1. 谈谈原型
能够实现继承,对象查找属性的规则
实例对象的隐式原型的值 为其 对应构造函数的 显式原型的值
- prototype 显示原型属性
所有函数都有显示原型属性
- __proto__ 隐式原型属性
所有实例对象都有隐式原型属性
所有函数都是 Function 的实例
Function 是通过 new 自己产生的实例
2. 原型链
由多个隐式原型属性构成的链状结构就是原型链
作用: 用来查找对象的 属性/方法
先自身找,找不到再去 __proto__ 找,最终找到 Object.prototype.__proto__ 上,返回 undefined

3. 作用域链
多个上下级关系的作用域形成的链, 它的方向是从小向大的(从内到外)
作用:查找变量的规则
先自身作用域找,找不到再上一级找,最终来到全局作用域,找不到就报错(xxx is not defined)
4. 预解析、预处理做了什么事?
- 全局代码:
- js 引擎在将要执行全局代码之前,创建一个全局执行上下文对象 window
- 将 var 关键字声明的变量,添加为 window 属性,值为 undefined
- 将 function 关键字声明的函数,添加 window 方法,值为函数体
- 确定全局 this 指向,指向为 window
- 函数代码:
- js 引擎在将要执行函数代码之前,创建一个函数执行上下文对象(没办法直接操作)
- 将 var 关键字声明的变量,添加为函数执行上下文对象属性,值为undefined
- 将 function 关键字声明的函数,添加函数执行上下文对象方法,值为函数体
- 将形参赋值为实参,添加为函数执行上下文对象的属性
- 将传入的实参添加到 arguments 中, 添加为函数执行上下文对象的属性
- 确定 this 的指向, 添加为函数执行上下文对象的属性
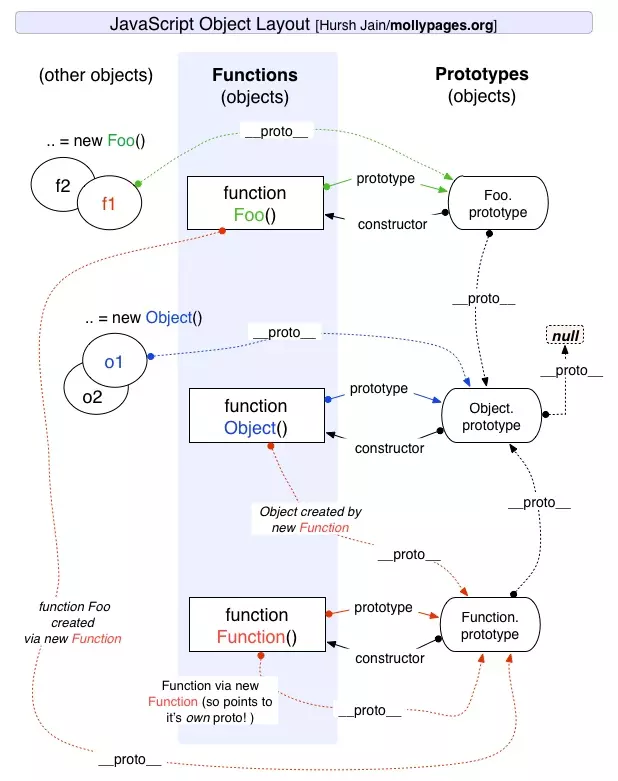
5. 完整原型图
https://www.cnblogs.com/tianxiaxuange/p/9800827.html