运动效果案例 Css 文字选中设置样式/Css 禁止文字选中 </div> </div> </div> <div class="clear"></div> </div> </body> </html>
展示效果:


三、CssDiv等比例缩放案例
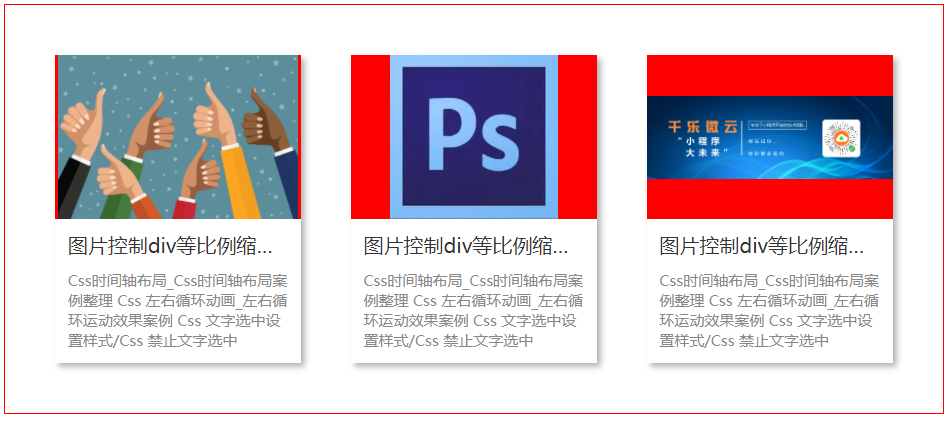
div等比例缩放+背景图,设置相册展示
cover模式:完全覆盖
contain模式:包含显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .row { border: 1px solid red; padding: 20px; } .clear { clear: both; } .row .block { width: 33.33%; border: 0px solid green; float: left; box-sizing: border-box; padding: 20px; } .row .block .inner { box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3); } .row .block .img { background: red center center/contain no-repeat; /* background: red center center/cover no-repeat; */ } .row .block img { width: 100%; display: block; } .row .block .title { font-size: 16px; color: #333; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; padding: 10px 10px; } .row .block .summary { padding: 0px 10px 10px 10px; font-size: 12px; color: #888; } </style> </head> <body> <!-- 图片控制div等比例缩放案例 + --> <div class="row"> <div class="block"> <div class="inner"> <div class="img" style="background-image: url(http://www.jnqianle.cn/upload/logo/content/202110/23/2af1faa5-76f9-45af-a348-e523e01d8a38.jpg);"> <img src="./img/3x2.png" alt=""> </div> <div class="title"> 图片控制div等比例缩放+图片展示 </div> <div class="summary"> Css时间轴布局_Css时间轴布局案例整理 Css 左右循环动画_左右循环运动效果案例 Css 文字选中设置样式/Css 禁止文字选中 </div> </div> </div> <div class="block"> <div class="inner"> <div class="img" style="background-image: url(http://manage.jnqianle.cn/upload/image/20211002/6376876913567486176364537.jpg);"> <img src="./img/3x2.png" alt=""> </div> <div class="title"> 图片控制div等比例缩放+图片展示 </div> <div class="summary"> Css时间轴布局_Css时间轴布局案例整理 Css 左右循环动画_左右循环运动效果案例 Css 文字选中设置样式/Css 禁止文字选中 </div> </div> </div> <div class="block"> <div class="inner"> <div class="img" style="background-image:url(http://www.jnqianle.cn/upload/logo/content/202109/24/e2b864e3-5cb7-4785-843a-5e551c59d270.jpg);"> <img src="./img/3x2.png" alt=""> </div> <div class="title"> 图片控制div等比例缩放+图片展示 </div> <div class="summary"> Css时间轴布局_Css时间轴布局案例整理 Css 左右循环动画_左右循环运动效果案例 Css 文字选中设置样式/Css 禁止文字选中 </div> </div> </div> <div class="clear"></div> </div> </body> </html>


更多:
