在Docker内运行Jenkins
pull镜像
docker pull jenkins/jenkins:lts
Dockerfile
FROM jenkins/jenkins:lts USER root ARG dockerGid=999 RUN echo "docker:x:${dockerGid}:jenkins" >> /etc/group USER jenkins
Build
docker build . -t my-jenkins
创建用户并加入docker组
useradd jenkins
usermod -G docker jenkins
Run
docker run --name jenkins -p 8080:8080 -p 50000:50000 -e TZ="Asia/Shanghai" -v /app/jenkins/jenkins_home:/var/jenkins_home -v /app/jenkins/settings:/var/settings -v /var/run/docker.sock:/var/run/docker.sock -v $(which docker):/usr/bin/docker -d my-jenkins
注意这两个volume参数(将jenkins容器内的docker命令指向了宿主机):
-v /var/run/docker.sock:/var/run/docker.sock
-v $(which docker):/usr/bin/docker
修改文件夹所有者
chown -R 1000:1000 /app/jenkins chown -R 1000:1000 /var/run/docker.sock
初始化

按提示填入密码,安装推荐的插件

进入

测试下容器内docker是否可用

准备.net Core 项目
我创建了个.net core 3.1的MVC项目

并推送到Gitee。

Dockerfile
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base WORKDIR /app EXPOSE 80 EXPOSE 443 FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build WORKDIR /src COPY ["JenkinsWebDemo.csproj", ""] RUN dotnet restore "./JenkinsWebDemo.csproj" COPY . . WORKDIR "/src/." RUN dotnet build "JenkinsWebDemo.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "JenkinsWebDemo.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "JenkinsWebDemo.dll"]
这里拉取了两个镜像一个带SDK是用来build,一个用来发布。
持续部署
然后点击系统管理->插件管理->下载Gitee插件
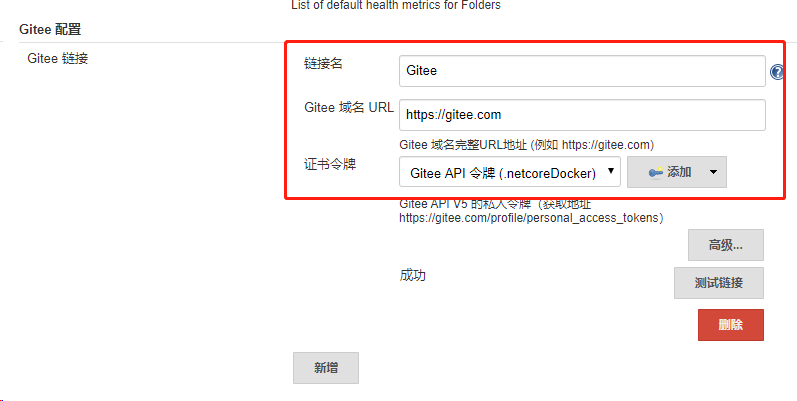
然后,系统管理->系统设置,配置如下:
具体配置过程参考:https://gitee.com/help/articles/4193#article-header0

配置完后保存。
回到首页,新建一个任务:

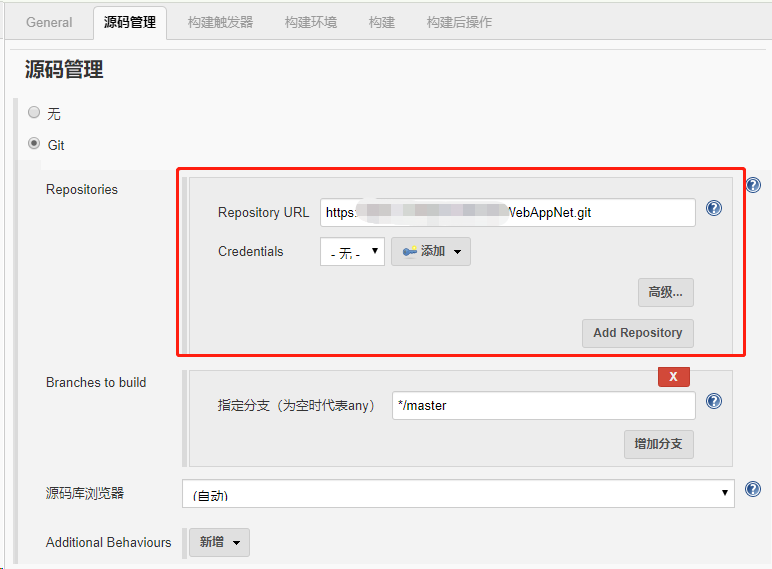
然后配置任务:

从自己的gitee 中找到Repository UR
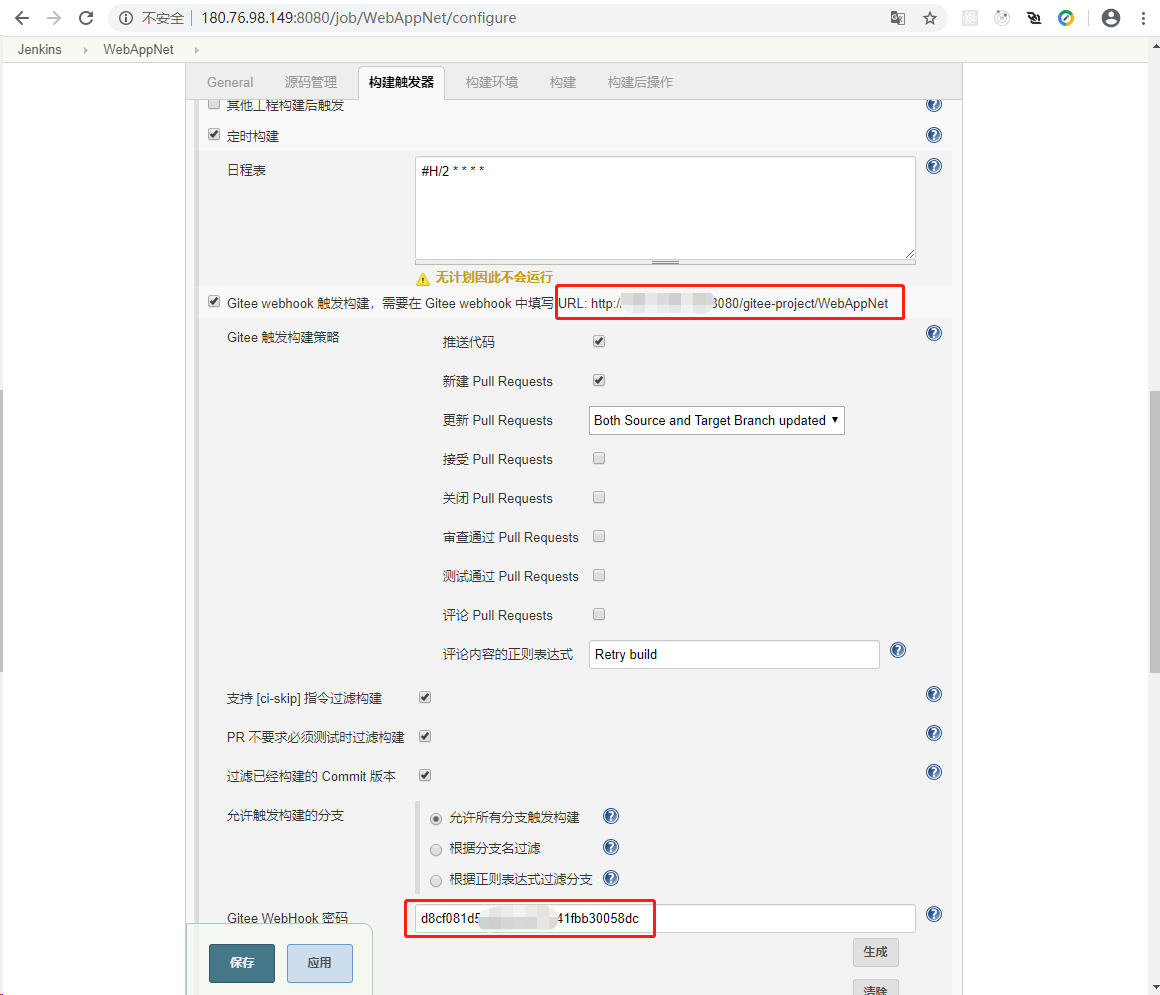
然后配置Build Triggers

最后,最重要的是Build,下拉框选择执行shell:

