避免一个函数频繁执行 - 避免程序卡顿
js 是单线程的,setTimeout 这样的函数是异步的
异步的代码,交给对应的模块进行处理
模块在会将异步任务,在主线程执行完所有同步代码后,加入事件队列
模块在没有同步代码的时候,才会执行异步代码
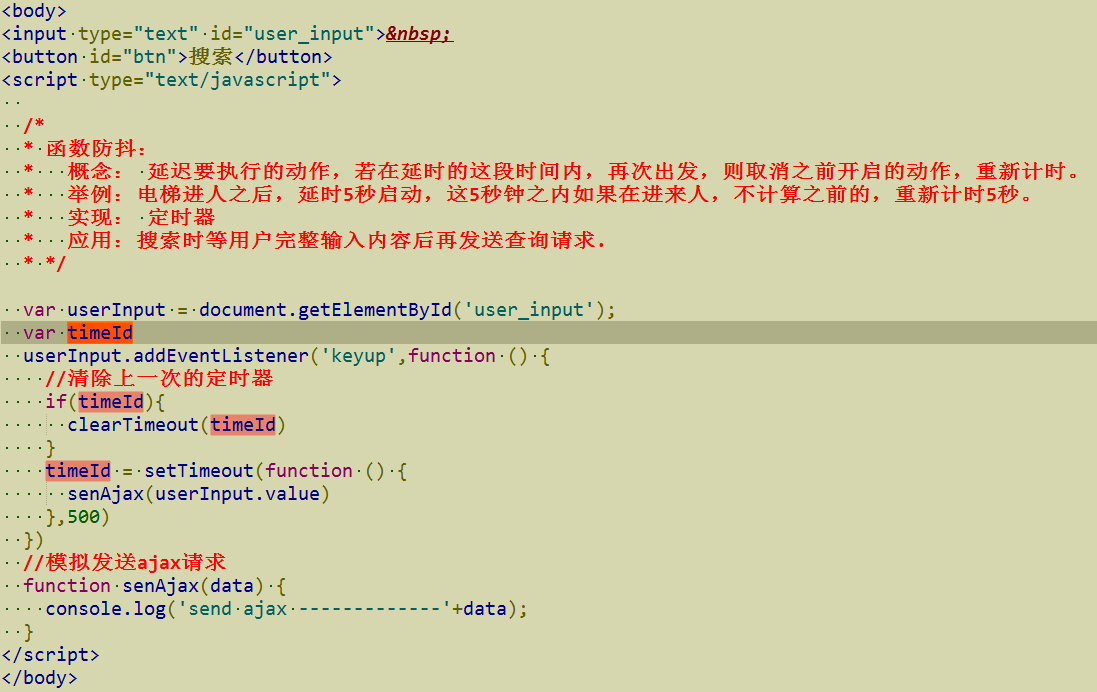
- 函数防抖(短时间内连续触发,只执行最后一次)
具体应用: 在用户输入还未有意义时,不进行自动 请求
度娘自信服务器强大,无需防抖处理。

- 函数节流(连续触发,两次执行有固定延迟) ---- 应用场景: 模糊搜索
设置特定的事件,让函数在特定事件内 只执行一次,不会频繁执行
当操作呈线性时,现象不会呈线性,而是两次之间有最小延迟
