
今天介绍的开源项目是否的优秀,又是国人的作品。之前我接触过很多很多的自定义switch,有些动画僵硬,有些不能自定义switch的宽度,有些只能定义宽度不能设置滑块的宽高。但,这个项目提供了各种定制的选项,堪称完美!
项目地址:https://github.com/kyleduo/SwitchButton
一、在xml中使用控件
下载并导入lib后,我们在xml中放上这个控件就好了
<com.kyleduo.switchbutton.SwitchButton android:id="@+id/sb_default" style="@style/SwitchButtonStyle" android:layout_width="200dp" android:layout_height="100dp" app:thumb_width="90dp" app:thumb_height="90dp"/>
别忘记加命名空间:xmlns:app="http://schemas.android.com/apk/res-auto"
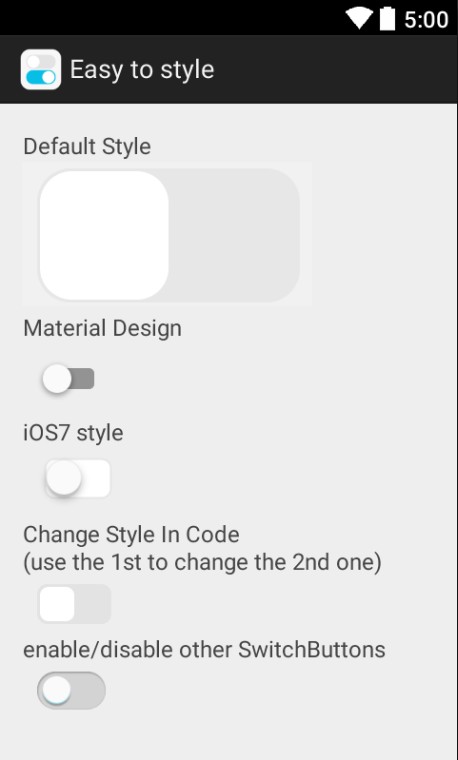
值得称赞的是,这个控件在eclipse预览时提供了完美的实时预览:


二、xml中的各种属性
In xml layout file, you can configure the face of switch button using these attrs.
- onDrawable: drawable of background for status ON
- offDrawable: drawable of background for status OFF
- thumbDrawable: drawable of thumb
- thumb_margin: set inner margin between thumb and edges
- thumb_marginLeft/Top/Bottom/Right: set margin for specific edge
- thumb_width: set the width of thumb, probably used for gradient drawable
- thumb_height: set the height of thumb
- onColor: set the color of status ON, usd for flat version, the priority is below of onDrawable
- offColor: like the onColor
- thumbColor: like the onColor
- thumbPressedColor: like the thumbColor, but for pressed status
- animationVelocity: distance of animation per frame
- radius: used for color version, radius of corner of background and thumb.
- measureFactor: factor limit the minimum width equals almost (the height of thumb * measureFactor)
如果你想要定义style的话,可以在style文件中写
<style name="MaterialDesignStyle" parent="MD"> <item name="android:layout_width">wrap_content</item> <item name="android:layout_height">wrap_content</item> <item name="android:padding">16dp</item> </style>
总之是各种方便。我们还可以参照demo,来自定义滑块和背景,还可以定义switch的滑动条。具体请大家看demo吧。
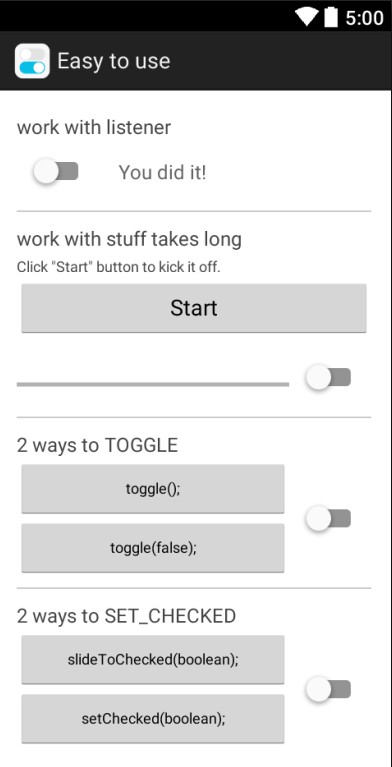
三、Java中的操作
3.1 监听器
// 监听器来监听事件 sbDefault.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { Toast.makeText(StyleActivity.this, "Default style button, new state: " + (isChecked ? "on" : "off"), Toast.LENGTH_SHORT).show(); } });
3.2 设置样式
Configuration conf = Configuration.getDefault(getResources().getDisplayMetrics().density); conf.setThumbMargin(4); // 设定小滑块的边界 conf.setVelocity(8); // 设置点击滑块,滑动开启/关闭的速率 conf.setThumbWidthAndHeight(40, 14); // 小滑块的宽高 conf.setRadius(10); //设置边缘弧度数 conf.setMeasureFactor(2f); // 限制最小的宽度 sbInCode.setConfiguration(conf); // 给switch应用上述设置
3.3 设置状态
sb.setEnabled(isChecked);
有动画的状态切换,设置后switch改变状态时会伴随着滑块动画
mCheckedSb.slideToChecked(!mCheckedSb.isChecked()); // 滑动切换开关效果
3.4 翻转当前状态
用toggle()的话,在切换时会出现滑动的动画
Sb.toggle(); // 将switch切换为当前状态的相反状态。也就是如果当前是开启,那么变成关闭。如果是关闭,就变为开启。
用toggle(false),在切换时就不显示动画
Sb.toggle(false);