#!/bin/bash # 获取短版本号 GITHASH=`git rev-parse --short HEAD` docker stop testjenkins docker rm testjenkins docker build -t testjenkins:$GITHASH . docker tag testjenkins:$GITHASH testjenkins:latest docker run --name testjenkins -d -p 5000:80 testjenkins:latest
Jenkins就是根据前面的触发器触发这个脚本去构建镜像,持续部署。
这边设的是每两分钟,可以自行设置Gitee webhook 触发构建,Gitee webhook参考文档:https://gitee.com/help/articles/4193#article-header13
这边设的是每两分钟,可以自行设置Gitee webhook 触发构建,Gitee webhook参考文档:https://gitee.com/help/articles/4193#article-header13
配置完后保存,查看任务,可以看到构建部署历史:

看一下构建好的网站

也可以设置成根据webhook,推送代码时自动构建。
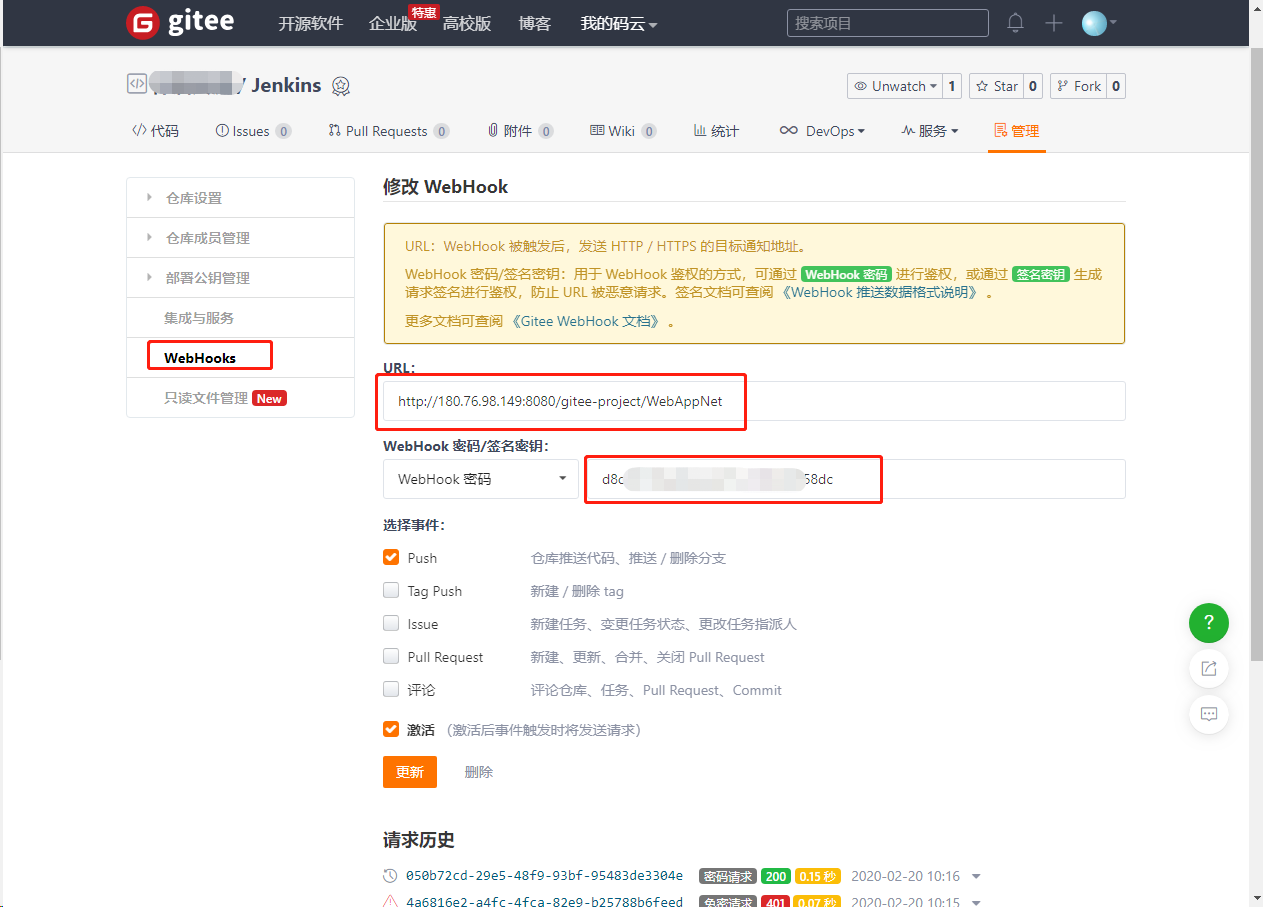
在Jenkins中设置WebAppNet

Gitee中的配置
这样当我们推送代码到Gitee时候就会被自动构建。