一、show.xml文件如下:
<?xml version="1.0" encoding="GB2312"?> <?xml-stylesheet type="text/xsl" href="style.xsl"?> <label_out> <!-- 三条数据 --> <label_people> <name>张1三</name> <age>22</age> <country>中国</country> </label_people> <label_people> <name>李四</name> <age>19</age> <country>日本</country> </label_people> <label_people> <name>王五</name> <age>20</age> <country>朝鲜</country> </label_people> </label_out>
一、style.xsl文件如下:
<?xml version="1.0" encoding="GB2312"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <!-- 抬头--> <h2>抬头内容</h2> <!-- 以表格输出--> <table border="1"> <!-- 表格的表头--> <tr bgcolor="#9acd32"> <th>姓名</th> <th>年级</th> <th>国家</th> </tr> <xsl:for-each select="label_out/label_people"> <!-- IF判定条件--> <xsl:if test="age > 19"> <tr> <td> <xsl:value-of select="name"/> </td> <td> <xsl:value-of select="age"/> </td> <td> <xsl:value-of select="country"/> </td> </tr> </xsl:if> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>
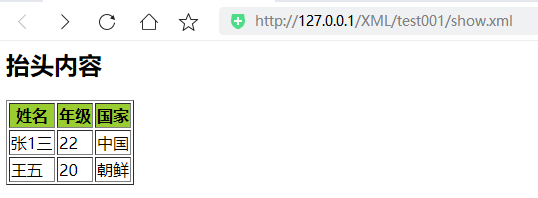
一、输出效果如下: