各位看官大家好,接着上一篇,我们构建自己的镜像文件成功之后,准备开始部署自己的第一个docker应用了。。。
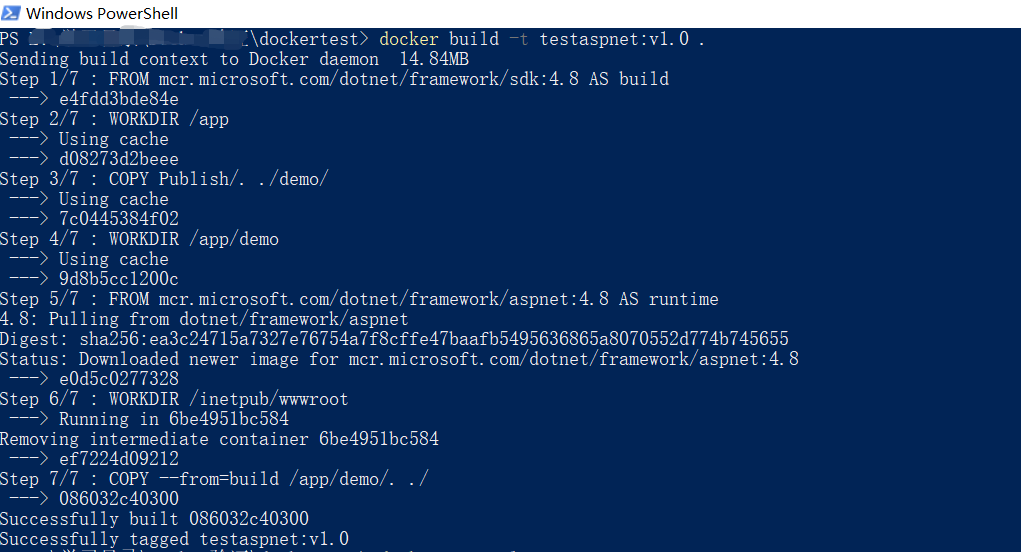
接着上文,我们构建自己的镜像,如下是Dockerfile文件
#引入运行环境
FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8 AS runtime
#指定工作目录
WORKDIR /inetpub/wwwroot
#复制站点文件到wwwroot目录下
COPY Publish/. ./

好嘞,这就是上一篇内容,我们构建好了应用,下面我们开始来部署自己的第一个容器;首先我们看下docker目前已有的容器。。。
一、查看已有容器
# 使用命令查看
docker container ls
或者直接使用Kitematic直接查看即可
二、运行镜像,生成容器
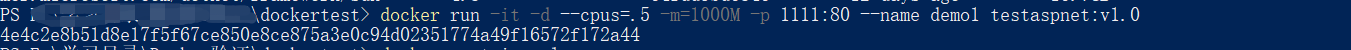
#后台运行容器,cpu数0.5,内存限制1000M,宿主机1111端口映射容器80端口,容器名demo1,使用v1.0版本的testaspnet
docker run -it -d --cpus=.5 -m=1000M -p 1111:80 --name demo1 testaspnet:v1.0
执行命令如下:

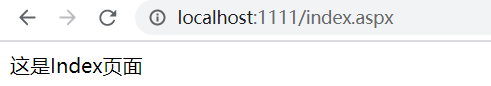
三、访问容器站点
接着上一篇的站点内容,我们部署容器成功之后,访问站点:http://localhost:1111

成功啦。。。
然后我们看看已有的容器:docker container ls

后面陆续后开始docker相关内容,部署asp.net站点,.net core等;以及docker的一些常用实践;